h5+js로 비디오 재생을 구현하는 방법은 무엇입니까? 이 기사에서는 h5+js를 사용하여 비디오 플레이어 컨트롤을 만드는 방법에 대한 예를 제공합니다. 여기에는 특정 참조 값이 있으므로 도움이 될 수 있습니다. [추천 튜토리얼: Html5 비디오 튜토리얼]
h5 호환성 문제로 인해 많은 브라우저는 삽입된 비디오 재생에 대해 매우 다른 지원을 제공합니다. Firefox의 지원은 비교적 완벽하지만 Google의 지원은 그다지 좋지 않으며 많은 기능을 구현할 수 없습니다. 이로 인해 다양한 브라우저와 호환되도록 자체 제작 재생 인터페이스를 만들어야 합니다.
동영상을 하나만 삽입하면 브라우저에는 이 화면만 나타납니다. 마우스 오른쪽 버튼을 클릭하면 메뉴 표시줄이 팝업되어 재생 또는 표시 컨트롤이 가능합니다.

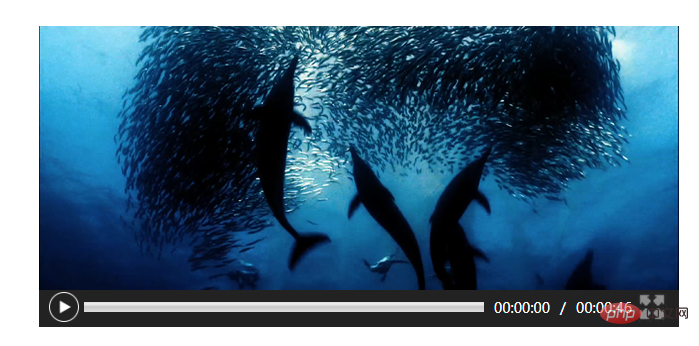
다음은 자체 제작한 재생 컨트롤에 대한 간단한 연습이며 많은 기능을 개선해야 합니다.
제작에 사용될 수 있는 몇 가지 공통 속성 및 콘텐츠:
1. 태그
2. 공통 속성:
autoplay--autoplay
--음악 제어 표시;
포스터--비디오 로딩이 시작되지 않았을 때 재생되는 사진
3. 이는 다양한 비디오 형식을 지원합니다. 비디오 형식 호환성 문제)<video poster="img/oceans-clip.png">
<source src="video/oceans-clip.mp4"></source>
<source src="video/oceans-clip.webm"></source>
<source src="video/oceans-clip.ogv"></source>
</video>playbtn(对象).onclick=function(){
if(video.paused){
video.play();
}else{
video.pause();
}
}1) 비디오를 재생할 수 있는 총 시간 가져오기:
vdideo.oncanplay=function(){
console.log(video.duration);
}video.ontimedate=function(){
console.log(video.currentTime);
}video.onended=function(){
}구현 후 스타일:
코드는 다음과 같습니다. 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>视频</title>
<style type="text/css">
input,body,div{
margin: 0;
padding: 0;
}
input{
display: inline-block;
width: 30px;
height: 30px;
background-size: 30px;
float: left;
}
#control{
width: 620px;
height: 30px;
background-color: #222;
margin-top: -8px;
padding: 5px 10px;
clear: both;
/*position: absolute;
top:300px
left: 100px;*/
}
#jdt{
margin: 10px 5px 0 5px;
width: 400px;
height: 10px;
float: left;
}
span {
display: inline-block;
color: #fff;
float: left;
margin: 6px 5px 0 5px;
font: 14px "微软雅黑";
}
#box1{
margin:50px auto;
width: 615px;
height: 305pc;
/*position: relative;*/
}
#playbnt{
}
</style>
</head>
<body>
<div id="box1">
<video poster="img/oceans-clip.png">
<source src="video/oceans-clip.mp4"></source>
<source src="video/oceans-clip.webm"></source>
<source src="video/oceans-clip.ogv"></source>
</video>
<div id="control">
<input type="image" value="" id="playbnt" src="img/on.png"/>
<meter id="jdt" min="0" max="100"></meter>
<span id="timeone">00:00:00</span>
<span>/</span>
<span id="timeall">00:00:00</span>
<input type="image" value="" id="fullbnt" src="img/expand.jpg"/>
</div>
</div>
<script type="text/javascript">
var playbnt=document.getElementById("playbnt");
var fullbnt=document.getElementById("fullbnt");
var video=document.querySelector("video");
var box1=document.getElementById("box1");
//播放按钮
playbnt.onclick=function(){
if(video.paused){
video.play();
playbnt.src="img/pause.png";
}else{
video.pause();
playbnt.src="img/on.png";
}
}
//点击进入全屏(注意兼容)
fullbnt.onclick=function(){
if(document.fullscreenElement||document.webkitFullscreenElement||document.mozCancelFullScreen||document.msFullscreenElement){
if(document.cancelFullscreen){
document.cancelFullscreen();
}else if(document.webkitCancelFullscreen){
document.webkitCancelFullscreen();
}else if(document.mozCancelFullScreen){
document.mozCancelFullScreen();
}else if(document.msExitFullscreen){
document.msExitFullscreen();
}
}else{
if(video.requestFullscreen){
video.requestFullscreen();
}else if(video.webkitRequestFullscreen){
video.webkitRequestFullscreen();
}else if(video.mozRequestFullScreen){
video.mozRequestFullScreen();
}else if(video.msRequestFullscreen){
video.msRequestFullscreen();
}
}
}
//实时获取时间
var timh=0;
var timm=0;
var tims=0;
var all=null;
var one=null;
var timeone=document.getElementById("timeone");
var jdt=document.getElementById("jdt");
video.ontimeupdate=function(){
var t=Math.floor(video.currentTime);
ont=t;
timh=t/3600;
timm=t%3600/60;
tims=t%60;
// console.log(t);
if(t<10){
timeone.innerHTML="00:00:0"+tims;
}else if(10<t<60){
timeone.innerHTML="00:00:"+tims;
}else if(60<t<600){
timeone.innerHTML="00:0"+timm+":"+tims;
}
else if(600<t<3600){
timeone.innerHTML="00:"+timm+":"+tims;
}else if(3600<t<36000){
timeone.innerHTML="0"+timh+":"+timm+":"+tims;
}else if(t>36000){
timeone.innerHTML=timh+":"+timm+":"+tims;
}
jdt.value=(t/all)*100;
}
//获取总时间
video.oncanplay=function(){
var t=Math.floor(video.duration);
all=t
timh=t/3600;
timm=t%3600/60;
tims=t%60;
// console.log(t);
if(t<10){
timeall.innerHTML="00:00:0"+tims;
}else if(10<t<60){
timeall.innerHTML="00:00:"+tims;
}else if(60<t<600){
timeall.innerHTML="00:0"+timm+":"+tims;
}
else if(600<t<3600){
timeall.innerHTML="00:"+timm+":"+tims;
}else if(3600<t<36000){
timeall.innerHTML="0"+timh+":"+timm+":"+tims;
}else if(t>36000){
timeall.innerHTML=timh+":"+timm+":"+tims;
}
}
//视频结束时进度条
video.onended=function(){
playbnt.src="img/on.png";
timeone.innerHTML="00:00:00";
video.currentTime=0;
}
//单击进度条
var jdtl=jdt.offsetLeft;
var jdtw=jdt.offsetWidth;
jdt.onclick=function(event){
// console.log(all);
var onex=Math.floor((event.clientX-jdtl));//点击坐标到进度条左端距离
console.log("鼠标单击坐标:"+event.clientX);
// console.log(jdtl);
var allx=Math.floor(jdtw); //进度条的宽度
var x=onex/allx;
console.log("单击坐标-left="+onex);
console.log("进度条宽度="+allx);//百分比
console.log("百分比="+x);
video.currentTime=Math.floor(all*x); //实时时间=总时长*百分比
console.log("实时时间="+all*x);
}
</script>
</body>
</html>위 내용은 h5+js에서 비디오 재생을 구현하는 방법은 무엇입니까? 간단한 비디오 플레이어 컨트롤 제작의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


