이 글의 내용은 CSS의 첫 번째 줄에 들여쓰기를 설정하는 방법에 관한 것입니다. 들여쓰기된 CSS 코드는 무엇인가요? 필요한 친구들이 참고하면 좋겠습니다. 당신에게.
1. 먼저 들여쓰기 CSS 속성을 적용하세요: text-indent
2. 정확한 단위 선택:
1), px 단위
글꼴 크기를 알고 고정되어 있으면 들여쓰기 값으로 px를 사용할 수 있습니다. 단위.
글꼴 크기가 12px인 경우 text-indent:24px를 설정합니다(약 24px이면 충분합니다).
2), em 단위 (강력 추천)
em은 상대적 길이 단위입니다
글꼴 크기를 아무리 설정하더라도 em 단위는 들여쓰기 스타일 단위로 사용되어 텍스트의 길이를 적응적으로 구현합니다. 들여쓰기를 하세요.
text-indent:2em 2em을 설정하면 글꼴 크기를 아무리 설정해도 공백 2단어의 적응적 들여쓰기 효과를 얻을 수 있습니다.
3. 한자 2자리 들여쓰기
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>刚刚缩进2个字CSS实例</title>
<style>
.f14{ font-size:14px}
.f22{ font-size:22px}
.sjlz{ text-indent:2em}
</style>
</head>
<body>
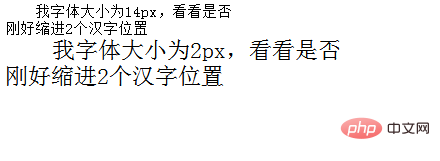
<div class="f14 sjlz">我字体大小为14px,看看是否<br />刚好缩进2个汉字位置</div>
<div class="f22 sjlz">我字体大小为2px,看看是否<br />刚好缩进2个汉字位置</div>
</body>
</html>의 예는 다음과 같습니다.

글꼴 크기를 아무리 설정해도 공백 2자리 들여쓰기의 적응형 구현
요약: 텍스트 사용- indent: 2em , 가장 적절한 들여쓰기 단위 em 단위를 사용합니다.
위는 CSS의 첫 줄 들여쓰기를 2자씩 설정하는 방법에 대한 전체 소개입니다. 들여쓰기된 CSS 코드는 무엇입니까? CSS3 튜토리얼에 대해 더 알고 싶다면 PHP 중국어에 주목하세요. 웹사이트.
위 내용은 CSS 첫 줄의 들여쓰기를 2자로 설정하는 방법 들여쓰기된 CSS 코드는 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




