오늘은 반응형 레이아웃에 대한 지식을 여러분과 공유하겠습니다. 여기에는 특정 참조 기능이 있으며 모든 사람에게 도움이 되기를 바랍니다
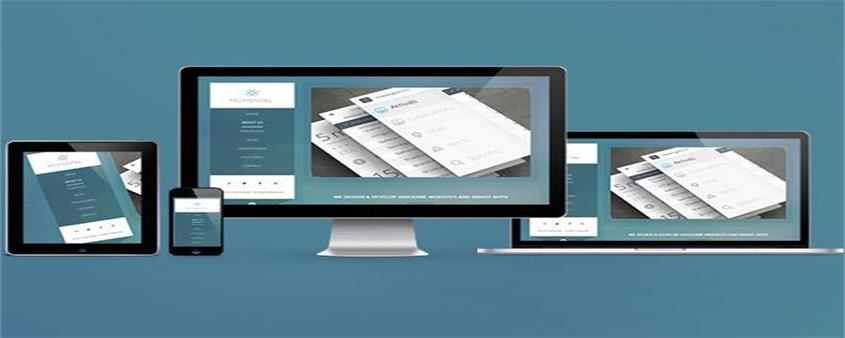
#🎜🎜 # 컨셉# 🎜🎜#반응형 디자인은 웹 사이트가 어떻게 사용되는지에 관계없이 다양한 디바이스에서 최적으로 표시되도록 기획, 디자인, 개발하는 웹 개발 방식입니다. 데스크톱, 태블릿 또는 모바일 장치에서 CSS에 정의된 웹 페이지 레이아웃을 브라우저 너비로 확장할 수 있으며 Javascript 및 jQuery도 이 동작을 동반합니다.

Breakpoints
은 CSS3 미디어 쿼리 중에 조건부 경계가 생성된 다음 특정 장치 유형에 대해 브라우저에서 대체 스타일로 너비를 트리거합니다. 우리는 일반적으로 모바일 우선(확장) 빌드에 최대 너비 중단점을 사용하고 데스크톱 우선(축소) 빌드 및 최소 너비 경계를 생성합니다. 미디어 쿼리를 사용하여 높이와 장치 방향까지 결정할 수도 있습니다. 너비인 중단점 크기는 px 또는 em으로 설정할 수 있습니다. 새로운 기술이 계속해서 향상됨에 따라 두 개의 서로 다른 장치가 동일한 중단점을 일치시킬 수 있다는 사실이 밝혀질 것입니다. 몇 가지 다른 방법으로 수행할 수 있지만 항상 상위 요소의 범위 내에서 컨테이너를 확장하고 궁극적으로 브라우저를 확장하는 백분율 또는 em 값이 필요합니다. 중단점 간의 응답성을 달성하고 응답형 그리드에서 열 흐름을 유지하려면 유동적인 크기 조정이 필요합니다. 예를 들어 div의 너비가 100%이고 높이가 자동으로 설정된 경우 브라우저가 확대되거나 축소되더라도 div는 항상 중앙에 위치합니다. 이것이 유동성의 이점입니다
반응형 웹 디자인 실행반응형 사이트는 모든 페이지 요소의 크기가 비례적으로 조정된다는 유동 그리드를 사용합니다. , 픽셀이 아닙니다. 예를 들어, 세 개의 열을 작성하려면 각 열의 특정 너비를 정의하지 않고 다른 열에 비해 너비를 지정하는 데 백분율을 사용할 수 있으며 이미지와 같은 미디어의 크기도 조정해야 합니다. 비교적. 이렇게 하면 이미지가 해당 열이나 관련 디자인 요소 내에 유지될 수 있습니다.
Example
#
브라우저 창이 줄어들 때
요약: 이상이 이 글의 요약입니다. 이 글을 통해 반응형 레이아웃을 이해하시기 바랍니다.

위 내용은 반응형 레이아웃이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


