
font-size-adjust属性定义及用法
在css中,font-size-adjust属性是使用来更好的控制字体大小,当第一个选择的字体不可用时,浏览器使用第二个指定的字体,这可能会导致改变字体大小,为了防止这种情况的发生,可以使用font-size-adjust属性。所有字体都能有"aspect值",这是小写字母"X"和大写字母"X"的大小差异,当浏览器知道"aspect值"为第一选择的字体时,浏览器可以找出什么样的font-size使用第二选择字体显示文字。
font-size-adjust属性语法格式
css语法:font-size-adjust: number|none|inherit
JavaScript语法:object.style.fontSizeAdjust="0.58"
font-size-adjust属性值说明
number:定义字体的 aspect 值比率。公式:首选字体的字体尺寸 * (font-size-adjust 值 / 可用字体的 aspect 值)=可应用到可用字体的字体尺寸
none:默认(如果此字体不可用,则不保持此字体的x-height;)
inherit:继承父元素的字体大小调整属性
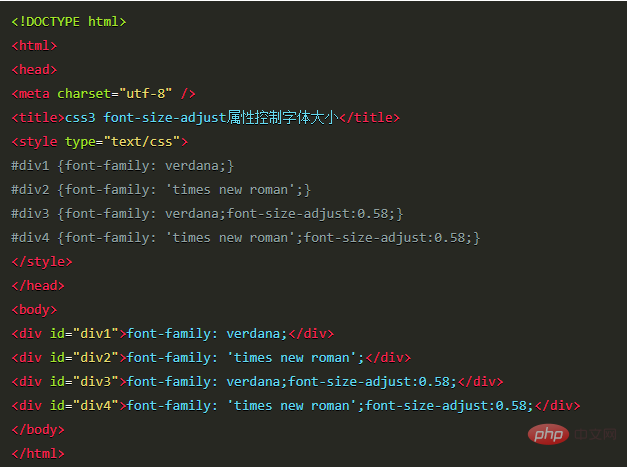
实例

위 내용은 css font-size-adjust属性怎么用의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!