이 글의 내용은 무엇이 비활성화되고 활성화되는지에 관한 것입니다. 비활성화 및 활성화 속성에 대한 자세한 설명은 특정 참조 값을 가지고 있으므로 도움이 될 수 있습니다.
비활성화와 활성화는 무엇인가요? 비활성화된 속성과 활성화된 속성에 대한 자세한 설명
웹 양식에서 일부 양식 요소(예: 입력 상자, 비밀번호 상자, 확인란 등)에는 "사용 가능"과 "사용할 수 없음"이라는 두 가지 상태가 있습니다. 기본적으로 이러한 양식 요소를 사용할 수 있습니다.
CSS3에서는 :enabled 선택기와 :disabled 선택기를 사용하여 양식 요소의 CSS 스타일을 각각 사용 가능한 상태와 사용할 수 없는 상태로 설정할 수 있습니다.
예:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :enabled选择器与:disabled选择器</title>
<style type="text/css">
input[type="text"]:enabled
{
outline:1px solid #63E3FF;
}
input[type="text"]:disabled
{
background-color:#FFD572;
}
</style>
</head>
<body>
<form>
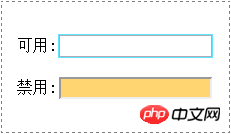
<p><label for="enabled">可用:</label><input type="text" name="enabled"/></p>
<p><label for="disabled">禁用:</label><input type="text" name="disabled" disabled="disabled"/></p>
</form>
</body>
</html>분석:

여기에서는 "사용 가능" 상태에서 텍스트 상자에 윤곽선 윤곽선을 추가한 다음 "비활성화" 상태에서 텍스트 상자의 배경색을 변경합니다.
위는 비활성화와 활성화에 대한 내용입니다. 비활성화 및 활성화 속성에 대해 자세히 설명되어 있습니다. CSS3 Tutorial에 대해 자세히 알아보려면 PHP 중국어 웹사이트를 참고하세요.
위 내용은 비활성화된 것과 활성화된 것은 무엇입니까? 비활성화된 속성과 활성화된 속성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




