이 글은 Electron 페이지 검색 모듈(코드 예시)에 대한 소개를 담고 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
Electron 앱 페이지에서 키워드별로 일치하는 텍스트를 찾는 기능 구현
Features
Electron의 findInPage API에 따라 다름
사용자가 UI 인터페이스를 유연하게 구성할 수 있도록 지원
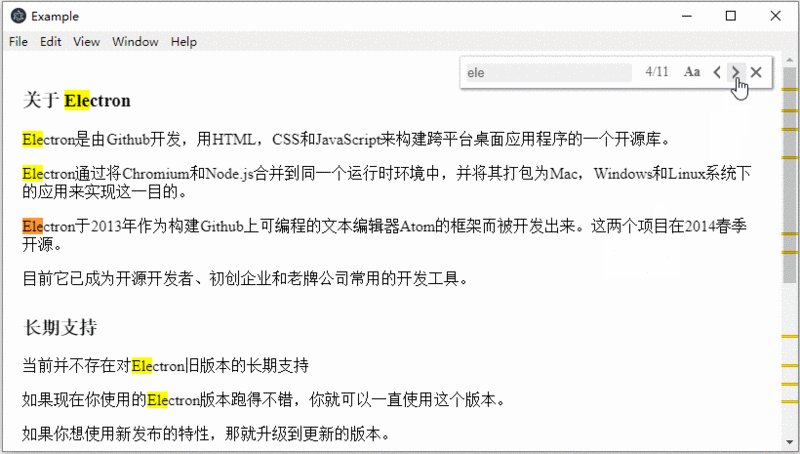
대소문자 구분 지원
사용자 입력 시 자동 검색
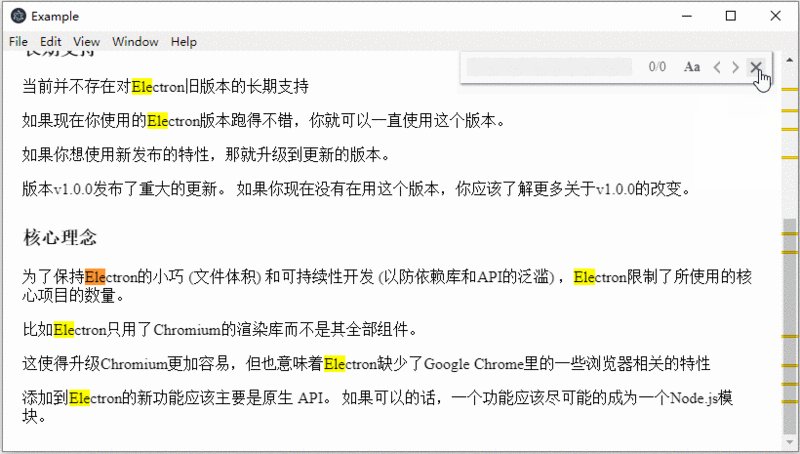
검색 입력 상자 텍스트가 분리되어 일치하지 않습니다.
다음 Electron 버전 ^1.8.7, ^2.0.0, ^3.0.0, ^4.0.0
지원 다음 플랫폼 Windows, Linux, Mac
Demo
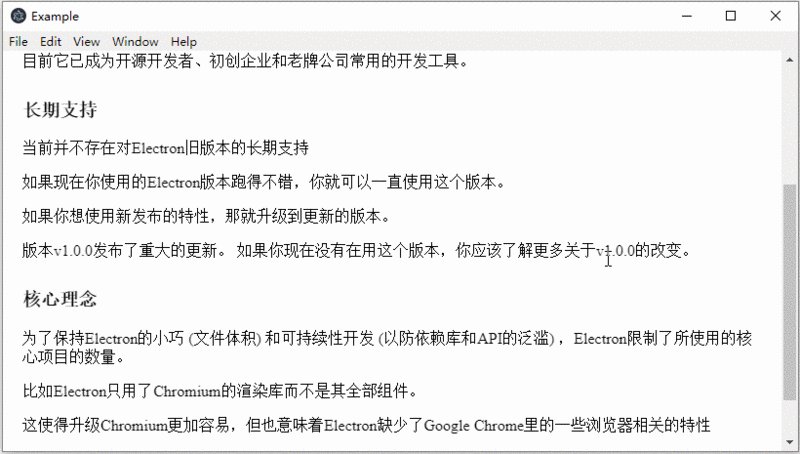
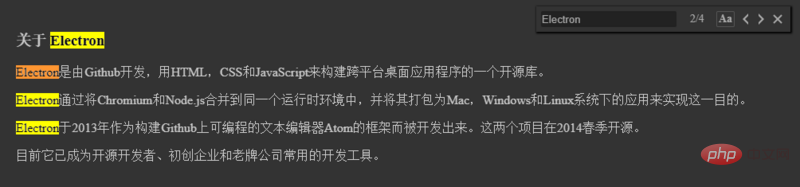
기본 UI

맞춤형 UI

Install
$ npm install electron-find --save
사용
# 引入模块
import { remote, ipcRenderer } from 'electron'
import { FindInPage } from 'electron-find'
# 使用默认配置来创建实例
let findInPage = new FindInPage(remote.getCurrentWebContents())
findInPage.openFindWindow()
# 开启预加载选项,创建实例的时候会同时加载查找窗口相关dom
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
preload: true
})
findInPage.openFindWindow()
# 配置父节点元素, 默认为 document.body
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
parentElement: document.querySelector('#id')
})
findInPage.openFindWindow()
# 配置查找窗口显示或隐藏的过渡周期, 默认为 300 (ms)
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
duration: 200
})
findInPage.openFindWindow()
# 配置查找窗口相对于父级定位节点的偏移量
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
offsetTop: 20,
offsetRight: 30
})
findInPage.openFindWindow()
# 自定义UI界面颜色
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
boxBgColor: '#333',
boxShadowColor: '#000',
inputColor: '#aaa',
inputBgColor: '#222',
inputFocusColor: '#555',
textColor: '#aaa',
textHoverBgColor: '#555',
caseSelectedColor: '#555'
})
findInPage.openFindWindow()
# 参考demo
npm install
npm run e단축키
Enter: A 검색
Shift + Enter: 이전 항목 찾기
Esc: 창 닫기
또한 데모를 참조하고 전역 단축키를 사용하여 창을 열 수 있습니다.
API
Class: FindInPage
new FindInPage(webContents, [options])
webContents Object(필수) - 렌더링 프로세스의 webContents 객체
options Object(선택 사항)
preload - 인스턴스 생성 검색 창을 미리 로드할지 여부입니다. 기본값은 거짓입니다.
parentElement 개체 - 검색 창의 상위 노드를 지정합니다. 기본값은 document.body입니다.
기간 숫자 - 검색 창을 표시하거나 숨기는 전환 기간을 지정합니다. 기본값은 300(ms)입니다.
offsetTop Number - 상위 위치 요소를 기준으로 검색 창 상단의 오프셋을 지정합니다. 기본값은 5입니다.
offsetRight Number - 상위 위치 요소를 기준으로 검색 창의 오른쪽 오프셋을 지정합니다. 기본값은 5입니다.
boxBgColor 문자열 - 검색 창 배경색을 구성합니다. 기본값은 "#ffffff"입니다.
boxShadowColor 문자열 - 검색 창 그림자 색상을 구성합니다. 기본값은 "#909399"입니다.
inputColor 문자열 - 입력 상자의 텍스트 색상을 구성합니다. 기본값은 "#606266"입니다.
inputBgColor String - 입력 상자의 배경색을 구성합니다. 기본값은 "#f0f0f0"입니다.
inputFocusColor String - 포커스가 있을 때 입력 상자의 테두리 색상을 구성합니다. 기본값은 "#c5ade0"입니다.
textColor 문자열 - 검색 창의 텍스트 색상을 구성합니다. 기본값은 "#606266"입니다.
textHoverBgColor String - 마우스를 텍스트 위로 가져갈 때 배경색을 구성합니다. 기본값은 "#eaeaea"입니다.
caseSelectedColor 문자열 - 대소문자 구분 옵션이 선택된 경우 테두리 색상을 구성합니다. 기본값은 "#c5ade0"입니다.
인스턴스 메소드
새 FindInPage를 사용하여 생성된 인스턴스에는 다음과 같은 메소드가 있습니다.
findInPage.openFindWindow()
찾기 창이 닫히면 창을 엽니다. 검색 창이 열리면 입력 상자에 초점을 맞춥니다.
findInPage.closeFindWindow()
창을 닫습니다.
findInPage.destroy()
창을 닫고 개체에 대한 참조를 지우고 메모리를 해제합니다. ~
위 내용은 Electron 페이지 검색 모듈 소개(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!