졸업 후 허페이의 작은 회사에서 일하고 있습니다. 숙련된 운전자도 없고 기술적인 분위기도 없이 혼자서만 기술적인 길을 탐험할 수 있습니다. 사장은 배고픔을 달래기 위해 케이크만 만들 수 있고, 그의 미래는 혼란스럽고 희망은 없다. 그래서 저는 새해에 일이 시작되자 과감히 사임하고 항저우에 왔습니다. 이곳의 인터넷 회사 수는 허페이의 수십 배에 달할 것입니다. . . .
여기에 온 지 3일 만에 여러 회사와 인터뷰를 했습니다. 어떤 회사는 상대적으로 작고, 어떤 회사는 스타트업이고, 어떤 회사는 잘 발전했습니다. 오늘은 최근 인터뷰 질문을 요약하고 직접 검토해 보겠습니다. stack은 주로 Vue이므로 대부분의 질문이 Vue 개발과 관련되어 있습니다.
【관련 추천: 프런트엔드 면접 질문(2022), vue 면접 질문(2022), 프런트엔드/PHP/실습(2022)】
1. MVVM 개발 모델의 이해
MVVM의 이해는 Model, View, ViewModel의 세 부분으로 나누어집니다.
Model: 데이터 모델을 나타내며, 데이터 및 비즈니스 로직은 모델 레이어에 정의됩니다.
View: 데이터 표시를 담당하는 UI 뷰를 나타냅니다.
ViewModel: 데이터 변경 사항을 모니터링합니다. Model 및 Control에서는 뷰 업데이트 및 사용자 상호 작용을 처리합니다.
Model과 View는 직접 관련이 없지만 Model과 ViewModel 사이에는 양방향 데이터 바인딩이 있습니다. 따라서 Model의 데이터가 변경되면 View 레이어의 새로 고침이 트리거되고 사용자 상호 작용으로 인해 변경된 View의 데이터도 Model에서 동기화됩니다.
이 모드는 모델과 뷰 간의 데이터 자동 동기화를 구현하므로 개발자는 DOM을 직접 운영할 필요 없이 데이터 유지 관리 작업에만 집중하면 됩니다.
2. Vue에는 어떤 명령이 있나요?
v-html, v-show, v-if, v-for 등
3.V-IF와 V-SHOW의 차이점은 무엇인가요?
v-show는 요소의 표시 모드만 제어하고 표시 속성을 차단과 없음 사이에서 전환하며, v-if는 이 DOM 노드의 존재를 제어합니다. 요소의 표시/숨기기를 자주 전환해야 하는 경우 v-show를 사용하면 성능 오버헤드가 더 많이 절약됩니다. 한 번만 표시하거나 숨기면 되는 경우 v-if를 사용하는 것이 더 합리적입니다.
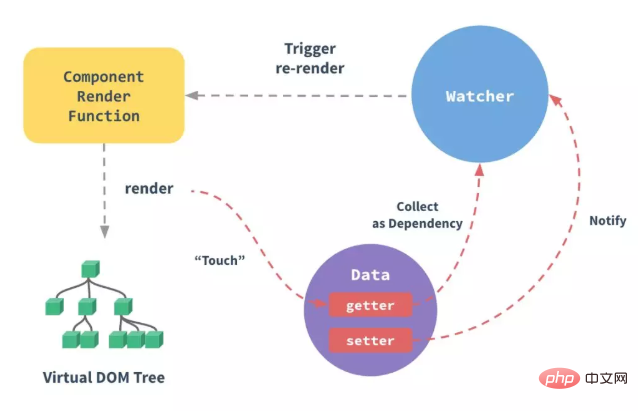
4. Vue의 반응 원리를 간략하게 설명합니다
Vue 인스턴스가 생성되면 Vue는 데이터 옵션의 속성을 탐색하고 Object.defineProperty를 사용하여 이를 getter/setter로 변환하고 내부적으로 관련 종속성을 추적합니다. 속성에 액세스하고 수정하면 변경 사항이 통보됩니다.
각 구성 요소 인스턴스에는 해당 감시자 프로그램 인스턴스가 있습니다. 이는 구성 요소 렌더링 프로세스 중에 속성을 종속성으로 기록합니다. 나중에 종속성 설정자가 호출되면 감시자에게 다시 계산하라는 알림이 전송됩니다. 업데이트되었습니다.

5. Vue의 구성 요소 내에 양방향 데이터 바인딩을 구현하는 방법은 무엇입니까?
입력 상자 구성 요소가 있다고 가정해 보겠습니다. 사용자가 입력하면 상위 구성 요소 페이지의 데이터가 동기화됩니다.
구체적인 아이디어: 상위 구성 요소는 props를 통해 하위 구성 요소에 값을 전달하고 하위 구성 요소는 $emit를 사용하여 해당 props 값을 수정하도록 상위 구성 요소에 알립니다.
import Vue from 'vue'
const component = {
props: ['value'],
template: `
<div>
<input type="text" @input="handleInput" :value="value">
</div>
`,
data () {
return {
}
},
methods: {
handleInput (e) {
this.$emit('input', e.target.value)
}
}
}
new Vue({
components: {
CompOne: component
},
el: '#root',
template: `
<div>
<comp-one :value1="value" @input="value = arguments[0]"></comp-one>
</div>
`,
data () {
return {
value: '123'
}
}
})할 수 있습니다. 데이터가 입력되면 상위 구성 요소의 상위 구성 요소가 동기적으로 변경됩니다.


상위 구성 요소에서 두 가지 작업을 수행했습니다. 하나는 하위 구성 요소에 소품을 전달하는 것이었고 다른 하나는 다음과 같습니다. 입력 이벤트를 수신하고 자체 값 속성을 동기화하는 것입니다. 그렇다면 이 두 단계를 간소화할 수 있을까요? 대답은 '예'입니다. 상위 구성 요소만 수정하면 됩니다.
template: `
<div>
<!--<comp-one :value1="value" @input="value = arguments[0]"></comp-one>-->
<comp-one v-model="value"></comp-one>
</div>
`v-model은 실제로 위의 2단계 작업을 완료하는 데 도움이 됩니다.
6. Vue에서 특정 속성 값의 변경을 모니터링하는 방법은 무엇입니까?
예를 들어, 이제 데이터에서 obj.a의 변경 사항을 모니터링해야 합니다. 다음과 같이 Vue에서 객체 속성의 변경 사항을 모니터링할 수 있습니다.
watch: {
obj: {
handler (newValue, oldValue) {
console.log('obj changed')
},
deep: true
}
}deep 속성은 깊은 순회를 나타내지만 이렇게 작성하면 obj의 모든 속성 변경 사항을 모니터링하게 되는데, 이는 우리가 원하는 효과가 아니므로 몇 가지 수정을 하세요.
watch: {
'obj.a': {
handler (newName, oldName) {
console.log('obj.a changed')
}
}
}이 방법은 계산을 통해 구현할 수 있으며 다음만 필요합니다.
computed: {
a1 () {
return this.obj.a
}
}계산 속성의 특성을 활용하여 종속성이 변경되면 새 값이 다시 계산됩니다.
7. Vue에서 데이터의 객체 속성에 새 속성을 추가하면 어떻게 되나요?
예:
<template>
<div>
<ul>
<li v-for="value in obj" :key="value">
{{value}}
</li>
</ul>
<button @click="addObjB">添加obj.b</button>
</div>
</template>
<script>
export default {
data () {
return {
obj: {
a: 'obj.a'
}
}
},
methods: {
addObjB () {
this.obj.b = 'obj.b'
console.log(this.obj)
}
}
}
</script>
<style></style>버튼을 클릭하면 obj.b가 성공적으로 추가되었지만 보기가 새로 고쳐지지 않은 것을 확인할 수 있습니다.


原因在于在Vue实例创建时, obj.b 并未声明,因此就没有被Vue转换为响应式的属性,自然就不会触发视图的更新,这时就需要使用Vue的全局api—— $set():
addObjB () {
// this.obj.b = 'obj.b'
this.$set(this.obj, 'b', 'obj.b')
console.log(this.obj)
}$set() 方法相当于手动的去把 obj.b 处理成一个响应式的属性,此时视图也会跟着改变了:

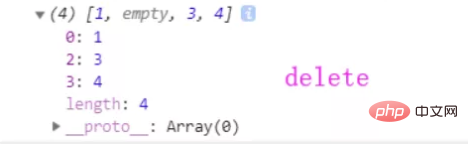
8. delete和Vue.delete删除数组的区别
delete只是被删除的元素变成了 empty/undefined 其他的元素的键值还是不变。
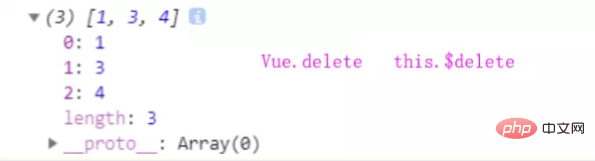
Vue.delete 直接删除了数组 改变了数组的键值。
var a=[1,2,3,4]
var b=[1,2,3,4]
delete a[1]
console.log(a)
this.$delete(b,1)
console.log(b) 

9.如何优化SPA应用的首屏加载速度慢的问题?
将公用的JS库通过script标签外部引入,减小 app.bundel 的大小,让浏览器并行下载资源文件,提高下载速度;
在配置 路由时,页面和组件使用懒加载的方式引入,进一步缩小 app.bundel 的体积,在调用某个组件时再加载对应的js文件;
加一个首屏loading图,提升用户体验;
10. 前端如何优化网站性能?
1、减少 HTTP 请求数量
在浏览器与服务器进行通信时,主要是通过 HTTP 进行通信。浏览器与服务器需要经过三次握手,每次握手需要花费大量时间。而且不同浏览器对资源文件并发请求数量有限(不同浏览器允许并发数),一旦 HTTP 请求数量达到一定数量,资源请求就存在等待状态,这是很致命的,因此减少 HTTP 的请求数量可以很大程度上对网站性能进行优化。
CSS Sprites
国内俗称CSS精灵,这是将多张图片合并成一张图片达到减少HTTP请求的一种解决方案,可以通过CSS的background属性来访问图片内容。这种方案同时还可以减少图片总字节数。
合并 CSS 和 JS 文件
现在前端有很多工程化打包工具,如:grunt、gulp、webpack等。为了减少 HTTP 请求数量,可以通过这些工具再发布前将多个CSS或者多个JS合并成一个文件。
采用 lazyLoad
俗称懒加载,可以控制网页上的内容在一开始无需加载,不需要发请求,等到用户操作真正需要的时候立即加载出内容。这样就控制了网页资源一次性请求数量。
2、控制资源文件加载优先级
浏览器在加载HTML内容时,是将HTML内容从上至下依次解析,解析到link或者script标签就会加载href或者src对应链接内容,为了第一时间展示页面给用户,就需要将CSS提前加载,不要受 JS 加载影响。
一般情况下都是CSS在头部,JS在底部。
3、利用浏览器缓存
浏览器缓存是将网络资源存储在本地,等待下次请求该资源时,如果资源已经存在就不需要到服务器重新请求该资源,直接在本地读取该资源。
4、减少重排(Reflow)
基本原理:重排是DOM的变化影响到了元素的几何属性(宽和高),浏览器会重新计算元素的几何属性,会使渲染树中受到影响的部分失效,浏览器会验证 DOM 树上的所有其它结点的visibility属性,这也是Reflow低效的原因。如果Reflow的过于频繁,CPU使用率就会急剧上升。
减少Reflow,如果需要在DOM操作时添加样式,尽量使用 增加class属性,而不是通过style操作样式。
5、减少 DOM 操作
6、图标使用 IconFont 替换
11. 网页从输入网址到渲染完成经历了哪些过程?
大致可以分为如下7步:
输入网址;
发送到DNS服务器,并获取域名对应的web服务器对应的ip地址;
与web服务器建立TCP连接;
浏览器向web服务器发送http请求;
web服务器响应请求,并返回指定url的数据(或错误信息,或重定向的新的url地址);
浏览器下载web服务器返回的数据及解析html源文件;
生成DOM树,解析css和js,渲染页面,直至显示完成;
12. jQuery获取的dom对象和原生的dom对象有何区别?
js原生获取的dom是一个对象,jQuery对象就是一个数组对象,其实就是选择出来的元素的数组集合,所以说他们两者是不同的对象类型不等价。
原生DOM对象转jQuery对象:
var box = document.getElementById('box'); var $box = $(box);
jQuery对象转原生DOM对象:
var $box = $('#box'); var box = $box[0];
13. jQuery如何扩展自定义方法
(jQuery.fn.myMethod=function () {
alert('myMethod');
})
// 或者:
(function ($) {
$.fn.extend({
myMethod : function () {
alert('myMethod');
}
})
})(jQuery)目前来看公司面试的问题还是比较基础的,但是对于某些只追求会用并不研究其原理的同学来说可能就没那么容易了。所以大家不仅要追求学习的广度,更要追求深度。
OK,希望自己能早日拿到心仪的offer.
相关推荐: