border-style 속성은 요소의 네 가지 테두리 스타일을 동시에 설정하거나 각 측면의 테두리 스타일을 개별적으로 설정하는 데 사용됩니다.

CSS 테두리 스타일 속성
기능: 요소의 모든 테두리 스타일을 설정하거나 각 측면의 테두리 스타일을 개별적으로 설정하는 데 사용됩니다. 예를 들어 1~4개의 값을 가질 수 있습니다.
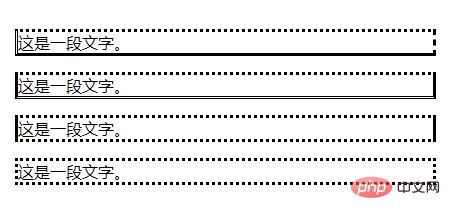
p.one {border-style:dotted dashed solid double;}
p.two {border-style:dotted solid double;}
p.three {border-style:dotted solid;}
p.four {border-style:dotted;}Rendering:

설명: 테두리는 border-style 속성의 값이 없음이 아닌 경우에만 나타날 수 있습니다.
설정 가능한 속성 값:
none: 테두리를 정의하지 않습니다.
hidden: "없음"과 동일합니다. 테두리 충돌을 해결하기 위해 숨김이 사용되는 테이블에 적용되는 경우는 제외됩니다.
dotted: 점선 테두리를 정의합니다. 대부분의 브라우저에서는 실선으로 렌더링됩니다.
dashed: 점선을 정의합니다. 대부분의 브라우저에서는 실선으로 렌더링됩니다.
solid: 실선을 정의합니다.
double: 이중선을 정의합니다. 이중선의 너비는 border-width 값과 같습니다.
groove: 3D 홈 테두리를 정의합니다. 효과는 border-color 값에 따라 달라집니다.
ridge: 3D 능선 테두리를 정의합니다. 효과는 border-color 값에 따라 달라집니다.
삽입: 3D 삽입 테두리를 정의합니다. 효과는 border-color 값에 따라 달라집니다.
outset: 3D 시작 테두리를 정의합니다. 효과는 border-color 값에 따라 달라집니다.
inherit: 테두리 스타일이 상위 요소에서 상속되도록 지정합니다.
CSS 테두리 스타일 속성 사용 예
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p.dotted {border-style: dotted}
p.dashed {border-style: dashed}
p.solid {border-style: solid}
p.double {border-style: double}
p.groove {border-style: groove}
p.ridge {border-style: ridge}
p.inset {border-style: inset}
p.outset {border-style: outset}
</style>
</head>
<body>
<p class="dotted">dotted边框</p>
<p class="dashed">dashed边框</p>
<p class="solid">solid边框</p>
<p class="double">double边框</p>
<p class="groove">groove边框</p>
<p class="ridge">ridge边框</p>
<p class="inset">inset边框</p>
<p class="outset">outset边框</p>
</body>
</html>렌더링:

위 내용은 테두리 스타일 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!