jQuery는 추가 메서드를 통해 요소 뒤에 콘텐츠를 추가하고, 제거 메서드를 통해 콘텐츠를 삭제하고, 빈 메서드를 통해 콘텐츠를 지우는 등 선택 항목 추가, 삭제 및 지우기와 같은 작업을 수행할 수 있습니다. HTML 요소 작업, 이벤트 함수, 특수 효과 애니메이션 및 기타 기능을 포함하는 JavaScript 함수 라이브러리 오늘은 jQuery 이벤트 메서드 중 하나인 특정 참조 값을 갖는 select 메서드를 소개하겠습니다. 모든 사람에게 도움이 되기를 바랍니다

jQuery Tutorial]jQuery의 select 메소드는 텍스트 영역의 텍스트나 텍스트 유형의 입력 요소를 선택하면 선택 이벤트가 발생하거나, 선택 이벤트가 발생합니다. 다음 기사에서는 select 메소드의 조작 방법, 즉 추가, 삭제, 지우기를 자세히 소개하겠습니다.
jQuery는 select 메소드에서 선택한 텍스트와 값을 가져옵니다.//获取Select选择的text
var checkText=$("#select_id").find("option:selected").text();
//获取Select选择的Value
var checkValue=$("#select_id").val();
//获取Select选择的索引值
var checkIndex=$("#select_id ").get(0).selectedIndex;
//获取Select最大的索引值
var maxIndex=$("#select_id option:last").attr("index");
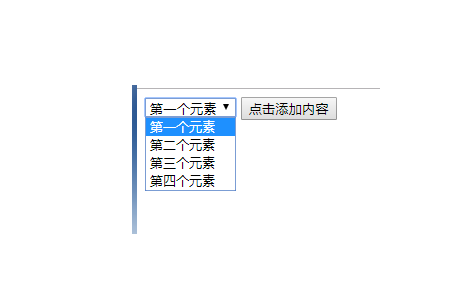
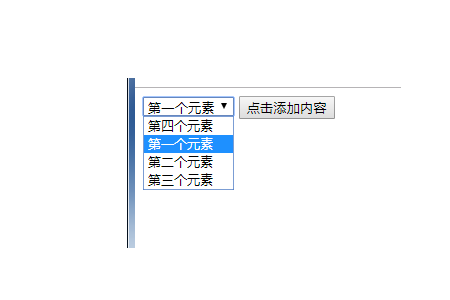
추가 및 prepend 메서드를 통해 선택 항목에 옵션 콘텐츠를 추가합니다.
append(): 요소 끝에 콘텐츠를 삽입함을 나타냅니다.
prepend(): 요소의 시작 부분에 콘텐츠를 삽입함을 나타냅니다.
$("select").append("<option>第四个元素</option>") $("select").prepend("<option>第四个元素</option>") Rendering:
Rendering: 
예:
//删除索引值最大的option值
$("#select_id option:last").remove();
//删除select中Value='3'的option值
$("#select_id option[value='3']").remove();
빈 함수를 통해 선택 값 삭제
$("#select_id").empty();
https://www.html.cn/doc/jquery/event- select/
https://www.html.cn/doc/jquery/dom-add/
https://www.html.cn/doc/jquery/dom-remove/
요약: 위 내용은 이 기사의 전체 내용을 통해 모든 사람들이 선택 방법을 이해하는 데 도움이 되기를 바랍니다.
위 내용은 Jquery 작동 방식 선택의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!