오늘은 HTML5의 새로운 양식 요소와 그 사용법을 여러분과 공유하겠습니다. 이는 특정 참조 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
HTML5에는 새로운 양식 요소가 도입되어 모든 양식 요소에 몇 가지 새로운 이점을 제공합니다. 웹 페이지를 디자인하고 구축할 때 이러한 새로운 속성과 기능을 모든 양식 요소에 적용할 수 있습니다. 다음 기사에서는 이를 사용하는 방법을 자세히 소개합니다
HTML5 새로운 양식 요소
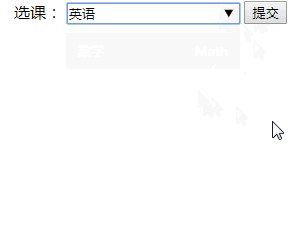
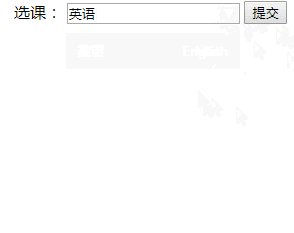
datalist
입력 필드의 옵션 목록을 지정합니다. 목록은 데이터 목록의 옵션 요소를 통해 생성됩니다.
참고: 옵션 요소는 값을 설정해야 합니다.
양식을 제출하면 두 개의 키가 생성됩니다. 하나는 개인 키이고 다른 하나는 공개 키입니다. 개인 키는 클라이언트에 저장되고 공개 키는 서버로 전송됩니다. 공개 키는 나중에 계산 또는 스크립트 출력과 같은 다양한 유형의 출력에 대해 사용자의 클라이언트 인증서
output

 oninput
oninput
실시간 모니터링 입력 상자 값 변경(IE9에서는 oninput이 호환되지 않음)
요약: 위 내용은 이 글의 전체 내용입니다. HTML5를 배우는 모든 분들께 도움이 되기를 바랍니다.
위 내용은 HTML5의 양식 요소는 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!