로고 영역은 항상 검색 엔진이 매우 중요하게 생각하는 모듈이었습니다. 작성자는 수년 동안 SEO를 수행해 왔으며 관련 히트맵 통계에 따르면 로고 영역의 클릭 수가 상대적으로 높습니다. 로고 모듈을 최적화하는 것이 매우 중요하다는 점을 반영하므로 저자를 따라 Dreamweaver 웹 사이트 템플릿을 예로 들어 로고 아이콘을 교체하고 관련 최적화를 수행하는 방법을 알아보겠습니다.
로고 모듈 최적화에는 사진 교체뿐만 아니라 코드에 대한 사소한 수정도 포함되므로 웹사이트 백엔드에 로그인하여 관련 코드를 수정하고 사용자 이름과 비밀번호를 입력한 후 로그인해야 합니다. 메인 인터페이스.
로고 아이콘은 일반적으로 "head.htm" 템플릿 파일에 존재하므로 먼저 이 템플릿을 찾으세요. [모듈]->[기본 템플릿 관리]를 클릭하고 오른쪽에서 해당 파일을 찾아 [수정]을 클릭하세요. 그림에 표시됨:

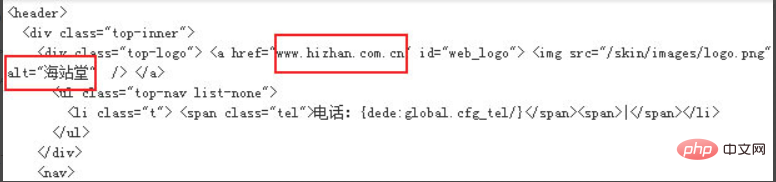
그런 다음 수정하려는 코드를 찾습니다. 일반적으로 로고 모듈의 코드는 유사하므로 그림과 같이 수정할 부분을 빨간색 상자로 표시합니다.
이전 단계에 따라 수정하려는 코드는 "  " alt 태그는 이미지를 로드할 수 없는 경우에만 태그 이름을 표시하는 데 사용됩니다. alt 태그는 일반적으로 브랜드 단어로 설정되며 반드시 이미지 자체의 크기와 일치하도록 이미지의 너비와 높이를 설정해야 합니다. 일부 웹사이트 로고에는 너비와 높이가 없는 경우가 있습니다. 헤더에 다른 정보가 있으면 잊어버리지 않도록 함께 수정하는 것이 좋습니다. 편집을 위해 Dreamweaver 편집 소프트웨어에 복사하면 됩니다. :
" alt 태그는 이미지를 로드할 수 없는 경우에만 태그 이름을 표시하는 데 사용됩니다. alt 태그는 일반적으로 브랜드 단어로 설정되며 반드시 이미지 자체의 크기와 일치하도록 이미지의 너비와 높이를 설정해야 합니다. 일부 웹사이트 로고에는 너비와 높이가 없는 경우가 있습니다. 헤더에 다른 정보가 있으면 잊어버리지 않도록 함께 수정하는 것이 좋습니다. 편집을 위해 Dreamweaver 편집 소프트웨어에 복사하면 됩니다. :

코드 수정 후 템플릿에 복사하여 원본 코드 대체, [저장] 클릭, 아직 끝나지 않은 상태, 로고 이미지 대체가 되지 않아 웹사이트 스페이스 백엔드에 로그인 , 위의 경로를 따라 이미지 파일 디렉터리를 찾은 다음 FTP 도구 또는 서버 공간 제공자에 내장된 업로드 기능을 사용하여 원본 로고를 대체할 새 로고를 업로드하세요. 이미지 크기는 원본과 동일해야 합니다.
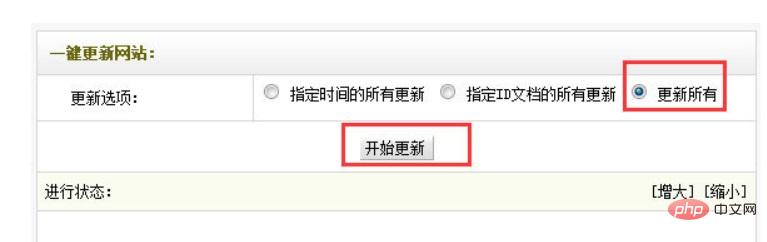
그런 다음 웹사이트를 업데이트하고 [생성]->[시스템 캐시 업데이트]를 클릭한 다음 [원클릭 업데이트 웹사이트]를 클릭하고 [모두 업데이트]->[를 선택합니다. 업데이트 시작], 사진과 같이

이렇게 로고를 교체하세요. 그리고 기본적으로 로고 최적화가 완료되었으며, 홈페이지를 새로고침하시면 로고 교체가 완료된 것을 확인하실 수 있습니다.
DedeCMS 관련 기술 기사를 더 보려면 DedeCMS Tutorial 칼럼을 방문하여 알아보세요!
위 내용은 Dedecms 웹사이트에서 로고를 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!