

먼저 아래 그림과 같이 Sublime Text에서 새 HTML 페이지를 생성하고 인코딩을 utf-8로 선택하세요.

그런 다음 아래 그림과 같이 링크 태그를 사용하여 부트스트랩 스타일 라이브러리를 가져옵니다.

드롭다운 메뉴를 클릭하는 효과에는 스크립트 구현이 필요하므로 순서에 주의하면서 jquery 및 부트스트랩 스크립트를 사용합니다.
다음으로 드롭다운 메뉴가 정식으로 소개됩니다. 드롭다운 스타일은 부트스트랩에서 정의한 드롭다운 메뉴 스타일을 직접 호출할 수 있습니다.
관련 권장사항: "Bootstrap 시작 튜토리얼"
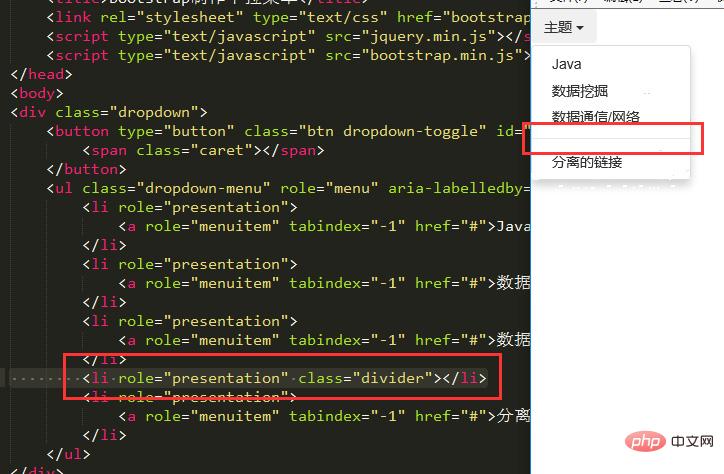
그런 다음 아래 그림과 같이 드롭다운 메뉴에 메뉴 항목을 추가하세요. 스타일은 드롭다운 메뉴입니다.

마지막으로 프로그램을 실행하면 페이지에 아래와 같이 드롭다운 메뉴가 표시됩니다.

또한 드롭다운 메뉴의 메뉴 항목을 구분선으로 구분하려면 아래와 같이 구분선 스타일을 직접 추가하면 됩니다.

위 내용은 부트스트랩에서 드롭다운 메뉴를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!