jQuery EasyUI 다운로드 및 사용 방법: 먼저 EasyUI 공식 웹사이트에서 jQuery EasyUI를 다운로드한 다음 CSS 파일, jQuery 파일 및 easyui 파일을 외부에서 가져와 사용하세요.

jQuery EasyUI 프레임워크는 웹 페이지를 만드는 데 필요한 모든 것을 제공하며 쉽고 빠르게 사이트를 구축하는 데 도움이 됩니다. 다음 기사에서는 jQuery EasyUI를 다운로드하는 방법과 사용 방법을 공유하겠습니다. 이는 특정 참조 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다
[추천 코스: jQueryEasyUI 튜토리얼】

jQuery EasyUI 의미: #🎜 🎜#
easyui는 실제로 다양한 사용자 인터페이스에 필요한 플러그인을 통합하는 jQuery 프레임워크입니다. 최신 대화형 JavaScript 애플리케이션을 구축하는 데 필요한 기능을 제공하므로 easyui 플러그인을 사용하세요. 너무 많은 JavaScript 코드를 작성할 필요는 없으며 HTML 마크업 언어를 사용하여 사용자 인터페이스를 정의하면 됩니다. 이는 개발 시간을 크게 절약하고 코드의 복잡성을 단순화합니다. 작업은 간단하지만 기능은 매우 강력합니다jQuery EasyUI 다운로드: # 🎜 🎜#다운로드 주소 :
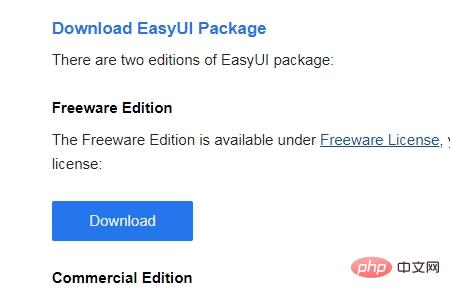
http://www.jeasyui.com/download/v16.php 이후 다운로드 압축 풀기, 파일 압축 풀기
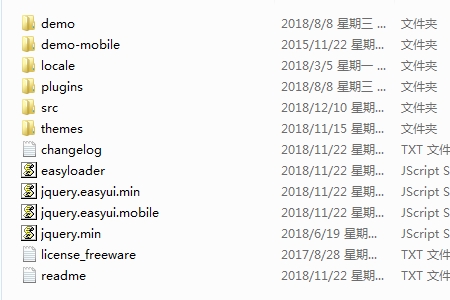
이후 다운로드 압축 풀기, 파일 압축 풀기

( 1) 외부 참조에 필요한 플러그인:
Theme CSS Style
CSS 아이콘 스타일
jQuery 라이브러리 파일
(2) 예시 공유# 🎜🎜#<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\default\easyui.css">
<link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\icon.css">
<script src="D:\jquery-easyui-1.6.10\jquery.min.js"></script>
<script src="D:\jquery-easyui-1.6.10\jquery.easyui.min.js"></script>
</head>
<body>
<div class="easyui-dialog" style="width:400px;height:200px"
data-options="title:'Hello EasyUI',iconCls:'icon-undo'">
使用jQuery EasyUI的第一个案例
</div>
</body>
</html>요약: 위 내용이 이 글의 전체 내용이길 바랍니다. jQuery EasyUI 플러그인 사용 방법을 배우는 데 도움이 될 수 있습니다
위 내용은 jQuery EasyUI를 다운로드하고 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!