인라인 또는 인라인 블록 요소 사이의 간격을 제거하는 방법
인라인 또는 인라인 블록 요소 사이의 간격을 제거하는 방법은 요소 태그 사이의 공백을 제거하고, 음수 여백을 사용하고, 상위 요소에서 글꼴 크기를 0으로 설정하고, 닫는 태그를 생략하는 것입니다.

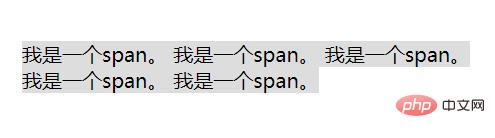
페이지 레이아웃에서는 인라인 요소와 인라인 블록 요소를 자주 사용하지만 필연적으로 문제에 직면하게 됩니다. 즉, 아래 그림과 같이 이러한 요소 사이에 간격이 있어 레이아웃 관련 질문이 발생합니다. , 그렇다면 이러한 요소 사이의 간격을 제거하는 방법은 무엇입니까? 아래에서는 여러 가지 방법(인라인 요소를 예로 들어)을 소개하겠습니다. 모든 사람에게 도움이 되기를 바랍니다. [추천 관련 영상 튜토리얼: HTML 튜토리얼, CSS 튜토리얼]
<div class="demo">
<span>我是一个span。</span>
<span>我是一个span。</span>
<span>我是一个span。</span>
<span>我是一个span。</span>
<span>我是一个span。</span>
</div>.demo{
width: 450px;
height: 200px;
margin: 10px auto;
font-size: 20px;
}
.demo span{
background:#ddd;
}렌더링:

요소 태그 사이의 공백 제거
요소 사이의 간격이 나타나는 이유는 요소입니다. 태그 사이의 공백(브라우저는 HTML의 줄바꿈과 공백을 콘텐츠로 구문 분석합니다.) 공백을 제거하면 공백이 자연스럽게 사라집니다. 요소 태그 사이의 공백을 제거하는 방법에는 여러 가지가 있습니다.
방법 1:
<div class="demo">
<span>我是一个span。</span><span>我是一个span。</span><span>我是一个span。</span><span>我是一个span。</span><span>我是一个span。</span>
</div>방법 2:
<div class="demo">
<span>我是一个span。
</span><span>我是一个span。
</span><span>我是一个span。
</span><span>我是一个span。
</span><span>我是一个span。</span>
</div>방법 3: HTML 주석 태그 사용
사용 HTML 주석 태그 는 브라우저가 공백을 구문 분석하지 않도록 요소 사이의 공백을 주석 처리합니다.
<div class="demo">
<span>我是一个span。</span><!--
--><span>我是一个span。</span><!--
--><span>我是一个span。</span><!--
--><span>我是一个span。</span><!--
--><span>我是一个span。</span>
</div>렌더링:

음수 여백 사용
여백 속성을 음수 값으로 설정하여 요소를 원래 위치로 되돌릴 수 있습니다. 상위 값 조정의 글꼴 크기입니다.
span{
margin-left: -6px;
}참고: 이는 이전 IE(6 및 7)에서 문제가 됩니다.
상위 요소에 글꼴 크기 설정: 0;
공백은 문자 공백이므로 글꼴 크기를 0으로 설정하면 공백의 크기도 0이 됩니다. 그러나 다른 요소를 표시하려면 하위 요소의 글꼴 크기를 원하는 크기로 다시 설정해야 합니다.
.demo{
width: 400px;
height: 200px;
font-size: 0;
}
.demo span{
background:#ddd;
font-size: 20px;
}닫는 태그 생략
HTML5에서는 닫는 태그를 생략하고 태그 사이의 공백을 삭제할 수 있습니다. 하지만 IE6/IE7과 호환되도록 하려면 마지막 요소의 닫는 태그를 추가할 수 있습니다.
<div class="demo">
<span>我是一个span。
<span>我是一个span。
<span>我是一个span。
<span>我是一个span。
<span>我是一个span。</span>
</div>위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주의 깊게 살펴보세요! ! !
위 내용은 인라인 또는 인라인 블록 요소 사이의 간격을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undress AI Tool
무료로 이미지를 벗다

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 가상 통화 거래 앱은 무엇입니까? _ 2025 년 상위 10 개 권장 공식 가상 통화 거래 앱
Aug 08, 2025 pm 06:42 PM
가상 통화 거래 앱은 무엇입니까? _ 2025 년 상위 10 개 권장 공식 가상 통화 거래 앱
Aug 08, 2025 pm 06:42 PM
1. Binance는 엄청난 거래량과 풍부한 거래 쌍으로 유명합니다. 다양한 거래 모델과 완벽한 생태계를 제공합니다. 또한 Safu Funds 및 여러 보안 기술을 통해 사용자 자산의 보안을 보장하고 준수하는 운영에 큰 중요성을 부여합니다. 2. OKX OUYI는 광범위한 디지털 자산 거래 서비스 및 통합 거래 계정 모델을 제공하고 Web3 분야를 적극적으로 배포하며 엄격한 위험 관리 및 사용자 교육을 통해 거래 보안 및 경험을 향상시킵니다. 3. Gate.io Sesame은 문을 열고 통화 속도가 우수하고 풍부한 통화를 가지고 있으며, 다양한 거래 도구와 부가가치 서비스를 제공하며, 여러 보안 검증 메커니즘을 채택하고 사용자 신뢰를 향상시키기 위해 자산 준비금의 투명성을 준수합니다. 4. Huobi는 강력한 트랜잭션 깊이 및
 CSS에서 VW 및 VH 장치를 사용하는 방법
Aug 07, 2025 pm 11:44 PM
CSS에서 VW 및 VH 장치를 사용하는 방법
Aug 07, 2025 pm 11:44 PM
VW 및 VH 장치는 요소 크기를 뷰포트 너비 및 높이와 연관시킴으로써 반응 형 디자인을 달성합니다. 1VW는 뷰포트 너비의 1%와 같고 1VH는 뷰포트 높이의 1%와 같습니다. 전체 스크린 영역, 반응 형 글꼴 및 탄성 간격에서 일반적으로 사용됩니다. 1. 모바일 브라우저 주소 막대의 영향을 피하기 위해 전체 화면 영역에서 100VH 이상 100DVH를 사용하십시오. 2. 반응 형 글꼴은 5VW로 제한 될 수 있으며 클램프 (1.5REM, 3VW, 3REM)와 결합하여 최소 및 최대 크기를 제한 할 수 있습니다. 3. 너비와 같은 탄성 간격 : 80VW, 마진 : 5VHAUTO, 패딩 : 2VH3VW, 레이아웃을 적응할 수있게 할 수 있습니다. 모바일 장치 호환성, 접근성 및 고정 너비 콘텐츠 충돌에주의를 기울이며 먼저 DVH 사용에 우선 순위를 부여하는 것이 좋습니다.
 HTML에서 웹 사이트 제목 탭에 아이콘을 추가하는 방법
Aug 07, 2025 pm 11:30 PM
HTML에서 웹 사이트 제목 탭에 아이콘을 추가하는 방법
Aug 07, 2025 pm 11:30 PM
웹 사이트 제목 표시 줄에 아이콘을 추가하려면 HTML의 일부에서 Favicon 파일을 연결해야합니다. 특정 단계는 다음과 같습니다. 1. 16x16 또는 32x32 픽셀 아이콘 파일 준비. favicon.ico를 사용하여 이름을 지정하여 웹 사이트 루트 디렉토리에 배치하거나 PNG 및 SVG와 같은 최신 형식을 사용하는 것이 좋습니다. 2. PNG 또는 SVG 형식과 같은 HTML에 링크 태그를 추가하려면 유형 속성을 적절하게 조정하십시오. 3. 선택적으로 Appletouchicon과 같은 모바일 장치에 고해상도 아이콘을 추가하고 크기 속성을 통해 다양한 크기를 지정합니다. 4. 모범 사례를 따르고, 아이콘을 루트 디렉토리에 배치하여 자동 감지를 확인하고 업데이트 후 브라우저 캐시를 지우고 파일 경로의 정확성을 확인하십시오.
 CSS에서 필터 속성을 사용하는 방법
Aug 11, 2025 pm 05:29 PM
CSS에서 필터 속성을 사용하는 방법
Aug 11, 2025 pm 05:29 PM
thecssfilterpropertyallowsualeffects likelurslikes blike, brightness, andgrayscaletobeapplieddirectlyTohtmlements.1) usethesyntaxfilter : filter-function (value) toApplyEffects.2) combinemultiplefilterswithspaceseparation, blur (2px) (70%)
 CSS 믹스 블렌드 모드 예제
Aug 08, 2025 pm 12:59 PM
CSS 믹스 블렌드 모드 예제
Aug 08, 2025 pm 12:59 PM
믹스 블렌드 모드 속성은 요소 컨텐츠 및 배경의 믹싱 효과를 제어하는 데 사용됩니다. 1. 곱하기 텍스트와 배경 이미지의 겹치는 것을 달성 할 수 있습니다. 2. 스크린은 이미지를 밝게하고 어두운 배경에 적합합니다. 3. 오버레이는 대비를 향상시켜 곱하기와 화면 기능을 결합합니다. 4. 차이는 강력한 대비를 만듭니다. 이는 창조적 인 디자인에 적합합니다. 요소가 겹쳐지고 올바른 Z- 인덱스 스태킹 순서를 보장하고 격리와 결합해야합니다. 분리 물, 혼합 범위는 제한 될 수 있으며 색상과 모드를 조정하여 풍부한 시각적 효과를 달성 할 수 있습니다.
 CSS로 수직선을 만드는 방법
Aug 11, 2025 pm 12:49 PM
CSS로 수직선을 만드는 방법
Aug 11, 2025 pm 12:49 PM
테두리가있는 div를 사용하여 세로 선을 신속하게 만들고 왼쪽과 높이를 설정하여 스타일과 높이를 정의하십시오. 2. 사용 :: pseudo-elements 후에 :: 추가 HTML 태그없이 수직선을 추가하여 장식적인 분리에 적합합니다. 3. Flexbox 레이아웃에서 분배기 클래스의 너비와 배경을 설정함으로써 탄성 컨테이너 사이의 적응 형 수직 분배기를 달성 할 수 있습니다. 4. CSSGRID에서는 수직 라인을 독립적 인 열 (예 : Autowidth 열)으로 그리드 레이아웃에 삽입하여 반응 형 설계에 적합합니다. 구조가 간단하고 유지하기 쉬운 지 확인하기 위해 특정 레이아웃 요구에 따라 가장 적절한 방법을 선택해야합니다.
 CSS의 라인 파괴를 방지하는 방법
Aug 08, 2025 pm 05:14 PM
CSS의 라인 파괴를 방지하는 방법
Aug 08, 2025 pm 05:14 PM
WHITE-SPACE : NOWRAPTOPREVENTTEXTFROMINGONTOMULTIPLELENSERLINES, 2. APPLISPROPERTYTOINLINE, Inline-BLOCK, ORFLEXITEMS, WHERFLEX-WRAP : NOWRAPPREVENTITEMWRAPPENDANDWHITE-SPACE : NOWRAPPREVENTINTINALTEXTWRAPPE;
 CSS에서 종횡비 속성을 사용하는 방법은 무엇입니까?
Aug 08, 2025 am 11:07 AM
CSS에서 종횡비 속성을 사용하는 방법은 무엇입니까?
Aug 08, 2025 am 11:07 AM
theaspect-ratiopropertyincssmaintainsconsconestementeLementeTeTeTeTingawidth-heightratio, elother.1







