HTML Canvas를 사용하여 방사형 그래디언트를 구현하려면 createRadialGradient() 메서드를 사용해야 합니다. 아래의 구체적인 내용을 살펴보겠습니다.

createRadialGradient()
createRadialGradient()의 매개변수는 다음과 같습니다.
createRadialGradient(방사형 그라디언트 시작의 X 좌표, 방사형 그라디언트 시작의 Y 좌표, 방사형 그라디언트 시작의 반경, 방사형 그라디언트 끝의 X 좌표, 끝의 Y 좌표 방사형 그라디언트, 방사형 그라디언트 끝의 반경)
구체적인 예를 살펴보겠습니다
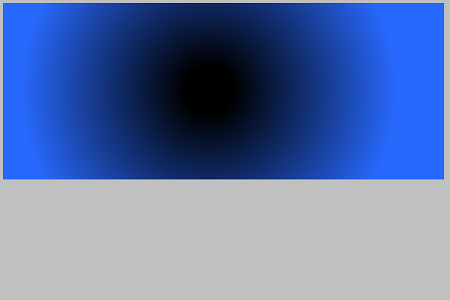
그라디언트 시작 부분의 원 중심과 끝 부분의 그라디언트 중심이 일치할 때
코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
body {
background: #C0C0C0;
}
</style>
<script>
function PageLoad() {
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createRadialGradient(0, 0, 64, 0, 0, 512);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createRadialGradient(x, y, 64, x, y,512);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);
}
}
</script>
</head>
<body onload="PageLoad();">
<canvas width="1200" height="480"></canvas>
</body>
</html>지침:
페이지를 로드할 때 body 태그의 onload는 PageLoad() 함수를 실행하고, 페이지가 로드될 때 PageLoad 함수의 다음 코드가 실행됩니다.
캔버스 개체는 getElementsByTagName() 함수를 사용하여 개체를 가져오고, getContext는 캔버스의 컨텍스트를 가져옵니다. 컨텍스트 clearRect() 메서드를 사용하여 초기화를 지웁니다. 컨텍스트의 createRadialGradient() 메서드를 통해 그라데이션을 만듭니다. 성공하면 그래디언트 객체가 반환 값으로 반환됩니다. 그라데이션 색상은 그라데이션 객체의 addColorStop 메서드에 의해 지정됩니다.
캔버스에 그리기는 그라데이션 개체를 컨텍스트의 fillStyle에 할당하고 fillRect 메서드를 사용하여 그라데이션을 그릴 수 있습니다.
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createRadialGradient(0, 0, 64, 128, 64, 320);
grad.addColorStop(0, '#b43700');
grad.addColorStop(1, '#ffe063');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}
}캔버스 위에서 마우스를 움직이면 다음 코드가 실행됩니다. 마우스 좌표를 중심으로 원형 그라데이션을 만들어 캔버스에 그릴 수 있습니다.
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createRadialGradient(x, y, 64, x, y,512);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);실행 결과
웹 브라우저를 사용하여 위 HTML 파일을 표시하세요. 아래와 같은 효과가 표시됩니다.

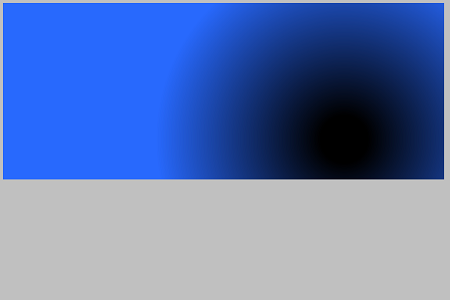
파란색 캔버스에서 마우스를 움직이면 그에 따라 그라데이션이 변경됩니다.


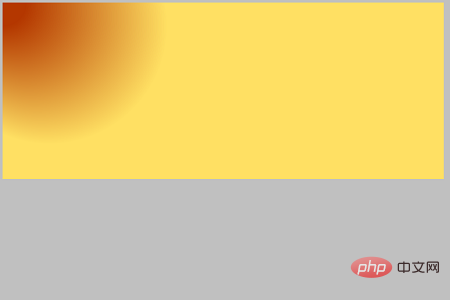
그라디언트 시작 부분의 원 중심과 그라데이션 끝 부분의 중심이 일치하지 않을 때
코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
body {
background: #C0C0C0;
}
</style>
<script>
function PageLoad() {
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createRadialGradient(0, 0, 64, 128, 64, 320);
grad.addColorStop(0, '#b43700');
grad.addColorStop(1, '#ffe063');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createRadialGradient(x, y, 64, x+128, y+64, 320);
grad.addColorStop(0, '#b43700');
grad.addColorStop(1, '#ffe063');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);
}
}
</script>
</head>
<body onload="PageLoad();">
<canvas width="1200" height="480"></canvas>
</body>
</html>설명
구체적인 아이디어는 이전 예와 동일합니다. createRadialGradir의 그라데이션 중심을 마우스 포인터 좌표에서 x 방향으로 +128, y 방향으로 +64로 이동하여 그라데이션 중심과 끝 원을 엇갈리게 만듭니다.
실행 결과
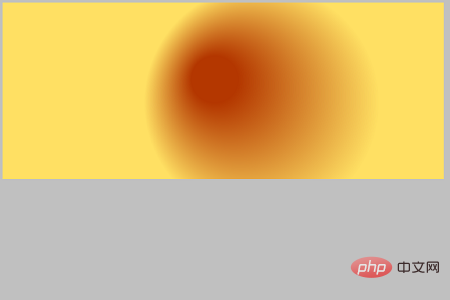
웹 브라우저를 사용하여 위 HTML 파일을 표시합니다. 아래와 같은 효과가 표시됩니다.

캔버스에서 마우스를 움직이면 그에 따라 그라데이션이 변경됩니다. 그라디언트의 시작 위치와 끝 위치의 중심점이 다르기 때문에 그라디언트가 비대칭임을 확인할 수 있습니다.

위 내용은 HTML5 캔버스에서 동적 방사형 그래디언트를 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



