하이퍼링크가 활성화되거나 포커스를 받으면 하이퍼링크의 기본 동작인 다른 링크와 구별하기 위해 링크 주위에 점선이 나타납니다. 기본적으로 테두리와 같은 주변 요소에 영향을 주지 않는 점선 윤곽선입니다. CSS 점선 스타일을 제거하려면 CSS 속성 "outline:none;"을 사용하면 됩니다.

아래에서는 CSS 점선 스타일을 제거하는 방법을 간단한 예를 통해 소개하겠습니다.
코드 예시는 다음과 같습니다.
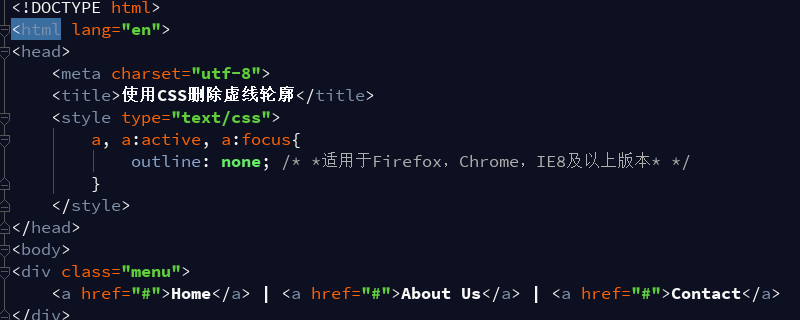
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>使用CSS删除虚线轮廓</title>
<style type="text/css">
a, a:active, a:focus{
outline: none; /* *适用于Firefox,Chrome,IE8及以上版本* */
}
</style>
</head>
<body>
<div class="menu">
<a href="#">Home</a> | <a href="#">About Us</a> | <a href="#">Contact</a>
</div>
</body>
</html>outline(윤곽선)은 요소 주위에 그려지는 선으로, 테두리 가장자리 외부에 위치하며 요소를 강조할 수 있습니다. 개요 속성은 요소 주위의 윤곽선을 설정합니다.
참고: 항상 외곽선 색상 속성보다 먼저 외곽선 스타일 속성을 선언하세요. 요소는 윤곽선을 얻은 후에만 윤곽선의 색상을 변경할 수 있습니다.
참고: 윤곽선은 공간을 차지하지 않으며 반드시 직사각형일 필요는 없습니다.
기본값은 없음입니다.
이 글은 CSS 점선 스타일을 제거하는 방법에 대한 소개입니다. 매우 간단하고 이해하기 쉽습니다.
위 내용은 CSS 점선 스타일을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




