이 글의 내용은 CSS3를 사용하여 자리 표시자의 스타일을 설정하는 방법을 소개하여 자리 표시자가 무엇인지, 어떻게 사용하는지, 스타일을 수정(설정)하는 방법을 누구나 이해할 수 있도록 하는 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
우선 자리표시자란 무엇인지 알아볼까요?
placeholder는 HTML5의 새로운 속성입니다. 이 속성의 기능은 입력 필드의 예상 값을 설명하는 짧은 프롬프트 메시지를 지정하는 것입니다. 이 프롬프트는 사용자가 입력하기 전에 입력 상자에 표시되고 사라집니다. 사용자가 필드를 입력한 후. [관련 영상 튜토리얼 추천: HTML5 튜토리얼]
브라우저에 따라 입력 필드(상자)에 포커스가 맞춰지면 프롬프트 정보(자리 표시자)가 계속 표시될 수도 있고 그렇지 않을 수도 있습니다. 예를 들어, IE10+는 입력이 비어 있더라도 입력에 초점이 맞춰지면 숨겨집니다.
적용 범위:
placeholder 속성은 텍스트, 검색, URL, 전화, 이메일 및 비밀번호와 같은 입력 유형에 적용 가능합니다.
호환성:
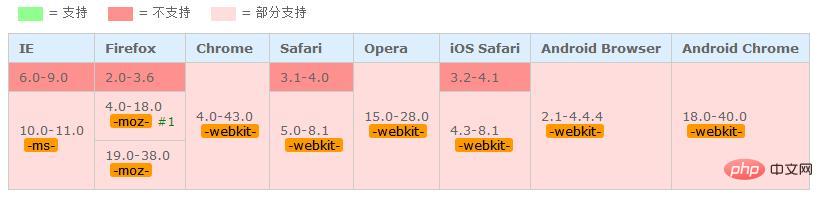
HTML5의 새로운 속성이므로 호환성 문제가 있습니다. 브라우저 지원을 살펴보겠습니다.
표의 숫자는 이 속성을 지원하는 첫 번째 브라우저 버전 번호를 나타냅니다.
자리 표시자 속성의 기본 사용법, 예:
用户名:<input type="text" placeholder="请输入用户名"> <br /> 密 码:<input type="password" placeholder="请输入密码">
Rendering:

일반적으로 자리 표시자 속성은 페이지의 전반적인 아름다움을 위해 자체 기본 스타일을 갖고 있습니다. , 자리 표시자의 스타일을 설정하는 방법은 무엇입니까?
아래에서는 간단한 코드 예제를 사용하여 css3을 사용하여 자리 표시자 스타일을 설정하는 방법을 소개합니다.
placeholder 설정을 위한 Css3 스타일 코드 예:
input::-webkit-input-placeholder {
color: palevioletred;
}
input::-moz-placeholder {
color: palevioletred;
}
input:-ms-input-placeholder {
color: palevioletred;
}
input::-webkit-input-placeholder {
color: palevioletred;
}
input::placeholder {
color: palevioletred;
}Rendering:

css3의 ::placeholder 의사 요소를 통해 placeholder 속성 style을 설정한 것을 볼 수 있습니다. CSS3에서는 의사 요소::자리 표시자가 개체 텍스트 자리 표시자의 스타일을 지정하는 데 사용됩니다 . [추천 관련 비디오 튜토리얼: CSS3 튜토리얼]
설명:
::placeholder 의사 요소는 개발자/디자이너가 텍스트 스타일을 변경할 수 있도록 양식 입력 상자 자리 표시자의 모양을 제어하는 데 사용됩니다. placeholder , 기본 텍스트 자리 표시자는 밝은 회색입니다. 양식 배경색이 유사한 색상인 경우 효과가 그다지 뚜렷하지 않을 수 있으므로 이 의사 요소를 사용하여 텍스트 자리 표시자의 색상을 변경할 수 있습니다.
참고:
일부 브라우저에는 ::placeholder 의사 요소에 대한 비표준 구현이 있습니다. 이러한 모든 구현에는 브라우저 접두사가 필요합니다. 이러한 구현의 예는 ::-webkit-input-placeholder, :-ms-input-placeholder(단일 콜론) 및 :-moz-placeholder입니다. Firefox 19에서 더 이상 사용되지 않으며 현재 지원되는 최신 버전은 ::-moz-placeholder Pseudo입니다. 요소.
::[prefix]placeholder를 사용하는 Firefox를 제외하고 다른 브라우저는 ::[prefix]input-placeholder를 사용합니다.
Pseudo-element::placeholder 호환성:

::-moz-placeholder 의사 요소는 Firefox 19+
이후 이전 :-moz-placeholder 의사 클래스를 대체했습니다. 요약: 위는 다음과 같습니다. 이 기사의 전체 내용이 모든 사람의 연구에 도움이 되기를 바랍니다.
위 내용은 CSS3에서 자리 표시자 스타일을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



