css3에서 이미지를 요소 주위의 테두리로 설정하는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 p 요소를 만들고 마지막으로 css3의 border-image 속성을 통해 이미지를 요소 주위의 테두리로 설정합니다. .

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
웹 디자인 과정에서 CSS3 이미지 테두리 속성을 사용하면 웹 페이지의 전반적인 미학을 크게 향상시키고 페이지 콘텐츠를 풍부하게 할 수 있습니다. 그런 다음 CSS3의 이미지 테두리 속성은 border-image 속성입니다.
아래에서는 구체적인 코드 예시를 통해 CSS3의 border-image 속성 사용법을 소개하겠습니다.
즉, 이미지를 요소 주위의 테두리로 지정하는 것입니다.
코드는 다음과 같습니다.
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
#borderimg1 {
width: 600px;
border: 15px solid transparent;
padding: 10px;
-webkit-border-image: url("/test/img/19.png") 30 round;
border-image: url("/test/img/19.png") 60 round;
}
#borderimg2 {
width: 600px;
border: 15px solid transparent;
padding: 10px;
-webkit-border-image: url("/test/img/19.png") 30 stretch;
}
</style>
</head>
<body>
<p>border-image 边框图像属性,将图片规定为包围 div 元素的边框:</p>
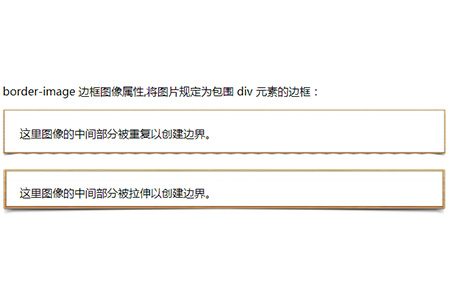
<p id="borderimg1">这里图像的中间部分被重复以创建边界。</p>
<p id="borderimg2">这里图像的中间部分被拉伸以创建边界。</p>
</body>
</html>여기 원본 이미지는 다음과 같습니다.

이 이미지를 필요에 따라 요소 주위의 테두리로 지정하면 효과는 다음과 같습니다.

border -image 속성을 사용하면 이미지 또는 CSS 그라데이션 모양이 요소의 테두리 역할을 합니다.
border-image 속성은 다음 속성을 설정하는 데 사용되는 단축 속성입니다.
border-image-source /*用于指定要用于绘制边框的图像的位置*/ border-image-slice /*图像边界向内偏移*/ border-image-width /*图像边界的宽度*/ border-image-outset /*用于指定在边框外部绘制 border-image-area 的量*/ border-image-repeat /*用于设置图像边界是否应重复(repeat)、拉伸(stretch)或铺满(round)。*/
권장 학습: "CSS3 Tutorial"
이 문서는 CSS3 속성을 사용하여 이미지를 요소 주위의 테두리로 지정하는 방법에 관한 것입니다. , 또한 매우 간단하고 이해하기 쉽습니다. 도움이 필요한 친구들에게 도움이 되기를 바랍니다.
위 내용은 CSS3 이미지를 요소 주위의 테두리로 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




