이 기사에서는 CSS를 사용하여 투명도 변경에 애니메이션을 적용하고 페이드인 및 페이드아웃 효과를 구현합니다.
CSS에서 투명도 변경 애니메이션을 구현하려면 전환 속성을 사용해야 합니다. 전환 속성은 CSS3의 새로운 속성이므로 일부 지원되는 브라우저에서 실행할 때 접두사를 추가해야 합니다.
Chrom처럼 Safari는 "-webkit-transition", FireFox는 "-moz-transition", Internet Explorer는 "-ms-transition", Opera는 "-ms-transition"이라고 씁니다. "-o- 전환"; 최신 웹 브라우저(Internet Explorer 11, Microsoft Edge)인 경우 접두사 없이 "transition" 속성을 직접 사용합니다. (관련 권장 사항: CSS3 온라인 매뉴얼)
Syntax:
transition: all [变化时间];
[변경 시간]에 애니메이션 시간을 지정합니다. 변경
예:
다음 예는 3초 이내에 애니메이션됩니다.
transition: all 3s;
코드 예시는 다음과 같습니다.
다음 HTML 파일을 생성합니다.
fade.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" href="fade.css" />
<meta charset="utf-8" />
<script type="text/javascript">
function FadeOutLinkClick() {
var frame = document.getElementById("FadeOutDivFrame");
frame.className = "FadeOutFrame fadeout";
}
function FadeInLinkClick() {
var frame = document.getElementById("FadeInDivFrame");
frame.className = "FadeInFrame fadein";
}
</script>
</head>
<body>
<div id="FadeOutDivFrame" class="FadeOutFrame">按钮。</div>
<a id="fadeout" href="javascript:void(0);" onclick="FadeOutLinkClick();">淡出</a>
<hr/>
<div id="FadeInDivFrame" class="FadeInFrame">框架。</div>
<a id="fadeout" href="javascript:void(0);" onclick="FadeInLinkClick();">淡入</a>
</body>
</html>fade.css
.FadeOutFrame {
width: 320px;
height: 180px;
background-color: #abffe8;
border: 1px solid #0067aa;
opacity: 1;
}
.FadeOutFrame.fadeout{
-webkit-transition: all 1.5s;
-moz-transition: all 1.5s;
-ms-transition: all 1.5s;
-o-transition: all 1.5s;
transition: all 1.5s;
opacity: 0;
}
.FadeInFrame {
width: 320px;
height: 180px;
background-color: #ffd3d3;
border: 1px solid #b50042;
opacity: 0;
}
.FadeInFrame.fadein{
-webkit-transition: all 1.5s;
-moz-transition: all 1.5s;
-ms-transition: all 1.5s;
-o-transition: all 1.5s;
transition: all 1.5s;
opacity: 1;
}참고: "페이드 아웃" 링크를 클릭할 때 " FadeOutDivFrame" 상자 범주가 "FadeOutFrame"에서 "FadeOutFrame fadeout"으로 변경됩니다. "FadeOutFrame fadeout"은 전환 속성과 불투명도: 0;을 설정합니다. 전환 속성과 불투명도: 0;이 설정되었으므로 투명하게 페이드 아웃됩니다. 생기.
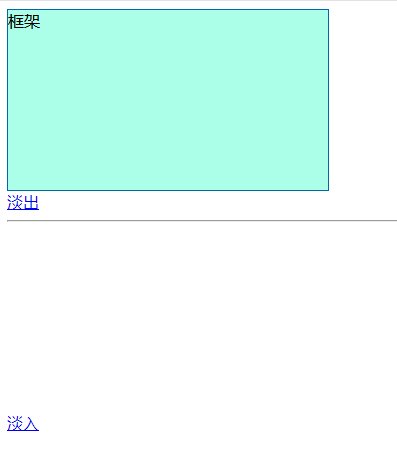
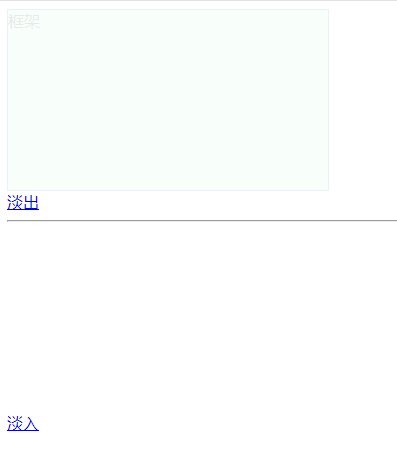
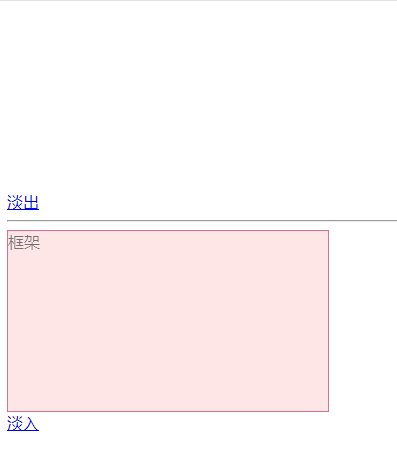
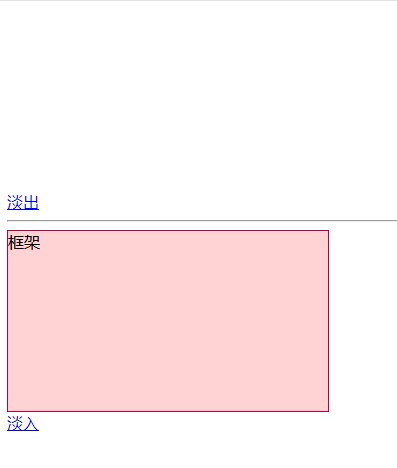
효과는 다음과 같습니다:

이 기사는 여기서 끝납니다. 더 많은 관련 내용을 보려면 php Chinese Net을 팔로우하세요. CSS3 동영상 튜토리얼 컬럼! ! !
위 내용은 투명도 변경에 대한 CSS 애니메이션(페이드 인 및 페이드 아웃 효과)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




