layui는 매우 실용적인 프론트엔드 개발 라이브러리로, 다양하고 아름다운 프론트엔드 UI를 쉽고 간단하게 만들 수 있습니다. 일반적으로 사용되는 페이징 구성요소와 이를 완성하는 방법을 간략하게 살펴보겠습니다. 라인 그냥 코드.

방법/단계
먼저lay에 해당하는 스크립트 파일과 스타일 파일을 소개해야 합니다.
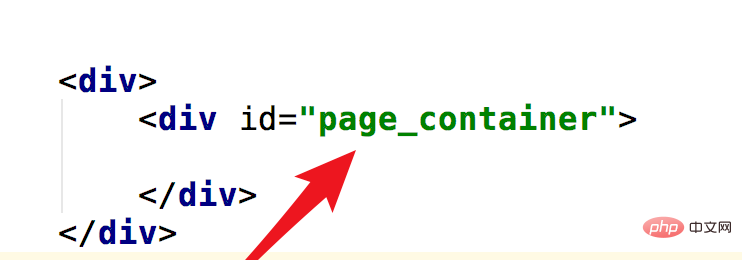
Html에서는 페이징 구성 요소를 생성하기 위해 빈 div를 만들고 이 div에 ID를 제공하기만 하면 됩니다.

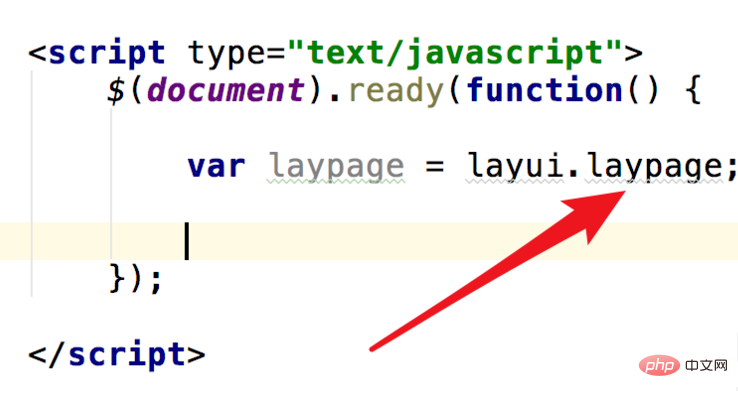
js 스크립트 코드에서 먼저 레이페이지 페이징 구성 요소 인스턴스 개체를 생성합니다.

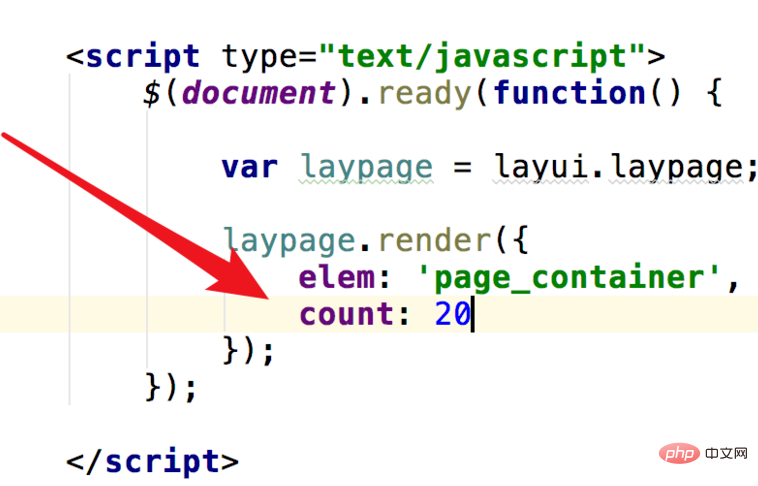
그런 다음 이 개체의 render 메서드를 호출하여 페이징의 각 요소를 렌더링합니다.
렌더링 메소드에서 객체를 전달합니다. elem은 div의 ID입니다.
count는 페이징 개체에 있는 데이터 조각 수를 나타내는 데 사용됩니다.

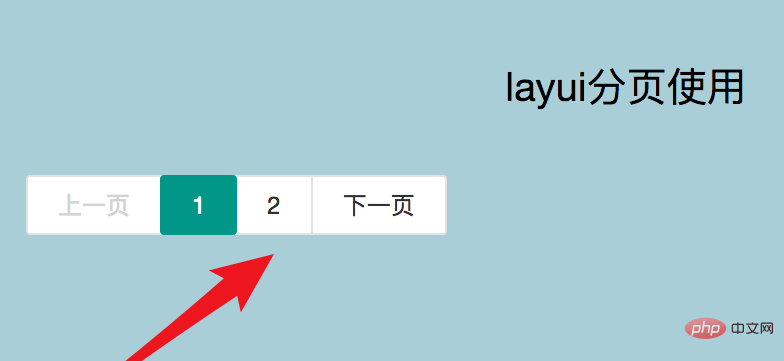
이 코드를 실행하면 렌더링된 페이징을 볼 수 있습니다. 매우 간단한 코드로 아름다운 페이징을 얻을 수 있습니다.

관련 추천: "layui 프레임워크 튜토리얼"
위의 데이터를 보면 기본적으로 한 페이지에 10개의 데이터가 포함되어 있음을 알 수 있습니다.
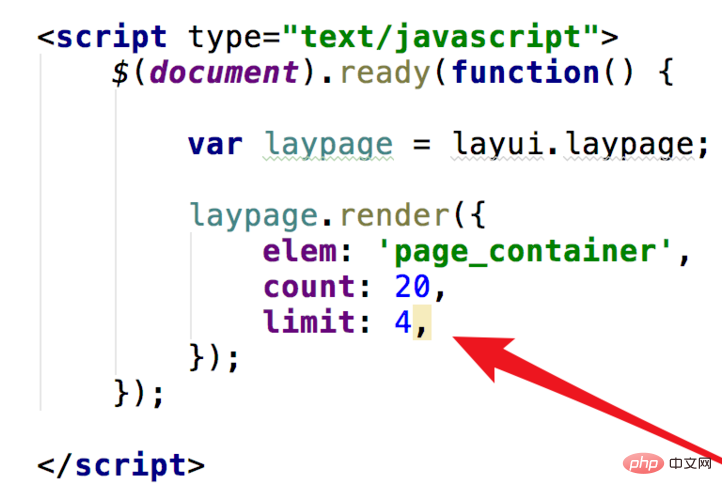
물론 이를 구성할 수도 있습니다. 단지 제한 매개변수만 제공하고 여기서는 4로 설정합니다.

페이지를 새로고침하시면 페이지당 20개의 데이터와 4행의 데이터가 있는 것을 보실 수 있습니다. 이제 5페이지로 나누어져 있는 것을 보실 수 있습니다.
페이징 컨트롤에서 매우 중요한 기능은 상호 작용의 필요성입니다. 즉, 특정 페이지를 클릭한 후 해당 페이지의 데이터가 표시되어야 한다는 의미입니다.
따라서 구성 요소는 상호 작용을 위한 점프 방법을 제공합니다. 이 방법에서는 매개변수 obj가 전달됩니다. 이 obj에서 현재 페이지 번호를 가져오는 obj.cur와 같이 일반적으로 사용되는 데이터를 얻을 수 있습니다.
obj.limit는 각 페이지에 포함된 데이터 수를 가져올 수 있습니다.

위 내용은 Laui의 페이징 사용 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!