저는 응용 스타일의 범위를 지정하기 위해 id와 class를 자주 사용합니다. 하지만 id를 사용해야 할지, class를 사용해야 할지 판단하기는 어렵습니다. 이번 글에서는 id와 class의 사용법을 소개하겠습니다.
id와 class의 차이
id는 고유하며, class는 여러개 가질 수 있습니다.
페이지에는 하나의 ID만 쓸 수 있지만 여러 개의 class를 쓸 수 있습니다.
그러나 페이지에 ID가 하나만 표시되는 경우 ID를 사용해야 한다는 의미는 아닙니다. 아이디 사용에 제한이 있습니다.
id와 class 사이에 스타일 충돌이 있으면 id가 우선 적용됩니다
예를 들어 살펴보겠습니다.
HTML
<p id="red" class="blue">ID和class优先级比较——文字颜色</p>
CSS
#red{
color:red;
}
.blue{
color:blue;
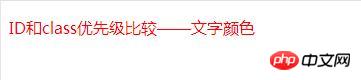
}효과는 다음과 같습니다.

위 그림에 표시된 글꼴은 빨간색입니다. id의 우선순위가 클래스의 우선순위보다 높기 때문입니다. 표시된 색상은 빨간색입니다.
페이지 내 해당 ID로 점프할 수 있습니다
ID에 연결하면 해당 ID 위치로 점프할 수 있습니다.
<a name="#ananker name">跳转到id </a>
페이지 시작 부분에 점프 기능을 설정할 때 자주 사용합니다.
아이디는 어디에서 쓸 수 있나요
우선, 주요 전제로 클래스 사용에는 제한이 없지만, 아이디에는 제한이 있습니다.
솔직히 이런 경우가 종종 있는데, ID를 사용하지 않고 클래스로 기술해도 문제가 없습니다. 따라서 용도를 어떻게 구분할지 고민하기보다는 ID를 어디에 사용할지 고민하는 것이 좋습니다.
ID가 사용되는 곳은 "유일한" 또는 "최고"입니다.
인페이지 점프 기능을 추가하고 싶을 때
인페이지 점프 기능을 사용할 때는 클래스로 구현할 수 없으므로 id를 사용해 주세요.
"only"를 설정할 수 있는 경우에 사용됩니다.
기본적으로 페이지에는 제목, 내용, 사이드바, 바닥글 등 페이지 부분이 하나만 있습니다. 이런 종류의 일은 ID를 사용하여 구현하기가 더 쉽습니다.
클래스에서 공통되는 부분을 요약하고 id를 사용하여 스타일을 재정의합니다.
CSS를 활용한 사양으로 id가 클래스보다 우선합니다.
웹페이지는 페이지를 기반으로 특정 레이아웃을 가지고 있지만 유사한 부분이 많이 있습니다. 표준 스타일을 클래스로 작성하고 ID를 사용하여 각 페이지의 특징적인 부분을 작성하여 CSS를 압축할 수 있습니다.
id의 선택자 일치 처리가 더 빠릅니다
jQuery 등을 사용하여 선택자 일치 처리를 수행할 때 id를 지정할 때 더 빠릅니다. id로 지정하면 페이지에서 찾으면 처리가 완료되지만, 클래스라면 끝까지 스캔해야 하기 때문이다.
위 내용은 CSS에서 ID 및 클래스 선택기를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




