CSS 로딩 실패의 일반적인 이유는 다음과 같습니다: 경로 오류, 브라우저 비호환성, 네트워크 이유, 다른 인코딩 형식 등.
CSS를 막 시작했는데 CSS 로딩 실패 문제에 자주 직면하는데, 스타일이 없습니다. 오늘 제가 여러분과 공유할 내용은 CSS 로딩 실패의 일반적인 이유입니다. 이는 특정 참조 값이 있으며 모든 사람에게 도움이 되기를 바랍니다.
【추천 과정: CSS 튜토리얼】

일반적인 CSS 페이지 로딩 실패 이유
(1) 경로 오류
CSS 스타일을 외부에서 참조할 때 경로 선택이 잘못되었습니다. CSS 스타일 로드되지 않습니다. 따라서 CSS 경로를 작성할 때 주의해야 합니다
(2) 브라우저 호환성 문제
CSS3에는 Firefox 브라우저에만 적합한 -moz- 접두어, -webkit- 등 브라우저와의 호환성 문제가 있는 속성이 많이 있습니다. Chrome 브라우저 등에 적합합니다. 코드에서 호환성 문제를 고려하지 않으면 웹 페이지 효과가 여전히 로드되지 않습니다.
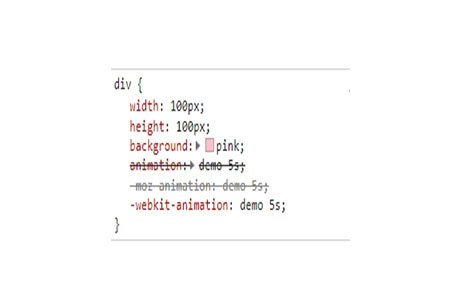
Example
<style>
div{
width: 100px;
height:100px;
background: pink;
animation: demo 5s ;
-moz-animation: demo 5s; /* Firefox */
-webkit-animation: demo 5s; /*Chrome */
}
@-webkit-keyframes demo{
from{background: pink;
}
to{background: hotpink;}
}
}
</style>Rendering:

Chrome 브라우저는 -webkit만 지원하기 때문입니다. - 시작 부분에 접두사가 있으므로 -webkit-을 사용하는 것을 제외한 코드의 다른 속성은 브라우저에서 필터링됩니다

(3) 네트워크 이유
사용자의 느린 네트워크 속도로 인해 브라우저가 네트워크를 캐시했습니다. 공간 부족, IIS 공간 부족 등의 요인도 CSS 로딩 실패의 원인일 수 있습니다.
(4) 인코딩 문제
CSS 파일의 문자 집합이 우리가 호출하는 CSS 파일의 웹 페이지의 문자 집합, 즉 charset 속성과 일치하는지 확인하세요. 예를 들어, IE 브라우저를 사용하여 효과를 탐색할 때 메뉴 표시줄의 "보기 - 인코딩"으로 이동하여 위의 UTF-8 또는 GBK가 동일한 인코딩인지 확인할 수 있습니다. 그렇지 않은 경우 일관되지 않은 인코딩으로 인해 발생할 수 있습니다.
(5 ) 코드 비호환성
CSS로 작성된 속성은 브라우저가 계속 업데이트됨에 따라 지원되지 않거나 코드 구문 자체에 문제가 있을 수 있습니다
요약: 위의 내용은 CSS를 유발할 수 있는 일반적인 이유입니다. 저희 페이지에서 스타일을 불러오지 못하는 경우 위의 원인을 하나씩 확인하시면 문제를 해결할 수 있습니다
위 내용은 CSS 페이지가 로드되지 않는 이유는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


