React의 수명주기는 초기화 단계, 업데이트 및 소멸 단계로 구분됩니다. 초기화는 DOM 트리에서 컴포넌트의 첫 번째 렌더링을 나타내고, 업데이트는 컴포넌트를 다시 렌더링하는 프로세스를 나타내며, 소멸은 DOM에서 컴포넌트를 삭제하는 프로세스를 나타냅니다.React는 사용자 인터페이스를 구축하는 데 사용되는 JavaScript 라이브러리입니다. 주로 UI를 구축하는 데 사용되며 성능이 뛰어나고 코드 로직이 매우 간단합니다. 오늘 소개할 내용은 React의 생명주기인데, 이는 일정한 참고효과를 가지고 있으며 모든 분들께 도움이 되기를 바랍니다.

react 튜토리얼】React 수명주기는 초기화 단계, 업데이트 단계, 파괴 단계의 세 단계로 나뉩니다. 다음은 기사에서 자세히 소개하겠습니다
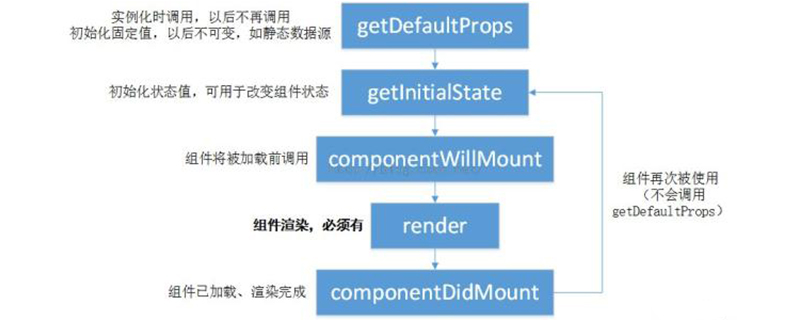
초기화 단계:즉, 컴포넌트가 처음으로 DOM 트리에서 렌더링됩니다.
import React, { Component } from 'react';
class Test extends Component {
constructor(props) {
super(props);
}
}초기화 단계는 DOM 트리의 구성 방법과 동일합니다. 위 코드의 클래스와 Test 클래스가 상속하는 것은 React Component 기본 클래스를 상속받는 것과 React 기본 클래스를 상속받는 것과 동일하므로 render()를 사용할 수 있다는 것, 즉 Life Cycle 및 기타 메소드를 사용할 수 있다는 것입니다.
코드의 Super(props)는 주로 기본 클래스의 constructor()를 호출하는 데 사용되며, 또한 하위 구성 요소가 읽을 수 있도록 상위 구성 요소의 props를 하위 구성 요소에 삽입합니다. 여기서 주목해야 할 점은 구성 요소의 props는 읽기 전용이고 변경할 수 없지만 상태는 변경할 수 있다는 것입니다.
생성자()는 this.state의 초기 콘텐츠 정의와 같은 일부 구성 요소를 초기화하는 데 사용됩니다.
업데이트 단계:재렌더링되는 구성 요소의 프로세스를 나타냅니다.
props 또는 state가 언제 수정되면 해당 컴포넌트의 업데이트 프로세스가 시작됩니다
componentWillReceiveProps(nextProps)
상위 컴포넌트의 렌더링 함수가 호출되면 렌더링 함수에서 렌더링된 하위 컴포넌트는 상위 컴포넌트에서 전달된 prop이 있는지 여부에 관계없이 업데이트 프로세스를 거치게 됩니다. 모든 변경 사항은 componentWillReciveProps를 트리거합니다.
this.setState에 의해 트리거된 업데이트는 위 메서드를 호출하지 않습니다. this.setState에 대한 호출이 위 메소드를 트리거하면 무한 루프가 발생합니다. nextProps와 this.props가 변경될 때만 this.setState가 호출되어 컴포넌트 내부의 상태를 업데이트합니다
shouldComponentUpdate(nextProps,nextState)
이 메소드는 컴포넌트를 렌더링할 필요가 없는 시기를 결정합니다. 적절하게 사용하면 성능이 향상됩니다
true일 때. 반환되면, componentWillUpdate, render 및 componentDidUpdate가 호출됩니다. 그렇지 않으면 후속 메서드 호출이 발생하지 않습니다.
사실 React가 서버사이드 렌더링을 할 때 기본적으로 업데이트 과정을 거치지 않습니다. 왜냐하면 서버사이드 렌더링은 HTML 문자열만 생성하면 되고 초기화 단계까지 이룰 수 있기 때문입니다. 그래서 일반적인 상황에서는 서버가 side에서는 compentDidUpdate 메서드를 호출하지 않습니다. 이는 프로그램이 잘못되었으며 개선이 필요하다는 의미입니다.
파괴 단계:DOM에서 구성 요소를 삭제하는 과정을 나타냅니다. 파괴 단계에서는 단 하나의 라이프사이클 메소드:
componentWillUnmount
이 메소드는 컴포넌트가 파괴되기 전에 호출되며 주로 컴포넌트에 사용된 타이머, componentDidMount에서 수동으로 생성된 DOM 요소 지우기 등과 같은 일부 정리 작업을 수행합니다. 메모리 누수를 방지하세요.
요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들께 도움이 되었으면 좋겠습니다.
위 내용은 React Life Cycle에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!