HTML5 캔버스를 사용하여 직사각형을 그리는 방법: 먼저 해당 HTML 샘플 파일을 만든 다음 "canvas.getContext('2d');"와 같은 코드 문을 사용하여 Canvas 컨텍스트의 ret 메소드를 통해 직사각형을 그립니다.

HTML5 캔버스를 사용하여 직사각형을 그리려면 캔버스 컨텍스트의 ect() 메서드를 사용해야 합니다. 다음으로 구체적인 코드 구현을 살펴보겠습니다.

구체적인 예를 살펴보겠습니다
코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var cx = 360;
var cy = 400;
var radius = 36;
var context = canvas.getContext('2d');
context.beginPath();
context.rect(240, 80, 160, 80);
context.fillStyle = 'peachpuff';
context.fill();
context.lineWidth = 2;
context.strokeStyle = 'coral';
context.stroke();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>지침:
Canves 객체는 document.getElementById() 메서드를 통해 가져옵니다. getContext() 메소드를 호출하여 Canves 객체를 얻으려면 캔버스 컨텍스트 프로세스가 캔버스에 그리는 작업과 함께 처리됩니다.
경로를 시작하려면 컨텍스트의 BeginPath() 메서드를 호출하세요. 직사각형을 그리려면 ect()를 사용하세요. ect의 첫 번째 매개변수와 두 번째 매개변수는 직사각형의 왼쪽 위 모서리의 X, Y 좌표입니다. 세 번째 매개변수는 그려지는 직사각형의 너비이고, 네 번째 매개변수는 그려지는 직사각형의 높이입니다.
fill() 메소드를 사용하여 내부를 채우고 획 메소드를 사용하여 윤곽선을 그립니다.
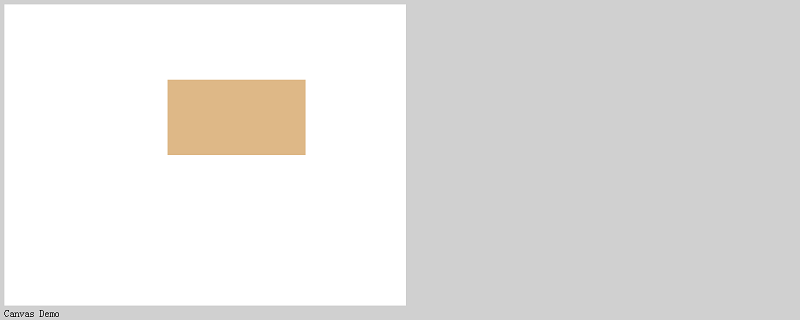
실행 결과
웹 브라우저를 사용하여 생성된 HTML 파일을 실행합니다. 아래와 같은 효과가 표시됩니다.

위 예제의 직사각형은 내부가 채워져 있습니다. 내부 채우기가 없는 직사각형
코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style type="text/css">
<!--
/*背景色和背景图*/
.canvas{
background-color:#FFFFFF;
background-image: url("img/t.jpg");
}
-->
</style>
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var cx = 360;
var cy = 400;
var radius = 36;
var context = canvas.getContext('2d');
context.beginPath();
context.rect(240, 80, 160, 80);
context.lineWidth = 4;
context.strokeStyle = 'coral';
context.stroke();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" class="canvas"></canvas>
<div>Canvas Demo</div>
</body>
</html>지침: 이미지를 그릴 때 fill() 메소드는 호출되지 않고 실행만 됩니다. 스트로크() 메소드는 내부를 채우지 않고 직사각형을 그릴 수 있습니다.
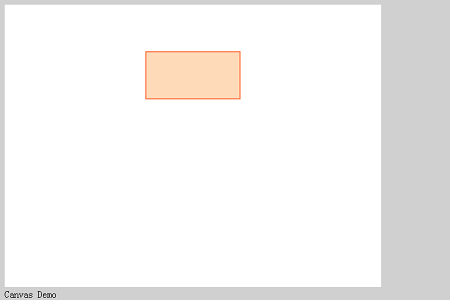
실행 결과
는 브라우저에 다음과 같은 효과를 표시합니다

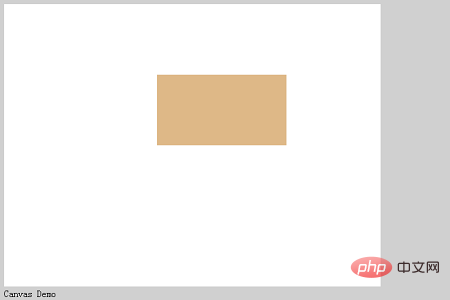
마지막으로 내부를 직접 채우는 직사각형 그림을 살펴보겠습니다
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var cx = 360;
var cy = 400;
var radius = 36;
var context = canvas.getContext('2d');
context.beginPath();
context.rect(260, 120, 220, 120);
context.fillStyle = 'burlywood';
context.fill();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>실행 결과는 다음과 같습니다

위 내용은 HTML5 캔버스를 사용하여 직사각형을 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!