flex를 탄력적 레이아웃이라고 합니다. 상위 요소가 flex 값으로 설정되면 하위 요소가 자동으로 해당 멤버가 되며 속성 값을 설정하여 다양한 레이아웃 효과를 얻을 수 있습니다. 예를 들어, justify-content 속성을 상위 요소에 설정하여 수평 및 수직 센터링 효과를 얻으면
Flex를 통해 다양한 페이지 레이아웃을 간단하고 완전하며 반응적으로 구현할 수 있습니다. 브라우저의 발전으로 이제 모든 브라우저에서 지원되므로 이제 이 기능을 사용해도 안전합니다. 다음으로 flex

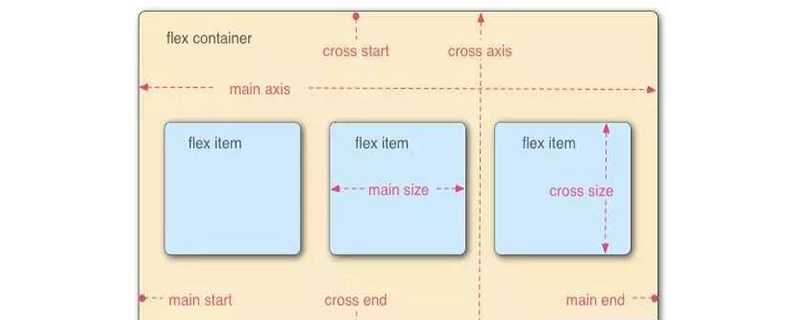
를 통해 웹 페이지 레이아웃을 지정하는 방법을 공유하겠습니다. 컨테이너가 display: flex로 설정되면 하위 요소는 자동으로 해당 멤버가 됩니다. 컨테이너에는 기본적으로 가로 주축과 세로 교차축이라는 두 개의 축이 있습니다. 플렉스 컨테이너(상위 컨테이너)의 일부 속성: flex-direction: 주축의 방향(즉, 항목의 배열 방향)을 결정합니다.
flex-wrap: 한 축이 정렬될 수 없는 경우 배열, 줄 바꿈 방법flex-flow : flex-direction 속성과 flex-wrap 속성의 약어이며, 기본값은 row nowrap
justify-content : 주축의 항목 정렬을 정의합니다 align-items: 항목이 교차 축에 정렬되는 방식을 정의합니다align-content: 여러 축의 정렬을 정의합니다. 프로젝트에 축이 하나만 있는 경우 이 속성은 작동하지 않습니다.
Instance
flex는 수평 및 수직 센터링을 구현합니다.
* {
margin: 0;
padding: 0;
}
html {
width: 100%;
height: 100%;
}
body {
display: flex;
width: 100%;
height: 100%;
background: #eee;
justify-content: center;
align-items: center;
}
.box {
width: 200px;
height: 200px;
background:pink;
}두 열의 동일한 높이 레이아웃:
<style>
*{
margin: 0;
padding:0;
}
.grid{
display: flex;
border: 1px solid #ccc;
}
.left{
background-color:pink;
flex-basis: 200px;
}
.right{
background-color:skyblue;
flex-basis:calc(100% - 200px);
}
</style>
요약: 위는 플렉스 레이아웃에 대한 관련 내용입니다. 도움이 되길 바랍니다. 모두에게.
위 내용은 Flex를 통해 웹페이지를 레이아웃하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


