HTML5 Canvas를 사용하여 텍스트의 윤곽선을 그리려면 캔버스 컨텍스트에서 스트로크텍스트() 메서드를 사용해야 합니다. 아래의 구체적인 내용을 살펴보겠습니다.

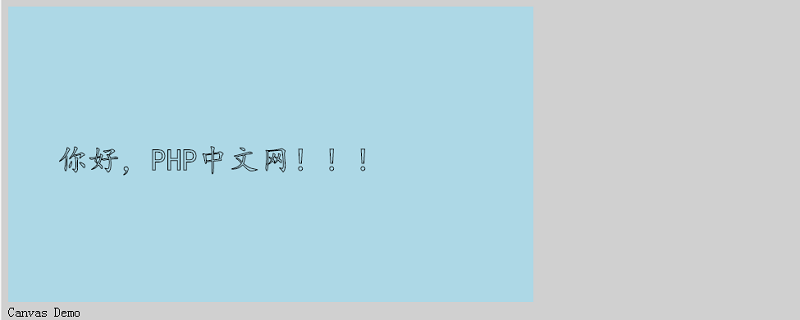
구체적인 예를 먼저 살펴보겠습니다
코드는 다음과 같습니다
다음 HTML 파일을 생성하세요
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style type="text/css">
<!--
/*背景颜色和背景图*/
.canvas {
background-color: #FFFFFF;
background-image: url("img/flower.jpg");
}
-->
</style>
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.font = 'normal 28pt "楷体"';
context.strokeText('你好,PHP中文网!!!', 60, 200);
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="360" class="canvas"></canvas>
<div>Canvas Demo</div>
</body>
</html>지침:
다음은 캔버스 개체를 가져오고 컨텍스트를 가져옵니다.
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) { return false;
}
var context = canvas.getContext('2d');아래는 캐릭터를 그리는 코드입니다. 글꼴 속성에 그릴 문자의 글꼴 정보를 지정하고, 스트로크텍스트() 메서드를 사용하여 캔버스에 문자열 외곽선을 그리며, 첫 번째 매개변수로 그려지는 문자열과 그리기 시작점의 X 좌표, Y 좌표가 지정됩니다. 두 번째와 세 번째 매개변수에.
context.font = 'normal 28pt "楷体"'; context.strokeText('你好,PHP中文网!!!', 60, 200);
실행 결과
웹 브라우저를 사용하여 위 HTML 파일을 표시하세요. 아래와 같은 디스플레이 효과를 얻을 수 있습니다.

위 내용은 HTML5 캔버스를 사용하여 텍스트의 윤곽선을 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!