
추천 학습: "HTML5 Tutorial"
이제 구체적인 코드 예제를 통해 소개하겠습니다.
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>Datalist元素使用示例</title>
</head>
<body>
<input name="section" list="scripts" />
<datalist id="scripts">
<option value="PHP" />
<option value="JavaScript" />
<option value="java" />
<option value="Go" />
<option value="python" />
<option value="c++" />
</datalist>
</body>
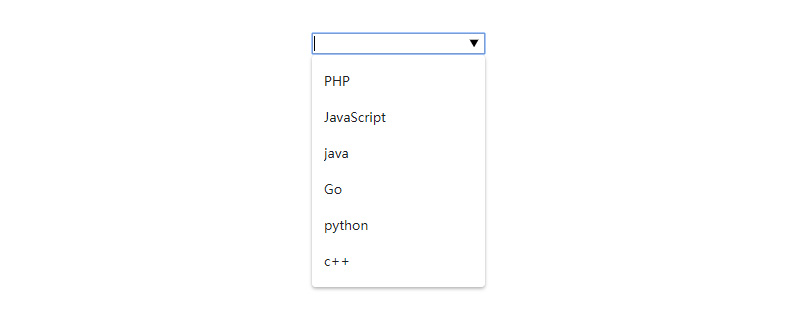
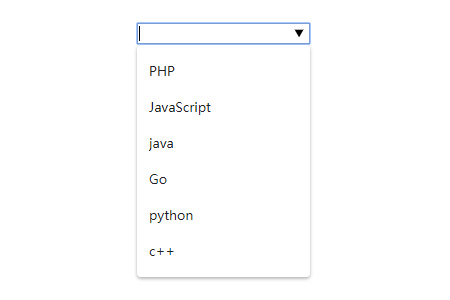
</html>효과는 아래와 같습니다:

드롭다운 목록 상자나 라디오 버튼과 달리 사용자가 텍스트 상자에 콘텐츠를 입력할 수 있도록 도와주는 자동 완성 기능이 있어 사용자는 데이터 목록에서 제공하는 제한 없이 어떤 텍스트라도 쓸 수 있습니다. 옵션. 데이터 목록은 입력 요소 목록 속성을 통해 바인딩(또는 연결)됩니다.
참고:
datalist 및 해당 옵션은 표시되지 않으며 단지 합법적인 입력 값 목록일 뿐입니다. 데이터 목록을 바인딩하려면 입력 요소의 목록 속성을 사용해야 합니다.
이 글은 HTML5의 Datalist 요소 사용법을 간단하고 이해하기 쉽게 소개한 글입니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다.
위 내용은 HTML5에서 Datalist 요소 태그를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!