HTML5 Canvas를 사용하여 선형 그래디언트를 그리려면 createLinearGradient() 메서드를 사용해야 합니다. 아래에서 구체적인 내용을 살펴보겠습니다.

createLinearGradient()
createLinearGradient()의 매개변수는 다음과 같습니다.
createLinearGradient (그라디언트 시작 위치의 X 좌표, 그라디언트 시작 위치의 Y 좌표, 그라디언트 끝 위치의 X 좌표, 그라디언트 끝 위치의 Y 좌표)
구체적인 예를 살펴보겠습니다
코드
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
body {
background: #C0C0C0;
}
</style>
<script>
function PageLoad() {
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createLinearGradient(0, 0, CanvasWidth, CanvasHeight);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createLinearGradient(x, y, CanvasWidth, CanvasHeight);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);
}
}
</script>
</head>
<body onload="PageLoad();">
<canvas width="1200" height="480"></canvas>
</body>
</html>지침 :
body 태그의 onload 이벤트는 페이지가 표시될 때 PageLoad() 함수를 실행합니다.
페이지가 표시되면 이벤트 리스너 외에 다음 코드가 처리됩니다.
캔버스에 그리기 getElementsByTagName() 메서드를 사용하여 ID에서 캔버스 개체를 가져옵니다. 캔버스 객체에서 getContext() 메서드를 호출하여 캔버스의 컨텍스트를 가져옵니다. ClearRect() 메서드를 호출하여 캔버스를 초기화합니다.
생성된 그래디언트는 createLinearGradient() 메서드에 의해 생성됩니다. 생성에 성공하면 그라디언트 객체가 반환값으로 반환됩니다. 그라디언트의 시작 색상과 끝 색상은 그라디언트 객체의 addColorStop() 메서드에 의해 설정됩니다.
캔버스에 그라데이션 그리기 컨텍스트의 fillStyle에 그라데이션 객체를 할당하고 fillRect() 메서드를 실행하여 캔버스에 그라데이션을 그릴 수 있습니다.
function PageLoad() {
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createLinearGradient(0, 0, CanvasWidth, CanvasHeight);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}
}캔버스에서 마우스 포인터를 움직이면 다음 이벤트 리스너에 대한 코드가 실행됩니다.
마우스 포인터 좌표에서 캔버스 오른쪽 하단까지 선형 그래디언트를 만들어 캔버스에 그립니다.
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createLinearGradient(x, y, CanvasWidth, CanvasHeight);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);실행 결과
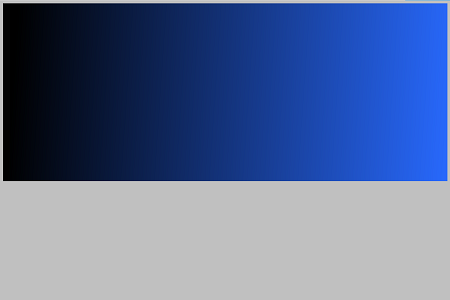
웹 브라우저를 사용하여 위 HTML 파일을 표시하세요. 아래와 같은 화면이 표시되고 그라데이션 그리기가 완료됩니다.

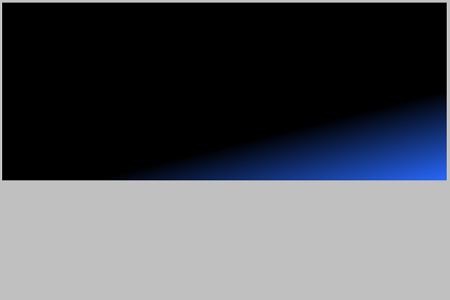
캔버스에서 마우스를 움직여보세요. 그라데이션은 마우스 위치에서 오른쪽 아래 모서리로 그려집니다.

마우스를 움직이면 그라데이션도 함께 움직입니다


위 내용은 HTML5 Canvas를 사용하여 동적 선형 그래디언트를 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



