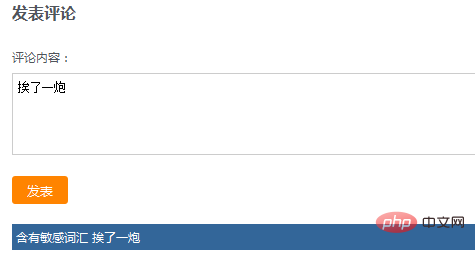
이 문서에서는 PHP와 Ajax를 사용하여 민감한 단어를 필터링하고 민감한 단어가 있는지 확인하는 방법을 만드는 방법을 설명합니다.

민감한 단어 배열sensitive.php
1 return array ( 2 0 => '111111', 3 1 => 'aaaaaa', 4 2 => 'bbbbbb', 5 3 => 'ccccc', 6 4 => 'dddd', 7 5 => 'eeee', 8 ........ 9 )
jQuery+Ajax민감한 단어가 있는지 확인 [관련 튜토리얼: AJAX 비디오 튜토리얼 jQuery 비디오 튜토리얼]
PHP 판단 배열에 민감한 단어가 있는지 여부, 그렇다면 출력
1 $("#add").click(function() {
2 var content = $("#content").val();
3 $.ajax({
4 type: "POST",
5 url: "ajax.php",
6 data: "content=" + content,
7 success: function(data) {
8 if (data) {
9 $("#message").html(data).show();
10 } else {
11 $("#message").html('没有敏感词汇').show();
12 }
13 }
14 });
15 });[관련 영상: PHP 영상 튜토리얼]
위 내용은 PHP+Ajax를 사용하여 민감한 단어가 있는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!