이 글에서는 CSS에서 미디어 쿼리에 상대 단위를 사용하는 방법(예제 소개)을 소개하므로 모든 사람이 미디어 쿼리에 상대 단위를 사용할 수 있는 이유와 이점을 이해할 수 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
미디어 쿼리에 상대 단위 사용
미디어 쿼리에 정의된 너비를 중단점이라고 합니다. 이 점은 사용 가능한 공간에 가장 잘 맞는 방식으로 선택 사항에 따라 조정됩니다. 이는 널리 사용되는 장치의 목표 너비를 기반으로 하는 일반적인 접근 방식이었지만 오늘날 사용 가능한 화면 크기가 너무 많아 더 이상 실행 가능한 솔루션이 아닙니다.
이상적으로는 콘텐츠가 중단점을 결정하도록 해야 합니다. 가장 작은 화면 크기에 맞게 디자인하면 가장 중요한 정보가 무엇인지, 그리고 이를 사용자에게 가장 명확하고 접근하기 쉬운 방식으로 제공하는 방법을 의식적으로 식별할 수 있다는 이점이 있습니다.
일반적인 상황에서는 높이 또는 너비 미디어 쿼리에 어떤 CSS 단위를 선택하든 큰 차이가 없습니다. 그러나 사용자가 확대/축소하거나 글꼴 설정을 변경하여 탐색 환경을 수정하는 시기를 제어할 수는 없습니다. 그렇다면 예상치 못한 동작이 발생하기 시작합니다.
콘텐츠에 따라 중단점 값이 결정되므로 사용자가 브라우저의 "글꼴 크기" 설정을 변경하면 그에 따라 미디어 쿼리가 해당 변경 사항에 적응해야 합니다. 그러나 픽셀과 같은 절대 단위를 사용하면 미디어 쿼리는 더 이상 콘텐츠에 맞지 않는 값으로 고정되어 유지됩니다. 이때 상대단위를 사용해야 합니다.
이중 중단점 문제 방지
이러한 쿼리의 평가 논리로 인해 최소 너비 및 최대 너비 쿼리를 사용할 때 문제가 발생할 수 있습니다. 이 시점에서 비교 연산자의 사용을 포함할 수 있습니다. 즉, 창 너비가 선언된 중단점 값과 일치하면 조건이 true가 됩니다.
35em을 중단점으로 사용하는 최소 너비 쿼리와 최대 너비 쿼리가 있다고 가정합니다. 모든 주요 브라우저는 서로 다른 렌더링 엔진을 사용하므로 35em에서는 사이트가 예상대로 작동하지 않을 수 있으며 영향의 심각도는 각 미디어 쿼리의 스타일 유형에 따라 달라집니다. 예를 살펴보겠습니다.
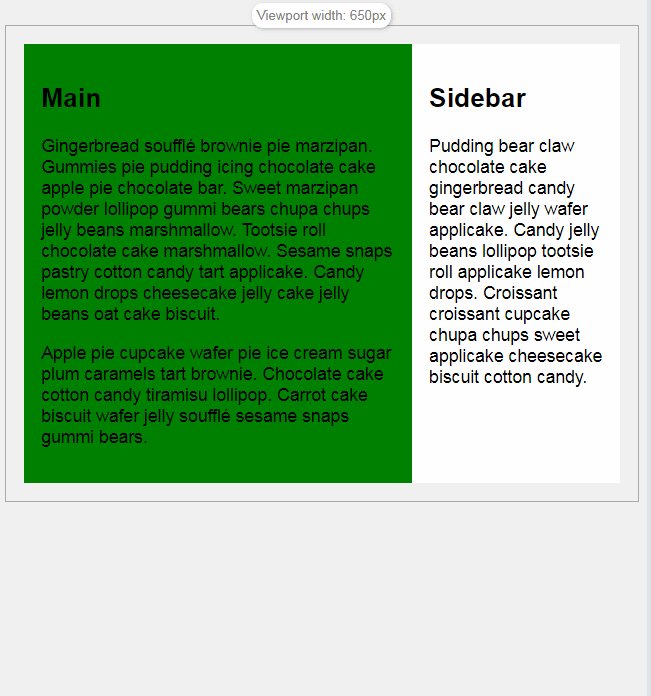
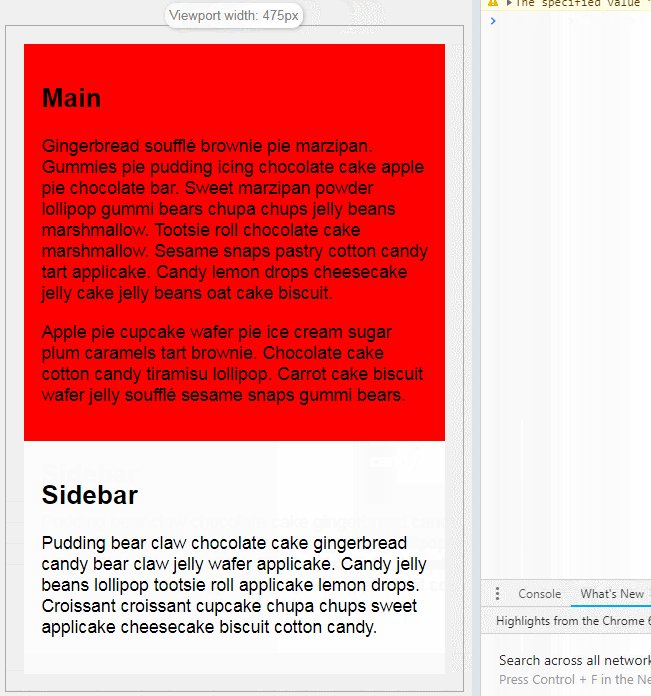
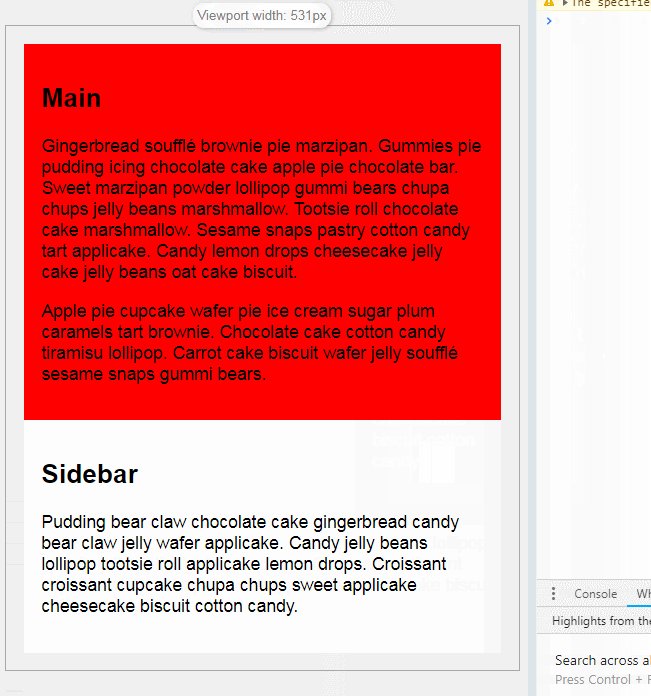
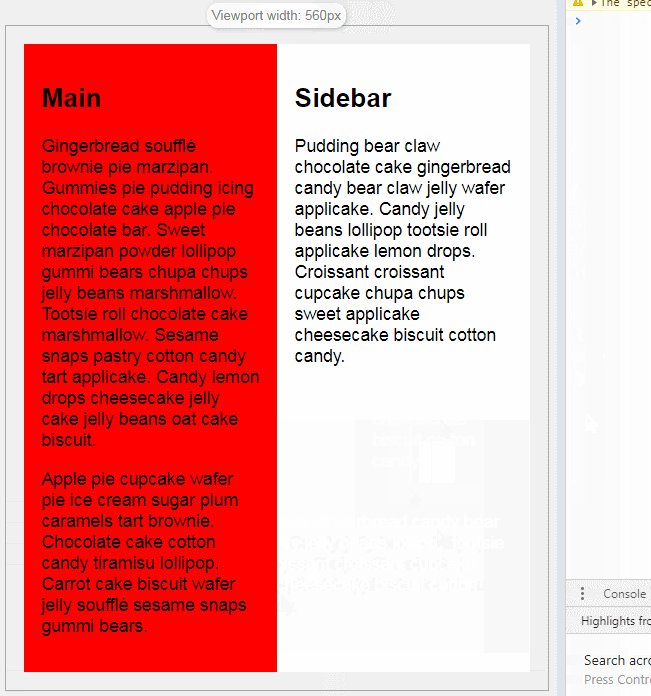
예제에서 예상되는 동작은 기본 요소의 콘텐츠가 행과 열에 표시될 때 녹색 배경이 되고 행과 열에 표시될 때 빨간색 배경이 되는 것입니다. 너비가 '35em'이면 min-width'와 'max-width'가 동시에 활성화되고 'min-width' 쿼리는 flex-wrap을 nowrap로 설정하고 'max-width' 쿼리는 'Background-color'를 ''로 설정합니다. red', 'flex-basis'는 '100%'로 설정되어 데모를 '깨뜨립니다'. (온라인 데모 주소: https://tympanus.net/codrops-playground/huijing/4jANYmn0/editor)
.flex-wrapper {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap
}
@media (min-width: 35em) {
.flex-wrapper {
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
}
.main {
-webkit-box-flex: 1;
-ms-flex: 1 1 67%;
flex: 1 1 67%;
background-color: green;
}
.sidebar {
-webkit-box-flex: 1;
-ms-flex: 1 1 33%;
flex: 1 1 33%;
}
}
@media (max-width: 35em) {
.main {
-webkit-box-flex: 1;
-ms-flex: 1 1 100%;
flex: 1 1 100%;
background-color: red;
}
.sidebar {
-webkit-box-flex: 1;
-ms-flex: 1 1 100%;
flex: 1 1 100%;
}
}
이 예의 핵심은 인접한 "최소 너비"와 "최대 너비"를 사용할 때 다음을 보장한다는 것입니다. - 너비"를 쿼리할 때 둘 다에 동일한 너비를 사용하지 마십시오. 일반적인 접근 방식은 이러한 중복을 해결하기 위해 0.01em을 사용하여 분리하는 것입니다.
요약: 위 내용이 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
위 내용은 CSS는 미디어 쿼리에 상대 단위를 사용합니다(예제 소개).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



