css align-content 속성은 Flex 컨테이너 내의 항목이 교차축에서 사용 가능한 공간을 모두 차지하지 않는 경우 Flex 컨테이너 내의 항목을 수직으로 정렬합니다. 이 속성이 효과를 렌더링하려면 컨테이너에 여러 항목 행이 있어야 합니다.

CSS align-content 속성을 어떻게 사용하나요?
정의 및 사용법
align-content 속성은 가변 컨테이너의 항목이 전체 공간을 차지하지 않을 때 가변 컨테이너의 항목을 정렬합니다. 교차축 항목(세로)의 사용 가능한 공간입니다.
팁: 주축(수평)에 항목을 정렬하려면 justify-content 속성을 사용하세요.
참고: 이 속성이 효과를 렌더링하려면 컨테이너에 여러 행의 항목이 있어야 합니다.
기본값: 스트레치
상속: 아니요
애니메이션 가능: 아니요
버전: CSS3
JavaScript 구문:
object.style.alignContent="center"
CSS 구문
align-content: stretch|center|flex-start|flex-end|space-between|space-around|initial|inherit;
속성 값
● 스트레치 기본값입니다. 항목은 컨테이너에 맞게 늘어납니다.
● 중앙 품목은 용기 중앙에 위치합니다.
● flex-start 항목은 컨테이너의 시작 부분에 있습니다.
● 플렉스엔드 품목은 용기 끝부분에 위치합니다.
● 공백 사이 항목은 행 사이에 공백이 있는 컨테이너에 위치합니다.
● 공백 항목은 각 줄 앞, 사이, 뒤에 공백이 있는 컨테이너에 위치합니다.
●initial은 이 속성을 기본값으로 설정합니다.
● 상속은 상위 요소에서 이 속성을 상속합니다.
예
플렉스 박스의
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 70px;
height: 300px;
border: 1px solid #c3c3c3;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-align-content: center;
align-content: center;
}
#main div {
width: 70px;
height: 70px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
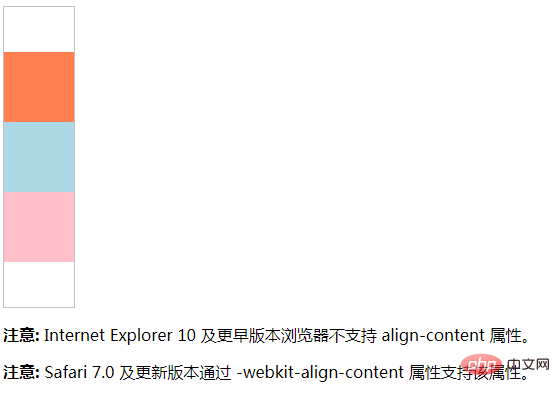
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 align-content 属性。</p>
<p><b>注意:</b> Safari 7.0 及更新版本通过 -webkit-align-content 属性支持该属性。</p>
</body>
</html>효과 출력:

위 내용은 CSS 정렬 콘텐츠 속성을 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



