이 기사에서 제공하는 내용은 모바일 페이지 헤드의 고정 위치 지정 구현에 관한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
모바일 쪽에서 개발할 때 일반적으로 전체 페이지의 헤더는 아래 그림의 타오바오 헤더와 같이 고정된 영역을 갖게 됩니다. 이 영역은 화면을 어떻게 스와이프해도 표시됩니다. PC 측에서는 이를 달성하기 위해 position:fixed를 사용할 수 있습니다. 그러나 position:fixed의 특정 호환성 문제로 인해 모바일 터미널에 많은 뷰포트가 있으므로 이 고정이 어느 뷰포트에 관련되는지 실수하기 쉽습니다. 따라서 일반적으로 고정 위치 지정 대신 절대 위치 지정이 사용됩니다. 구체적인 코드 예시는 다음과 같습니다.

HTML 코드는 다음과 같습니다.
<header> <div> </div> <div> </div> </header>
CSS 코드는 다음과 같습니다.
.header-box{
/*position:fixed;*/
position:absolute;
left:0;
top:0;
width:100%;
height:179px;
background:#ef3229;
}
ul>li{
height:350px;
border-bottom: 1px solid black;
}위 html에는 상단 고정 영역과 하단 콘텐츠 영역이 정의되어 있습니다. 위쪽은 위치를 사용하여 절대적으로 위치하며 왼쪽은 0으로, 위쪽은 0으로 설정됩니다. 콘텐츠 영역의 높이가 표시 가능한 영역을 초과합니다.
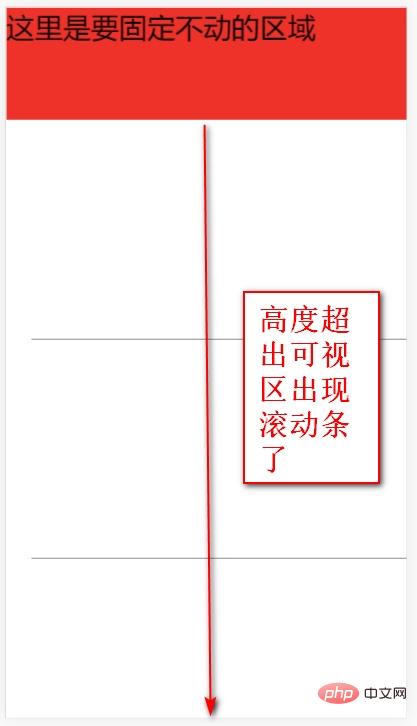
최종 효과는 아래 그림과 같습니다.

이때 스크롤이 발생한 것을 확인할 수 있습니다. 슬라이딩 후 상단에 고정되어야 할 부분이 다시 사라졌습니다. 즉, 고정 위치 지정 대신 절대 위치 지정을 사용하여 원하는 결과를 얻지 못했습니다. 왜 이런가요? 여기서 우리는 두 가지 중요한 지식 포인트를 이해해야 합니다.
여기서 누구에 대한 절대적인 위치가 누구입니까?
여기 스크롤바는 누구야?
먼저 첫 번째 질문을 분석합니다. position:absolute는 위치 값이 정적이 아닌 가장 가까운 위치의 조상 요소를 기준으로 위치가 지정된다는 것을 알고 있습니다. 위치가 지정된 조상 요소가 없으면 루트를 기준으로 위치가 지정됩니다. node.doc가 배치되었습니다. 따라서 헤더 요소의 상위 요소는 body, html 및 document입니다. 그 중 body와 html의 기본 위치는 정적입니다. 즉, 궁극적으로 문서를 기준으로 위치가 결정됩니다.
두 번째 질문을 분석해 보겠습니다. 콘텐츠가 브라우저 높이를 초과하면 스크롤 막대가 누구에게 추가되나요? 실제로 이는 html 요소에 추가되어야 합니다.
위의 두 가지 지식 사항을 이해한 후 분석을 진행할 수 있습니다. 우리는 문서가 브라우저 창을 초과하는 것이 바로 html 요소의 스크롤 막대 때문이라는 것을 알고 있습니다. 따라서 먼저 해야 할 일은 html의 스크롤 막대를 비활성화하는 것입니다.
html{
overflow:hidden;
}html의 스크롤 막대를 비활성화하면 고정 위치 지정 대신 절대 위치 지정을 사용하는 문제가 해결되지만 새로운 문제가 발생합니다. 즉, 전체 페이지에 더 이상 스크롤 막대가 없습니다. 하지만 실제로는 스크롤 막대가 필요하므로 본문에 스크롤 막대를 추가할 수 있습니다.
html{
height:100%;
}
body{
height:100%;
overflow:auto;
}body의 높이를 브라우저의 높이로 설정해야 하고 html의 높이는 브라우저의 높이에 따라 달라지므로 먼저 html의 높이를 브라우저의 높이로 설정한 다음 body를 html에서 상속받을 수 있습니다.
그래서 최종 코드 형식은 다음과 같습니다.
html{
height:100%;
overflow:hidden; //禁用滚动条,实现相对于document的绝对定位代替固定定位。
}
body{
height:100%;
overflow:auto; //添加滚动条
}
ul{
margin-top:179px;
list-style: none;
}
.header-box{
/*position:fixed;*/
position:absolute;
left:0;
top:0;
width:100%;
height:179px;
background:#ef3229;
}
ul>li{
height:350px;
border-bottom: 1px solid black;
}요약: 사용된 일부 관련 지식:
html 요소와 본문 요소의 절대 위치 지정 기본값은 정적입니다. 따라서 요소가 비정적 상위 요소를 찾을 수 없는 경우 해당 요소는 문서를 기준으로 배치됩니다.
html 요소와 body 요소는 모두 블록 수준 요소입니다. 기본적으로 한 줄을 차지하며 너비는 브라우저 너비와 같습니다. height:100%가 높이로 설정된 경우 높이는 콘텐츠 영역의 높이와 같습니다. 그런 다음 높이는 브라우저 높이입니다.
html 요소에는 기본적으로 Overflow:auto가 설정되어 있습니다. 콘텐츠가 브라우저 높이를 초과하면 스크롤 막대가 나타납니다.
위 내용은 모바일 페이지 헤드의 고정 위치 지정의 절대 위치 지정 구현(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


