이 글에서는 특정 참조 값이 있는 jQuery로 새로운 콘텐츠를 추가하기 위해 다양한 방법을 사용하는 방법을 소개합니다. , 모두에게 도움이 되기를 바랍니다.
jQuery를 통해 새 콘텐츠를 추가하는 방법에는 여러 가지가 있습니다.append() 메서드와 prepend() 메서드를 사용하여 선택한 요소의 끝과 시작 부분에 콘텐츠를 삽입할 수 있습니다.
추천 학습: 【jQuery Tutorial】
append() 메서드
#🎜🎜 #append() 메소드는 선택한 요소의 끝에 내용을 삽입합니다
$(selector).append(content); 标签 内容
#🎜 🎜 #
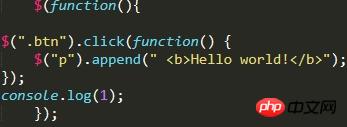
$("button").click(function(){
$("p").append(" <b>Hello</b>");
})appendTo() 메소드로 반전됩니다. # 🎜🎜#$(content).appendTo(selector)
内容 标签
$("button").click(function(){
$("<b>Hello</b>").append(" p");
})#🎜🎜 #
prepend() 메소드prepend() 메소드는 선택한 요소의 시작 부분에 내용을 삽입하며 사용법은 추가와 동일합니다. ()$(selector).prepend(content)
标签 内容
$(content).prependTo(selector)
内容 标签


위 내용은 jQuery를 통해 새 콘텐츠를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!