clear 속성은 요소의 왼쪽이나 오른쪽에 있는 요소가 부동되지 않도록 설정합니다. 이는 부동을 지우고 부동 레이아웃으로 인해 발생하는 일부 문제를 해결하는 데 사용할 수 있습니다.

CSS 클리어 속성
기능: 클리어 속성은 플로팅 요소의 왼쪽과 오른쪽에 있는 요소가 플로팅되지 않도록 설정할 수 있습니다.
구문:
clear:none | left | right | both;
none: 기본값. 부동 요소가 양쪽에 표시되도록 허용합니다.
왼쪽: 왼쪽에는 부동 요소가 허용되지 않습니다.
right: 오른쪽에는 부동 요소가 허용되지 않습니다.
모두: 요소가 왼쪽이나 오른쪽에 떠 있을 수 없습니다.
CSS 클리어 속성 사용 예
<!DOCTYPE html>
<html>
<head>
<style>
.div1 {
float: left;
width: 100px;
height: 50px;
margin: 10px;
border: 3px solid #73AD21;
}
.div2 {
border: 1px solid red;
}
.div3 {
float: left;
width: 100px;
height: 50px;
margin: 10px;
border: 3px solid #73AD21;
}
.div4 {
border: 1px solid red;
clear: left;
}
</style>
</head>
<body>
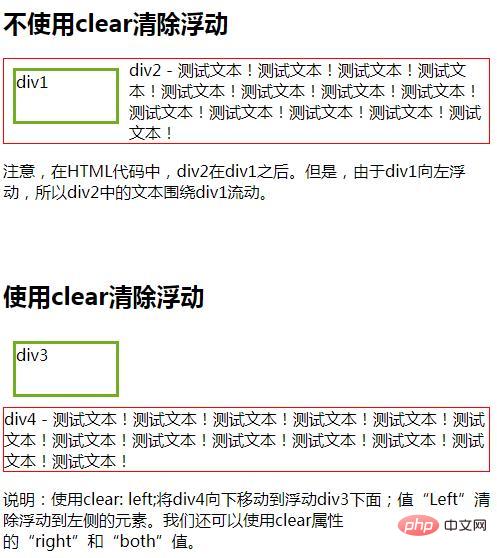
<h2>不使用clear清除浮动</h2>
<div class="div1">div1</div>
<div class="div2">div2 - 测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
<p>注意,在HTML代码中,div2在div1之后。但是,由于div1向左浮动,所以div2中的文本围绕div1流动。</p>
<br><br>
<h2>使用clear清除浮动</h2>
<div class="div3">div3</div>
<div class="div4">div4 - 测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本! </div>
<p>
说明:使用clear: left;将div4向下移动到浮动div3下面;值“Left”清除浮动到左侧的元素。我们还可以使用clear属性的“right”和“both”值。</p>
</body>
</html>렌더링:

위 내용은 명확한 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!