이 글의 내용은 버튼 대량 생산을 위한 CSS 필터:색조 회전 필터에 대한 내용입니다. 필요한 친구들이 참고하면 도움이 될 것입니다. .
//zxx: 많은 효과가 CSS3 필터에 의해 실시간으로 렌더링되므로 이 문서는 Chrome
1과 같은 최신 브라우저에서 보아야 합니다. 기존 색상 값 버튼
기존 버튼은 특정 색상 값을 통해 색상이 지정됩니다. 예를 들어 다음 버튼과 해당 색상 값(LuLu UI에서):
색상 값: #2486ff 색상 값: #01cf97 색상 값: #f4615c
다음과 같은 단점이 있습니다.
각 버튼에는 다름: hover 및 :active 색상에는 추가 설정이 필요하고 버튼 CSS 코드가 크고 색상이 많습니다.
올해 인기가 높은 보라색과 같은 새로운 상태 버튼이 나타나면 보라색 버튼이 필요합니다. 개발자는 자신이 선택한 보라색의 밝기와 채도가 기존 버튼과 일치하지 않는 경우가 많기 때문에 디자이너에게 도움을 요청해야 합니다.
사실 위의 단점을 피할 수 있는 버튼 색상을 지정하는 더 간단한 방법이 있는데, CSS3 필터의 색상 회전 필터(hue-rotate())를 사용하는 것입니다.
2. 색상 회전 필터 아래 버튼
사실 버튼 스타일만 작성하면 되고, 다른 색상 버튼에는 CSS 코드를 많이 작성할 필요가 없습니다. 예를 들어 기존 파란색 메인 버튼은 다음과 같습니다.
Main 버튼
다음은 제가 몇 분만에 구현한 다른 색상의 버튼 35개입니다.

버튼을 마우스로 가리키고 클릭하면 다음을 포함하여 볼 수 있습니다. 및: 활성 의사 클래스 상태도 함께 복사됩니다.
구현은 매우 간단합니다. 구현된 버튼에 다음 CSS 줄을 추가하기만 하면 됩니다.
.btn { filter: hue-rotate(60deg); }비교 다이어그램
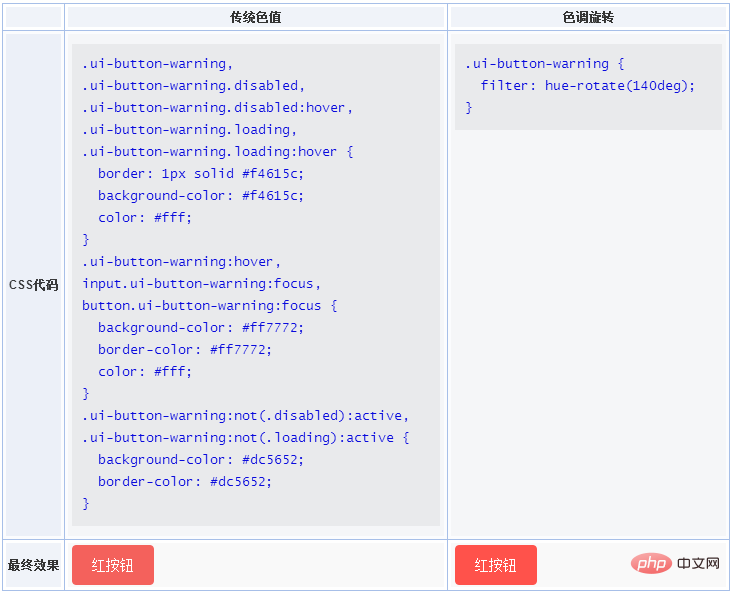
비교 표시 장, 파란색 기본 버튼 CSS가 작성된 것으로 알려져 있으므로 이제 필요합니다. 빨간 버튼 스타일을 작성합니다.
우선 색상값 방식과 색상 방식에서 사용하는 HTML은 다음과 같이 동일합니다.
<button class="ui-button ui-button-warning">红按钮</button>
그런데 CSS의 차이가 놀랍습니다. 아래 표를 보시면

보실 수 있습니다 비교해보면 왼쪽이 Double Eleven 이전의 지갑이고, 오른쪽이 Double Eleven 이후의 지갑입니다. 차이가 엄청나게 크죠?
색상 회전 필터 구현 버튼의 첫 번째 장점을 볼 수 있습니다: 엄청난 코드 절약과 엄청난 개발 속도!
프런트 엔드도 디자인할 예정입니다
색상을 회전하면서 LuLu UI의 원래 버튼 디자인에서 많은 비과학적인 측면을 발견했습니다.
호버링 상태에 따라 버튼 디자인이 일치하지 않습니다.
이러한 관점에서 우리 프런트 엔드 디자이너는 순전히 시각적 인식에만 의존하고 색상 선택 도구를 사용하여 컬러 보드에서 유사한 여러 색상을 선택하는 디자이너보다 디자인을 더 잘합니다. 따라서 새로운 보라색 버튼이 필요할 때 직접 수행하고 색상을 보라색 기둥으로 회전시키면 빙고 버튼이 완성됩니다! 디자이너에게 색상(인터랙티브 상태 포함 총 3가지 색상)을 찾는 데 도움을 요청하면 그렇습니다. 수년간의 협력 경험에 따르면 채도와 밝기는 시각적으로 동일해 보이지만 채도와 밝기가 100% 일치하지 않습니다. 순전히 시각적 인식만을 토대로 색상을 선택하면 필연적으로 편견이 생길 수 있기 때문입니다.
색상 회전 필터 구현 버튼의 두 번째 장점은 디자이너보다 색상 값이 더 정확하다는 것입니다!
3. 색상 회전 필터 구문
색상 회전 필터는 deg 외에도 회전 및 라디안과 같은 다른 CSS3 단위도 지원합니다.
예:
hue-rotate(90deg) /* 90도 회전*/
hue-rotate(.5turn) /* 180도 회전*/
hue-rotate(3.142rad) /* 3.142 rad 회전 , 대략 원, 즉 360도*/
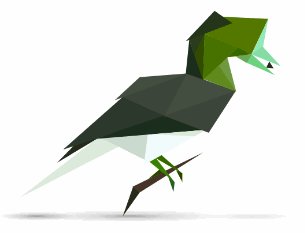
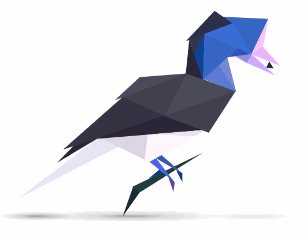
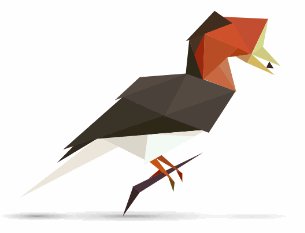
4. 색상 회전 필터 및 모션 효과
색상 회전 필터를 사용하면 색상 변경 효과와 같은 멋진 모션 효과를 얻을 수도 있습니다. 아래 이미지(GIF 스크린샷):
구현 코드는 실제로 매우 간단합니다.

.bird {
animation: pulse 5s linear infinite;
}
@keyframes pulse {
from { filter: hue-rotate(0); }
to { filter: hue-rotate(360deg); }
}은 360도 연속 회전하는 색조입니다.
이 애니메이션 방법은 특히 화려한 그래픽이나 이미지에 적합합니다.
5. 결론
호환성
IE는 지원하지 않고, Edge13+는 지원하고, 다른 브라우저에서는 지원합니다.
따라서 이 기술은 미드엔드, 백엔드 관리 페이지, 내부 프로젝트, 모바일 프로젝트 등 호환성을 고려할 필요가 없는 프로젝트에 적합합니다. 필터를 사용하여 많은 놀라운 효과를 얻을 수 있습니다.
인버터 필터를 사용하여 불꽃 효과를 구현하는 애니메이션을 본 적이 있는데, 색상과 필터에 대한 제어가 부족하다는 것을 이해하지 못했습니다. 천천히 축적하다 보면 결국 이해하게 될 것이다.
위는 버튼 대량 생산을 위한 CSS 필터:색상 회전 색상 회전 필터에 대한 전체 소개입니다. CSS3 튜토리얼에 대해 자세히 알고 싶다면 다음 항목에 주의하세요. PHP 중국어 웹사이트.
위 내용은 CSS 필터:hue-rotate 색상 회전 필터로 버튼 대량 생산 실현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!