이 기사의 내용은 CSS 전경 및 배경 자동 색상 일치 기술에 관한 것으로, 필요한 친구들이 참고할 수 있기를 바랍니다.
1. 색상 매칭 효과 미리보기
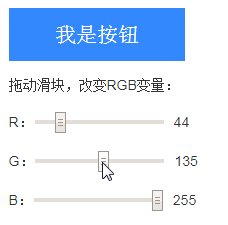
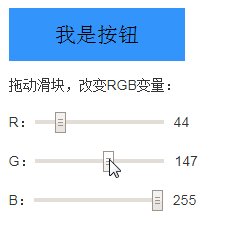
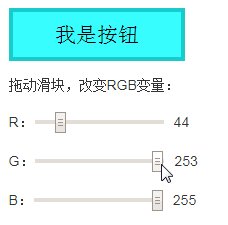
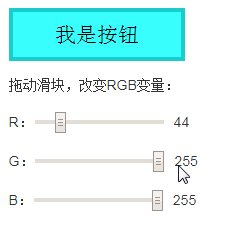
다음 GIF는 버튼의 배경색이 점차 희미해지면 텍스트 색상도 원래 흰색에서 검정색으로 변경되고 색상 변환도 순수하게 표시되는 것을 보여줍니다. CSS로 구현되었습니다.

자동 색상 매칭 버튼 다이어그램
R, G, B의 해당 슬라이더를 드래그하면 배경 색상에 따라 버튼 텍스트 색상과 테두리 색상이 자동으로 변경되는 것을 확인할 수 있습니다. 구체적인 성능은 다음과 같습니다.
어두운 배경에서 텍스트는 흰색이며 테두리가 없습니다.
밝은 배경에서는 텍스트가 검은색이고 테두리가 어두워져 주변 환경과 쉽게 구분됩니다.
이 스마트 매칭은 주로 CSS3 calc() 계산과 CSS3 기본 var 변수를 사용하여 순수 CSS로 구현됩니다.
2. 색상 일치 코드 표시
HTML 코드는 다음과 같이 매우 간단합니다.
<button class="btn">我是按钮</button>
초점과 난이도는 CSS 부분에 있습니다.
:root {
/* 定义RGB变量 */
--red: 44;
--green: 135;
--blue: 255;
/* 文字颜色变色的临界值,建议0.5~0.6 */
--threshold: 0.5;
/* 深色边框出现的临界值,范围0~1,推荐0.8+*/
--border-threshold: 0.8;
}
.btn {
/* 按钮背景色就是基本背景色 */
background: rgb(var(--red), var(--green), var(--blue));
/**
* 使用sRGB Luma方法计算灰度(可以看成亮度)
* 算法为:
* lightness = (red * 0.2126 + green * 0.7152 + blue * 0.0722) / 255
*/
--r: calc(var(--red) * 0.2126);
--g: calc(var(--green) * 0.7152);
--b: calc(var(--blue) * 0.0722);
--sum: calc(var(--r) + var(--g) + var(--b));
--lightness: calc(var(--sum) / 255);
/* 设置颜色 */
color: hsl(0, 0%, calc((var(--lightness) - var(--threshold)) * -999999%));
/* 确定边框透明度 */
--border-alpha: calc((var(--lightness) - var(--border-threshold)) * 100);
/* 设置边框相关样式 */
border: .2em solid;
border-color: rgba(calc(var(--red) - 50), calc(var(--green) - 50), calc(var(--blue) - 50), var(--border-alpha));
}얼핏 보면 천둥소리를 듣는 오리처럼 보입니다. 이해가 안 되지만 사실 복잡하지는 않으니 양해해 주시기 바랍니다. 구현 원리를 분석해 보세요.
3. 전경과 배경의 자동 색상 일치 원리
1. CSS 속성 값 범위 오버플로 경계 렌더링 기능
CSS에는 CSS 속성 값이 정상 범위를 초과할 때, 형식이 정확하면 렌더링되며 렌더링된 값은 법적 경계 값입니다.
밤 두 개 인용:
불투명도 투명도 속성 값의 법적 범위는 0-1입니다. 그러나 음수 또는 최대값을 설정하면 브라우저도 이를 구문 분석할 수 있지만 이는 0 또는 1입니다.
.example {
opacity: -2; /* 解析为 0, 完全透明 */
opacity: -1; /* 解析为 0, 完全透明 */
opacity: 2; /* 解析为 1, 完全不透明 */
opacity: 100; /* 解析为 1, 完全不透明 */
}HSL, S, L과 같은 색상 값의 범위는 0%에서 100%입니다. 그러나 음수 또는 최대값을 설정하면 브라우저에서도 이를 구문 분석할 수 있지만 0% 또는 100%입니다. 100% 다음과 같습니다.
.example {
color: hsl(0, 0%, -100%); /* 解析为 hsl(0, 0%, 0%), 黑色 */
color: hsl(0, 0%, 200%); /* 解析为 hsl(0, 0%, 100%), 白色 */
}이 글의 컬러 매칭 기술은 이 경계 렌더링 기능을 최대한 활용합니다.
2. 복잡한 계산을 구현하기 위해 var 변수를 calc에 전달합니다
CSS 코드를 위에서 아래로 하나씩 분석해 보겠습니다.
먼저 루트 선택기에서 여러 전역 CSS 변수(의미상 전역)를 정의합니다.
:root {
--red: 44;
--green: 135;
--blue: 255;
--threshold: 0.5;
--border-threshold: 0.8;
}그 중:
–threshold
이것은 색상 변색의 중요한 값으로, 현재 RGB 색상 값 밝기 대비와 비교하는 데 사용됩니다. .
–border-threshold
테두리 색상 투명도의 중요한 값이며, 현재 RGB 색상 값과의 밝기 비교이기도 합니다.
그럼. btn{} 내부 CSS 코드:
background: rgb(var(--red), var(--green), var(--blue));
이해하기 쉽습니다. 기본 RGB 색상 값을 배경색으로 사용합니다.
--r: calc(var(--red) * 0.2126); --g: calc(var(--green) * 0.7152); --b: calc(var(--blue) * 0.0722); --sum: calc(var(--r) + var(--g) + var(--b)); --lightness: calc(var(--sum) / 255);
여기에는 5개의 CSS 변수가 5줄 있습니다. 실제로 필요한 것은 마지막 변수인 밝기입니다. 이는 현재 배경색의 밝기를 계산하는 것입니다. 사용되는 것은 sRGB Luma 그레이스케일 알고리즘입니다. ① 왜 5개의 라인이 필요한가요? 계산 공식은 다음과 같기 때문입니다.
lightness = (red * 0.2126 + green * 0.7152 + blue * 0.0722) / 255
그 중 R, G, B 색상 값을 곱하는 계수는 고정되어 있으며, 그레이스케일 알고리즘마다 계수가 다릅니다. --lightness는 밝기를 나타내며, 범위는 0~1이며, 이때 두 가지 중요한 값인 --threshold 및 --border-threshold와 비교하여 텍스트 색상과 테두리 투명도를 결정할 수 있습니다. 단추.
① 여기서 그레이 스케일은 밝기로 간주할 수 있습니다. 실제로 HSL의 밝기 계산 방법은 R, G, B의 최대 색상 값과 최소 색상 값을 합한 값의 1/2이어야 합니다.
color: hsl(0, 0%, calc((var(--lightness) - var(--threshold)) * -999999%))
색상을 설정하는 CSS 코드입니다.
여기서 중국어로 번역된 계산식은 (밝기 값 – 임계 값) * 비례 계수입니다.
밝기 값은 0-1 사이를 오가고 임계값은 0.5로 고정됩니다. 따라서:
밝기 값이 0.5보다 작으면 비례 계수가 매우 크기 때문에 밝기 값에서 임계값을 뺀 값은 음수입니다. 는 음수이고 음수는 양수이므로 큰 양수를 얻게 됩니다. 경계 렌더링 원리에 따르면 100%로 렌더링되므로 색상은 흰색입니다.
밝기 값이 0.5보다 크면, 밝기 값에서 임계 값을 뺀 값은 양수입니다. 비율 계수가 매우 큰 음수이므로 경계 렌더링 원리에 따라 0%로 렌더링되므로 색상은 검은색이 됩니다.
위는 버튼 텍스트의 색상이 배경에서 검정색으로 변하는 것이며, 어두운 배경에서는 흰색이 되는 원리입니다.
--border-alpha: calc((var(--lightness) - var(--border-threshold)) * 100);
테두리 투명성도 비슷한 원리입니다. 여기서 중국어로 번역된 계산식은 (밝기 값 – 경계 임계값) * 100입니다.
밝기 값은 0-1 사이를 오가며 테두리 임계값은 0.8로 고정됩니다. 따라서:
밝기 값이 0.8보다 작으면 밝기 값에서 테두리 임계값을 뺀 값은 CSS에서 음수 투명도입니다. 테두리 0 렌더링은 다음과 같습니다. 이때 테두리는 완전히 투명합니다.
밝기 값이 0.8보다 크면 밝기 값에서 테두리 임계값을 뺀 값이 양수이고 이때 계산된 투명도 값은 사이를 떠돌게 됩니다. 물론, 값이 1보다 크면 투명도 값은 1에 따라 렌더링됩니다. 이때 테두리는 기본적으로 완전히 불투명한 상태이며, 깊어진 테두리가 나타납니다.
border: .2em solid; border-color: rgba(calc(var(--red) - 50), calc(var(--green) - 50), calc(var(--blue) - 50), var(--border-alpha));
테두리를 설정하세요. 스타일이며 테두리 색상은 배경 색상보다 50 단위 더 어둡습니다(음수는 0에 따라 렌더링됨). 그런 다음 투명도는 밝기의 동적 계산을 기반으로 합니다. 어두운 배경에서는 버튼 테두리 투명도가 0이고 밝은 배경에서는 투명도 범위가 0에서 1 사이로 나타나며, 베이징 색상이 밝을수록 테두리 투명도가 높아지고 테두리 색상이 어두워집니다. 컬러 매칭 기대치에 부합합니다.
相信经过上面的一番剖析,大家就会明白其实现的原理了。
改变按钮的背景色
.btn类名下的CSS代码是固定的,让我们需要改变按钮的颜色的时候,不是改。btn下的CSS,而是修改:root中的下面3个变量值:
--red: 44; --green: 135; --blue: 255;
CSS设置直接改数值,如果是JS设置,借助setProperty()方法,若不了解,可以参考这篇文章:“如何HTML标签和JS中设置CSS3 var变量”。
四、最后结束语
由于var的兼容性限制,这个非常有意思的CSS技巧还不太适合在大型对外项目中使用。
小程序可以一试,因为内核环境相对固定。内部系统,实验项目可以玩一玩,会很有意思。
这种配色技巧其实不仅可以用在按钮上,一些大区域的布局也是可以用的,因为这些布局的背景色可能是动态的 ,此时,文字颜色的配色也可以借助CSS实现自动化。
另外,本文demo中按钮文字就黑白两色,实际上,我们的相乘系数小一点的话,可以有更多的色值出现,配色会更加精致。
以上就是对CSS前景背景自动配色技术的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
위 내용은 CSS 전경 및 배경 자동 색상 일치 기술 소개(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



