CSS에서 회전 애니메이션을 구현하려면 변환 속성에서 회전()을 사용하여 X축 방향, Y축 방향, Z축 방향으로 회전할 수 있습니다.
X축 방향을 따라 회전
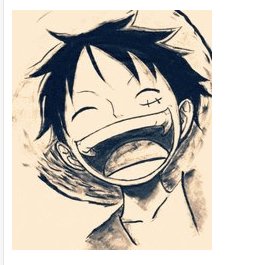
코드에서 회전 방향을 지정하세요. 이번에는 시작점을 0도, 끝점을 360도(1회전)로 X축 방향으로 회전을 지정합니다. 그런 다음 마우스 호버를 사용하여 이미지를 회전합니다.
animation-duration은 애니메이션 처리 시간이고, animation-iteration-count는 애니메이션 처리 횟수입니다.
@keyframes turnX{
0%{transform:rotateX(0deg);}
100%{transform:rotateX(360deg);}
}
#rX:hover{
animation-name:turnX;
animation-duration:3s;
animation-iteration-count:1;
}이미지에 마우스를 올려 X축 방향으로 회전시키면 효과는 다음과 같습니다.

Y축 방향으로 회전
기본적으로는 거의 X축의 회전과 동일합니다. 회전만 Y축 방향의 회전으로 변경됩니다.
@keyframes turnY{
0%{transform:rotateY(0deg);}
100%{transform:rotateY(360deg);}
}
#rY:hover{
animation-name:turnY;
animation-duration:3s;
animation-iteration-count:1;
}이미지 위에 마우스를 올리면 Y축 방향으로 회전하며 효과는 다음과 같습니다.

Z축 방향 회전
도 기본적으로 동일합니다. X축의 회전으로. Z축 방향으로만 회전을 변경합니다.
@keyframes turnZ{
0%{transform:rotateZ(0deg);}
100%{transform:rotateZ(360deg);}
}
#rZ:hover{
animation-name:turnZ;
animation-duration:3s;
animation-iteration-count:1;
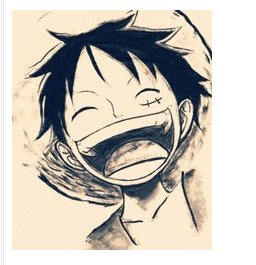
}이미지 위에 마우스를 올렸을 때 Z축 방향으로 회전 효과는 다음과 같습니다.

위는 CSS 이미지 회전 효과에 대한 내용입니다. CSS3 동영상 튜토리얼 칼럼을 참고하시면 됩니다! ! !
위 내용은 CSS 회전 애니메이션을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




