html 미터 태그는 알려진 범위 또는 분수 값 내에서 스칼라 측정을 정의하는 데 사용됩니다. 진행률 표시줄에서 진행률을 나타내는 데

html 미터 태그를 사용하는 방법은 무엇입니까?
기능: 알려진 범위 또는 분수 값 내에서 스칼라 측정값을 정의합니다.
참고: 진행률 표시줄에서 진행률을 표시하는 데
참고:
html 미터 태그 사용 예
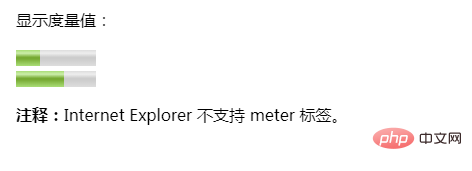
<!DOCTYPE html> <html> <body> <p>显示度量值:</p> <meter value="3" min="0" max="10">3/10</meter><br> <meter value="0.6">60%</meter> <p><b>注释:</b>Internet Explorer 不支持 meter 标签。</p> </body> </html>
효과:

위 내용은 HTML 미터 태그를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




