css backface-visibility 속성은 요소가 화면을 향하지 않을 때 표시되는지 여부를 정의하는 데 사용됩니다. 이 속성은 요소를 회전하고 그 뒷면을 보고 싶지 않은 경우에 유용합니다. 구문은 backface-visibility: visible|hidden입니다.

CSS 뒷면 가시성 속성을 사용하는 방법은 무엇입니까?
기능: backface-visibility 속성은 요소가 화면을 향하고 있지 않을 때 표시되는지 여부를 정의합니다. 이 속성은 요소를 회전하고 그 뒷면을 보고 싶지 않은 경우에 유용합니다.
문법:
backface-visibility: visible|hidden
설명: visible의 뒷면이 보입니다. 숨겨진 뒷면은 보이지 않습니다.
css backface-visibility 속성 사용 예
<!DOCTYPE html>
<html>
<head>
<style>
div
{
position:relative;
height:60px;
width:60px;
border:1px solid #000;
background-color:yellow;
transform:rotateY(180deg);
-webkit-transform:rotateY(180deg); /* Chrome and Safari */
-moz-transform:rotateY(180deg); /* Firefox */
}
#div1
{
-webkit-backface-visibility:hidden;
-moz-backface-visibility:hidden;
-ms-backface-visibility:hidden;
}
#div2
{
-webkit-backface-visibility:visible;
-moz-backface-visibility:visible;
-ms-backface-visibility:visible;
}
</style>
</head>
<body>
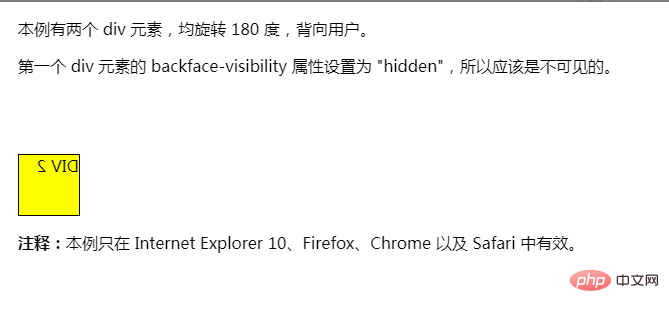
<p>本例有两个 div 元素,均旋转 180 度,背向用户。</p>
<p>第一个 div 元素的 backface-visibility 属性设置为 "hidden",所以应该是不可见的。</p>
<div id="div1">DIV 1</div>
<div id="div2">DIV 2</div>
<p><b>注释:</b>本例只在 Internet Explorer 10、Firefox、Chrome 以及 Safari 中有效。</p>
</body>
</html>효과 출력:
#🎜🎜 #
위 내용은 CSS 뒷면 가시성 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



