verticla-align은 인라인 요소의 수직 위치를 조정하는 데 사용되지만 때로는 작동하지 않습니다. 이 기사에서는 CSS 수직 정렬이 작동하지 않는 이유와 해결 방법을 공유합니다.
수직정렬이 유효하지 않은 이유를 먼저 분석해보자
수직정렬을 속성으로 사용하면 이런 문제를 겪으시는 분들이 많을 것 같아요 수직 위치를 정렬하려면 어떤 이유로 전혀 작동하지 않습니다!
사실 수직 정렬은 "인라인 요소"와 "테이블 셀"에만 사용할 수 있습니다.
수직 정렬 사용 방법
"인라인 요소" 또는 "테이블 셀"에서 정렬할 위치를 설명하세요.
내부 요소에 적용하는 경우 "텍스트의 기본 줄을 변경하고 싶습니다". 텍스트의 기준선이 기본 위치입니다.

이 위치는 올리거나 내릴 수 있습니다.
기본적으로 상단, 하단, 중간이 있으며 픽셀과 % 단위의 숫자로도 지정할 수 있습니다.
표 셀에 해당하는 경우 "세로 방향으로 정렬한 경우"입니다.
구체적인 예를 살펴보겠습니다.
예를 들어 수직 정렬을 사용하여 수직 중앙 정렬을 구현하려는 경우 다음 코드를 참조하세요.
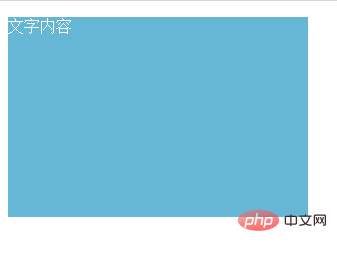
먼저 이런 상자를 준비합니다
HTML
<div class ="box-wrap">
<div class ="box">
<p>文字内容</p>
</div>
</div>CSS
.box{
background-color: #66b6d5;
width: 300px;
height: 200px;
}
p{
color: #fff;
}효과는 다음과 같습니다 다음:# 🎜🎜#

.box{
display: table-cell;
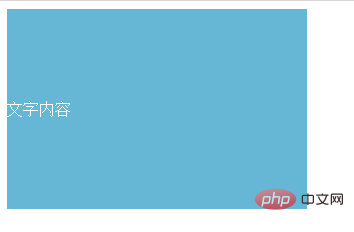
vertical-align: middle;
background-color: #66b6d5;
width: 300px;
height: 200px;
}
p{
color: #fff;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.box-wrapper{
display: table;
height: 200px;
}
.box{
width: 300px;
background-color: #66b6d5;
display: table-cell;
border: 1px #fff solid;
}
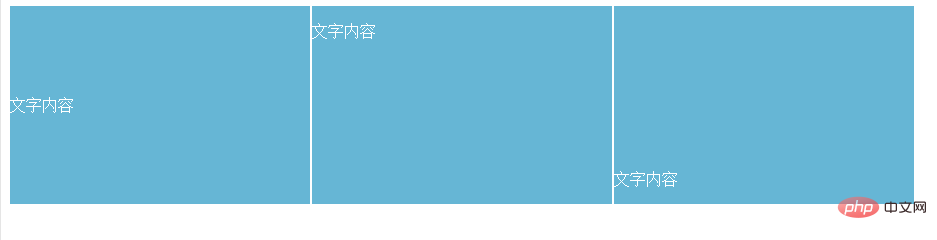
.box.middle{
vertical-align: middle;
}
.box.top{
vertical-align: top;
}
.box.bottom{
vertical-align: bottom;
}
p{
color: #fff;
}
</style>
</head>
<body>
<div class="box-wrapper">
<div class="box middle">
<p>文字内容</p>
</div>
<div class="box top">
<p>文字内容</p>
</div>
<div class="box bottom">
<p>文字内容</p>
</div>
</div>
</body>
</html>
위 내용은 CSS 수직 정렬이 작동하지 않는 이유와 해결 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



