JS에서 Substr과 substring은 모두 문자열을 가로채는 데 사용되는 함수입니다. 전자는 지정된 위치에서 시작하여 지정된 길이의 문자열을 가로채는 것을 의미하고, 후자는 길이를 포함하지 않고 처음부터 끝까지 가로채는 것을 의미합니다. of the string
substr 과 substring 은 모두 JavaScript에서 문자열을 가로채는 함수입니다. 그러나 둘의 사용법이 매우 유사하기 때문에 다음 기사에서 설명하겠습니다. 두 가지의 사용법과 차이점을 자세히 설명하여 모든 분들께 도움이 되기를 바랍니다.
【추천 강좌: JavaScript Tutorial】
substr method# 🎜🎜#
은 지정된 위치에서 시작하여 지정된 길이의 하위 문자열을 반환하는 데 사용됩니다. 구문은 다음과 같습니다.str.substr(start [, length ])
substring 메서드
은 str 개체의 지정된 위치에 있는 문자열을 반환하는 데 사용됩니다. 하위 문자열, 구문은 다음과 같습니다.str.substring(start, end)
Example# 🎜🎜# str.substring(0, 3)
str.substring(3, 0)
과 동일합니다. 시작 또는 끝이 NaN 또는 음수이면 0으로 대체됩니다. 여기서 문자열의 길이는 시작과 끝 사이의 차이의 절대값입니다.
예:<script>
var str = 'abcdefg'
var str1 = str.substring(1,2);
var str2 = str.substr(1,2);
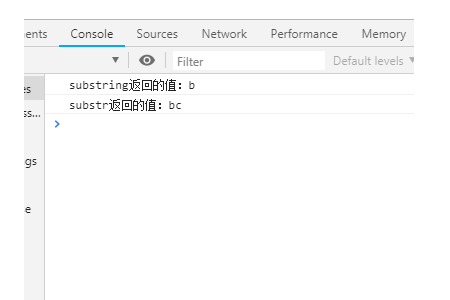
console.log("substring返回的值:"+str1);
console.log("substr返回的值:"+str2);
</script>
 substring이 반환한 문자열의 길이는 1, substr이 반환한 길이는 2임을 알 수 있습니다.
substring이 반환한 문자열의 길이는 1, substr이 반환한 길이는 2임을 알 수 있습니다.
요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들께 도움이 되었으면 좋겠습니다.
위 내용은 JS에서 substr과 substring의 사용법과 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!