html datalist 태그는 옵션 목록을 정의하고 입력 요소에 대해 가능한 옵션 목록을 지정하는 데 사용됩니다. Internet Explorer 및 Safari를 제외한 모든 주요 브라우저는

데이터리스트 태그는 무엇을 의미하나요? HTML 데이터 목록 태그를 사용하는 방법은 무엇입니까?
기능: 옵션 목록을 정의하고 입력 요소에 가능한 옵션 목록을 지정합니다.
참고:
이 요소를 입력 요소와 함께 사용하여 가능한 입력 값을 정의하세요. 데이터 목록과 해당 옵션은 표시되지 않으며 유효한 입력 값 목록일 뿐입니다. 데이터 목록을 바인딩하려면 입력 요소의 목록 속성을 사용하십시오.
참고: Internet Explorer 및 Safari를 제외한 모든 주요 브라우저는
html 데이터 목록 태그 사용 예
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input list = "name">
<datalist id = "name">
<option value = "猪哥">
<option value = "无忌哥哥">
<option value = "peter_朱">
<option value = "灭绝师太">
<option value = "西门大官人">
</datalist>
</body>
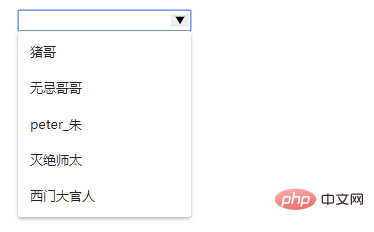
</html>효과:

위 내용은 HTML 데이터리스트 태그를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




