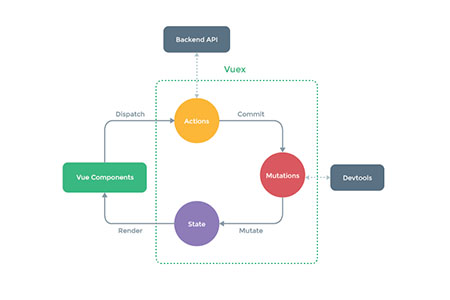
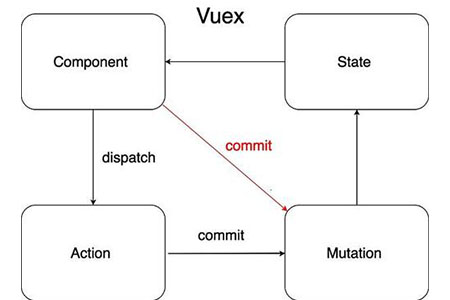
Vuex는 구성요소 간 통신을 관리하는 데 사용되는 플러그인입니다. [vue.js] 애플리케이션용으로 특별히 개발된 상태 관리 모델로, 구성요소 간에 동일한 상태를 공유하는 문제를 해결하고 외부에서 상태를 더 잘 관리할 수 있습니다. 구성 요소.

【추천 튜토리얼: Vue.js 튜토리얼】
Vuex란 무엇인가요?
Vuex는 vue.js 애플리케이션용으로 특별히 개발된 상태 관리 패턴입니다. 이는 구성 요소 간에 동일한 상태를 공유하는 문제를 해결합니다. 중앙 집중식 저장소를 사용하여 애플리케이션의 모든 구성 요소 상태를 관리하기 때문에 구성 요소는 저장소와 통신할 수 있습니다. 실제로 Vuex는 구성 요소 간의 통신을 관리하는 데 사용되는 플러그인입니다

Vuex가 필요한 이유는 무엇인가요?
여러 구성 요소가 동일한 상태에 의존하는 경우 다중 계층 중첩으로 인해 매개 변수 전달 방법이 복잡해집니다. 또한 상위-하위 구성 요소를 사용하여 이벤트를 직접 참조하거나 사용하여 여러 복사본을 변경하고 동기화하는 경우. 상태가 되면 패턴이 취약해져서 코드를 유지 관리할 수 없게 됩니다. 따라서 이 문제를 해결하려면 Vuex를 사용해야 합니다.

Vuex는 언제 사용하나요?
Vuex는 공유 상태를 관리하는 데 도움이 되며 더 많은 개념과 프레임워크를 제공합니다. 이를 위해서는 단기 및 장기 이익의 저울질이 필요합니다.
대규모 단일 페이지 애플리케이션을 개발할 계획이 없다면 Vuex를 사용하는 것이 번거롭고 중복될 수 있습니다. 충분히 간단한 것을 만들고 싶다면 Vuex를 사용하지 않는 것이 가장 좋습니다. 간단한 매장 패턴이면 충분합니다. 그러나 중대형 단일 페이지 애플리케이션을 구축해야 하는 경우 구성 요소 외부에서 상태를 더 잘 관리하는 방법을 고려할 것이며 Vuex가 자연스러운 선택이 될 것입니다.
요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들께 도움이 되었으면 좋겠습니다.
위 내용은 Vuex가 뭐야?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!