jQuery가 특수 속성 값을 가져오고 콘텐츠를 설정하는 방법: 1. val 메서드를 통해 양식 요소의 값을 설정하고 가져옵니다. 2. html 메서드를 통해 콘텐츠 값을 가져오고 설정합니다. 텍스트 메소드를 통한 콘텐츠의 가치.

이 문서의 운영 환경: Windows 7 시스템, jquery 버전 3.2.1, Dell G3 컴퓨터.
이 글에서는 jQuery의 특별한 속성 메소드의 사용법과 요소의 값을 설정하는 방법을 소개합니다. 특정 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
val 메소드
val 메소드는 입력 및 텍스트 영역의 값과 같은 양식 요소의 값을 설정하고 가져오는 데 적합합니다.
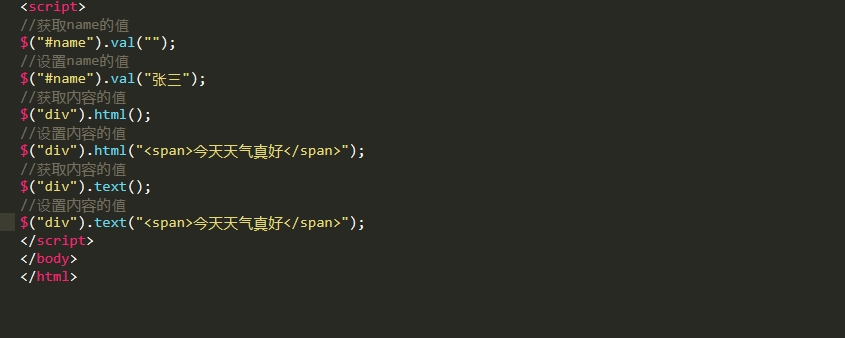
//获取name的值
$("#name").val("");
//设置name的值
$("#name").val("张三");html 메소드
html 메소드는 innerHTML과 동일하며 html 태그를 인식합니다
//获取内容的值
$("div").html("<span>今天天气真好</span>");text 메서드
text 메서드는 innerText와 동일하며 html 태그를 인식하지 않습니다.
//获取内容的值
$("div").text();
//设置内容的值
$("div").text("<span>今天天气真好</span>");innerHTML과 innerText의 차이점
innerText는 태그와 태그 사이의 텍스트 정보를 인쇄합니다. 또한, 낮은 버전의 Firefox는
innerHtml을 지원하지 않습니다. 인쇄된 태그 사이의 내용에는 태그와 텍스트 정보가 포함되며 모든 브라우저는
너비 방법 및 높이 방법
을 지원합니다. 둘 다 똑같습니다
$(“img”).width(200);//设置图片的宽度 $(“img”).width();//获取图片的宽度; 例如获取可视区的宽高 $(window).width(); $(window).height();
【참고】() 안의 내용이 비어 있으면 내용의 값을 얻는다는 뜻이고, 값이 있으면 내용의 값을 설정한다는 의미
jQuery 특수 속성 메서드【jQuery Tutorial】
요약: 이 글의 소개를 통해 요소의 텍스트 값을 구하고 텍스트 내용과 너비를 설정하는 방법을 배웠을 것입니다. 이 글이 여러분의 학습에 도움이 되기를 바랍니다.
위 내용은 jQuery가 특수 속성의 값을 가져오고 내용을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


