이 글의 내용은 div 내부의 글꼴 색상을 설정하는 방법에 대한 내용입니다. 도움이 필요한 친구들이 참고하면 좋겠습니다.
span 태그를 사용하여 div 텍스트 일부의 글꼴 색상을 설정합니다.
DIV 또는 P에 텍스트 조각이 배치됩니다. div 또는 p의 글꼴 색상을 설정하면 그 안에 있는 모든 텍스트의 글꼴 색상이 우리가 설정한 글꼴 색상이 됩니다. 일반적으로 텍스트 단락에 있는 여러 단어 또는 단어 일부의 글꼴 색상이 다릅니다. 이 때, 교묘하게 범위 태그를 사용하여 클래스 또는 ID를 설정하거나 CSS를 직접 설정하여 필요한 글꼴 색상을 설정할 수 있습니다.
1. CSS 색상 스타일 단어: color
2. 예제 튜토리얼 지침
다음은 p 및 DIV 다른 색상을 설정합니다.
3. 예제 코드
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>span对一段文字其中部分文字设置不同颜色</title>
<style>
div{ color:#000}
p{ color:#F00}
.red{ color:#F00}
#blue{ color:#06F}
</style>
</head>
<body>
<div>欢迎来到php中文网学习html技术,<span class="red">这里有全面的css教程</span></div>
<p>此案例是对一段文字中,其中部分文字<span id="blue">设置不同的颜色</span>。运用SPAN标签来实现。</p>
<p>直接对文字使用span后直接写CSS<span style="color:#6C0">实现不同字体颜色</span></p>
</body>
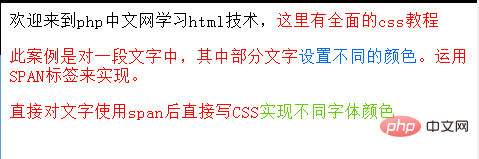
</html>효과는 다음과 같습니다.

여기서 사용합니다. 문단 구현을 위한 스팬 태그 텍스트의 일부 텍스트에 다른 글꼴 색상을 설정할 수 있으며, em, b, Strong 등의 태그도 유연하게 확장하여 적용할 수 있습니다.
위 내용은 div 내에서 글꼴 색상을 설정하기 위해 범위 CSS를 사용하는 방법에 대한 전체 소개입니다. CSS3 튜토리얼에 대해 자세히 알고 싶다면 주의하세요. PHP 중국어 웹사이트로 이동합니다.
위 내용은 div 내부의 글꼴 색상을 설정하기 위해 스팬 CSS를 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



