
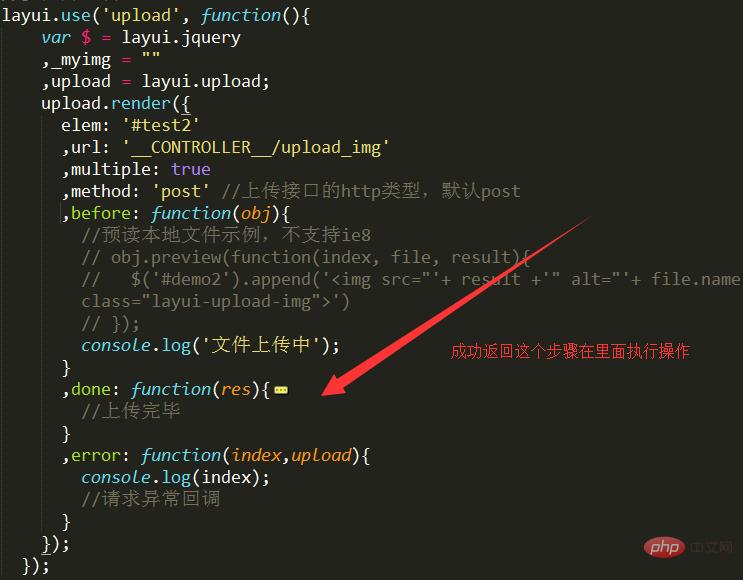
우선, Layui 글쓰기가 가능해야 합니다. 그림과 같이 제출 후 세 가지 상태가 있습니다. 일반적으로 파일이 커서 이 단계에서 표시됩니다. 단계는 오류를 보고하는 것입니다. 두 번째 단계는 성공적인 업로드 후 일련의 작업입니다.

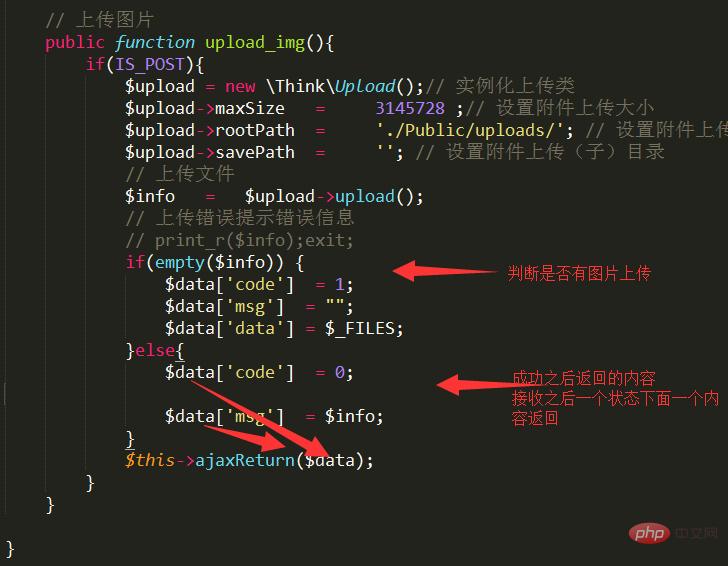
얻은 이미지를 서버로 전송하는 자신만의 메소드를 컨트롤러에 작성하고, 업로드 성공 여부를 판단하고, 반환 여부를 판단하기 위한 몇 가지 값을 정의하고, 성공하면 상태를 정의합니다.

관련 추천: "layui 프레임워크 튜토리얼"
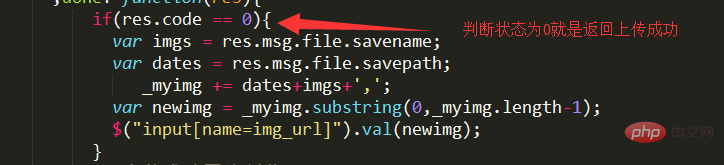
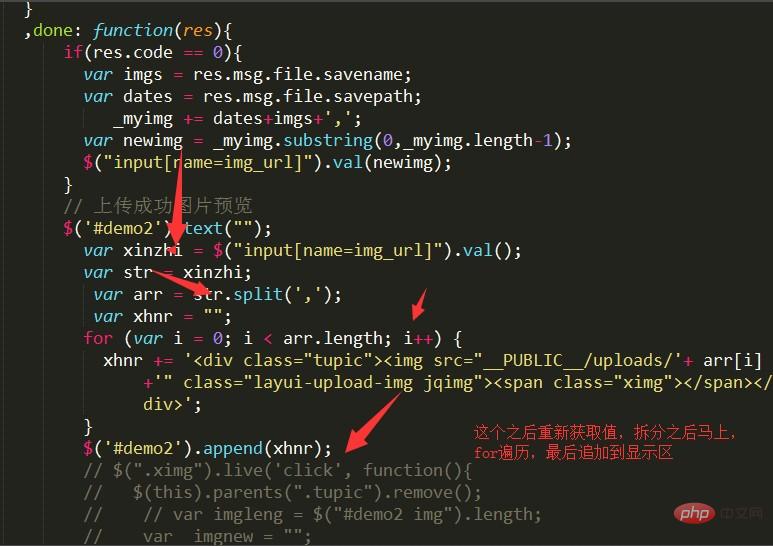
성공적으로 반환된 정보를 받은 후 이 상태인지 확인하고, 그렇다면 성공 후 하트 사진의 이름을 가져오는 등의 작업을 출력합니다. .

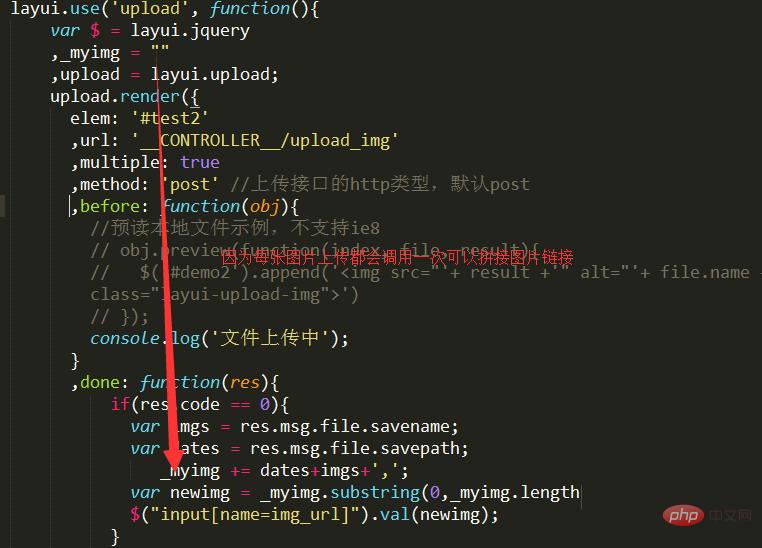
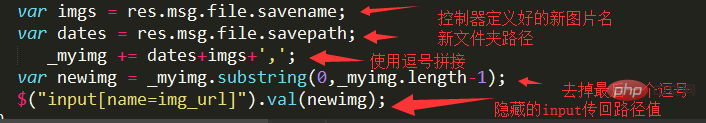
이런 종류의 업로드는 처리되지 않기 때문에 여러 장의 사진도 각 사진마다 한 번씩 호출되므로 매번 이름을 저장하려면 빈 변수를 정의하면 됩니다.

반환된 정보, 이름, 저장된 폴더 등의 일부를 가져오도록 정의합니다. 필요에 따라 필요한 항목을 연결하여 제출용 입력에 직접 넣을 수 있습니다.

성공한 후 입력에서 값을 가져오고 값을 분할하고 특정 기호에 따라 분할한 다음 얻은 값에 대해 이를 순회하여 요소에 추가합니다.

Notes
클릭 이벤트를 작성할 때 jq에서 추가한 요소를 제어하려면 live를 사용하세요.
접속 후 차단이 필요하니 주의해주세요.
위 내용은 Layui에 이미지를 성공적으로 업로드한 후 성공한 이미지를 미리 보는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!