html var 태그는 변수를 정의하는 데 사용되는 구문 태그입니다. 이 태그를 사용하는 것에 대해 반대할 생각은 없지만 단지 특정 시각적 효과를 얻기 위해 사용하는 경우에는 보다 풍부한 효과를 얻을 수 있는 CSS를 사용하는 것이 좋습니다.

html var 태그를 사용하는 방법은 무엇인가요?
태그 정의 및 사용 지침
태그는 변수를 정의하는 데 사용되는 구문 태그입니다.
팁: 우리는 이 태그의 사용에 반대하지 않지만, 특정 시각적 효과를 얻기 위해 이 태그를 사용하는 경우에는 더 풍부한 효과를 얻을 수 있는 CSS를 사용하는 것이 좋습니다.
모든 구문 태그:
중요한 텍스트를 정의하세요.
정의 항목을 정의합니다.
컴퓨터 코드 텍스트를 정의합니다.
샘플 텍스트를 정의합니다.
키보드 텍스트를 정의합니다. 이는 키보드에서 텍스트를 입력했음을 나타냅니다. 컴퓨터 관련 문서나 매뉴얼에서 자주 사용됩니다.
변수를 정의합니다. 이 태그는 태그와 함께 사용할 수 있습니다.
HTML 4.01과 HTML5의 차이점
없음.
Global attribute
태그는 HTML의 전역 속성을 지원합니다.
Event Attribute
태그는 HTML 이벤트 속성을 지원합니다.
예
문서의 텍스트 형식 지정:
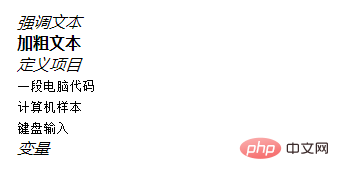
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <em>强调文本</em><br> <strong>加粗文本</strong><br> <dfn>定义项目</dfn><br> <code>一段电脑代码</code><br> <samp>计算机样本</samp><br> <kbd>键盘输入</kbd><br> <var>变量</var> </body> </html>
효과 출력:
#🎜 🎜#

를 지원합니다.
위 내용은 HTML var 태그를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



