CSS 레이아웃에 익숙하지 않은 사람들은 위치 지정에 끌리는 경향이 있습니다. 포지셔닝은 이해하기 쉬운 개념인 것 같습니다. 표면에서 블록이 어디에 있는지 정확하게 지정할 수 있습니다. 위치 지정은 처음 나타나는 것보다 조금 더 복잡합니다. 위치 지정이 좋은 선택이 되기 전에 초보자가 알아야 할 몇 가지 사항이 있습니다. CSS 위치 지정이 어떻게 작동하는지 더 깊이 이해하면 위치 지정으로 몇 가지 훌륭한 효과를 얻을 수 있습니다.
CSS 박스 모델 및 위치 유형
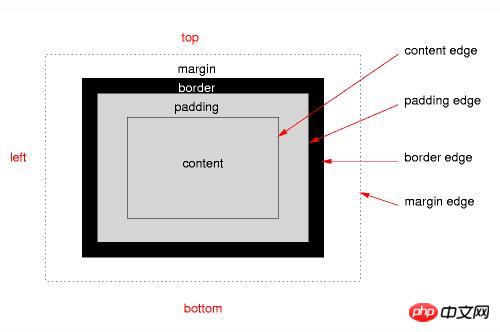
포지셔닝을 이해하려면 먼저 css 박스 모델을 이해해야 합니다. CSS의 모든 요소는 직사각형 상자 안에 포함되어 있으며, 각 상자에는 콘텐츠에 대해 정의된 영역이 있으며 해당 콘텐츠 주위에 패딩이 있고 테두리가 두 상자를 둘러싸며 테두리의 바깥쪽 가장자리가 한 상자를 다음 상자와 구분합니다. 아래 이미지에서. (추천 과정: CSS 비디오 튜토리얼)

위치 지정 방식은 전체 레이아웃에서 상자의 위치와 각 상자가 주변의 다른 상자에 어떤 영향을 미치는지 정의합니다. 위치 지정 방식에는 일반 문서 스트림, 부동 소수점 숫자 및 여러 유형의 위치 지정 요소가 포함됩니다.
CSS 위치 속성에 필요한 다섯 가지 값:
position:absolute
position:relative
position:fixed
position: static
position:inherit
마지막 두 속성position을 간략히 소개하겠습니다. : 정적 및 위치: 상속
정적 위치 지정이 기본 설정입니다. position:static이 있는 모든 요소는 일반적인 문서 흐름에 있습니다. 상자 모델은 그것이 배치되는 위치와 다른 상자에 미치는 영향에 대한 규칙을 정의합니다.
정적 위치 지정 요소는 Z-색인 선언뿐만 아니라 위쪽, 오른쪽, 아래쪽, 왼쪽 속성 값을 무시합니다. 이러한 속성을 사용하려면 요소에 절대, 상대 또는 고정 위치 지정이 적용되어야 합니다.
모든 CSS 속성과 마찬가지로 상속은 현재 요소만 상위 요소와 동일한 값을 받습니다.
이전의 세 가지 속성을 자세히 살펴보겠습니다. 위치:절대, 위치:상대, 위치:고정
절대 위치 지정(위치:절대)
절대 위치 지정 요소는 일반 요소와 완전히 다릅니다. 제거됨 문서 흐름에서. 절대 위치에 있는 요소는 주변 요소에 관한 한 존재하지 않습니다. 이는 요소의 표시 속성이 없음으로 설정된 것과 같습니다. 다른 요소가 공간을 채우기 위해 움직이지 않도록 공간을 보존하려면 공간을 다른 방식으로 설명해야 합니다.
상단, 오른쪽, 하단 및 왼쪽 속성을 통해 절대 위치에 있는 요소의 위치를 설정할 수 있습니다. 일반적으로 위쪽이나 아래쪽, 왼쪽이나 오른쪽 중 두 개만 정의합니다. 기본적으로 각 항목에는 자동으로 설정된 값이 있습니다.
절대위치를 이해하는 열쇠는 원점의 위치를 아는 것입니다. top이 20px로 설정된 경우 질문해야 할 질문은 20px입니다.
절대적으로 배치된 요소는 정적 위치가 적용된 첫 번째 상위 요소를 기준으로 배치됩니다. 체인의 상위 요소가 이 조건을 충족하지 않으면 절대 위치 요소는 문서 창을 기준으로 배치됩니다. 뭐?
친척에 대한 이 모든 이야기는 혼란스러울 수 있습니다. 특히 상대적인 위치에 대해 아직 이야기하지 않은 경우에는 더욱 그렇습니다.
요소에 position:absolute를 설정하면 CSS는 상위 요소를 보라고 말하고, 위치 지정도 적용된 경우(비정적) 절대 위치 지정 요소의 원점은 상위 요소의 왼쪽 상단입니다. 요소.
부모님에게 타겟팅이 적용되지 않은 경우 부모의 부모로 이동하여 타겟팅이 적용되었는지 확인하세요. 그렇다면 요소의 왼쪽 상단이 절대 위치 요소의 원점입니다. 그렇지 않은 경우 위치가 지정된 요소에 도달하거나 브라우저 창의 가장 바깥쪽 가장자리에 도달할 수 없을 때까지 DOM을 계속 진행합니다.
상대 위치 지정(위치: 상대)
상대 위치 지정 요소는 동일한 위쪽, 오른쪽, 아래쪽 및 왼쪽 속성을 기반으로 배치되지만 일반적으로 위치에서 이동됩니다. 어떤 의미에서 상대 위치 지정을 추가하는 것은 매우 중요한 차이점을 추가하는 것과 유사합니다. 상대적으로 위치가 지정된 요소를 둘러싸는 요소는 이 전환이 존재하지 않는 것처럼 동작합니다. 그들은 그것을 무시했습니다.
실제 이미지에서 조금 벗어난 유령 이미지라고 생각해보세요. 상대적으로 배치된 요소는 고스트처럼 동작하는 반면 다른 모든 요소는 고스트가 아닌 원본 이미지인 것처럼 동작합니다. 이렇게 하면 상대적으로 배치된 요소가 인접한 요소가 차지하는 공간으로 이동할 수 있으므로 요소가 서로 겹칠 수 있습니다.
상대적으로 배치된 요소는 일반적인 문서 흐름에서 제외되지만 여전히 주변 요소에 영향을 미칩니다. 이러한 요소는 일반 문서 흐름 내에서 여전히 위치 지정 요소로 작동합니다.
상대 위치가 어디인지 물어볼 필요는 없습니다. 대답은 항상 정상적인 문서 흐름입니다. 요소 측면에서는 여백을 추가하는 것과 비슷하고, 인접한 요소 측면에서는 아무것도 하지 않는 것과 비슷합니다.
고정 위치
고정 위치 지정은 절대 위치 지정과 유사하게 작동하지만 몇 가지 차이점이 있습니다.
첫 번째, 고정 위치 요소는 항상 브라우저 창을 기준으로 위치가 지정되며 이제 익숙한 위쪽, 오른쪽, 아래쪽 및 왼쪽 속성을 채택합니다. 이 위치 지정은 상위 요소를 무시하는 것에 반항합니다.
두 번째 차이점은 이름에 내재되어 있습니다. 고정 위치 요소는 고정되어 있습니다. 페이지를 스크롤할 때 움직이지 않습니다. 요소가 어디에 있어야 하는지 알려주면 요소는 절대 움직이지 않습니다. 결국 그다지 반항적이지 않을 수도 있습니다.
어떤 의미에서 고정된 위치 요소는 포함 블록이 항상 브라우저 창인 고정된 배경 이미지와 유사할 수 있습니다. 본문에 배경 이미지를 설정하면 대략 고정된 위치 요소처럼 동작하며 위치 정밀도가 떨어집니다.
배경 이미지도 3차원에서의 위치를 변경할 수 없으므로 z-index가 됩니다.
Z-Index, 획기적인 평면
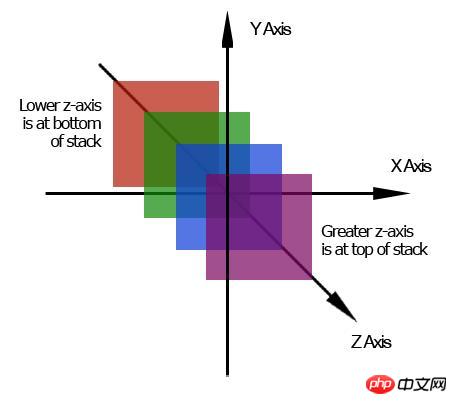
이 페이지는 2차원 평면입니다. 너비와 높이가 있습니다. 우리는 깊이와 그 깊이인 Z-인덱스도 포함하는 3차원 세계에 살고 있습니다. 추가 차원은 페이지 안팎으로 이동합니다.

높은 Z-색인이 낮은 Z-색인보다 위에 있으며 페이지 앞쪽으로 이동합니다. 대신, 낮은 Z-색인은 높은 Z-색인 뒤에 위치하며 페이지 뒤쪽으로 물러납니다.
Z-색인이 없으면 위치 지정 요소가 약간 지루합니다. 이를 사용하면 추가 차원이 없지만 Z-색인이 적용되면 몇 가지 창의적인 작업을 수행할 수 있고 한 요소가 다른 요소의 위나 뒤에 있도록 허용할 수 있습니다. 기본적으로 모든 요소의 z-index는 0이며 음수 할당이 허용됩니다.
Z-Index는 실제로 제가 여기서 설명한 것보다 훨씬 더 복잡합니다. 이제 추가 차원과 스택 순서의 기본 개념을 기억하고 z-index 속성은 위치가 지정된 요소에만 사용할 수 있다는 점을 기억하세요.
포지셔닝 질문
포지셔닝 요소를 통해 몇 가지 일반적인 질문을 볼 수 있으며, 각 질문에는 한두 문장이 필요합니다.
1. 동일한 요소에 위치 속성과 부동 속성을 동시에 적용할 수 없습니다. 둘 다 사용할 위치 지정 방식에 대한 지침이 상충됩니다. 동일한 요소에 두 요소를 모두 추가하는 경우 CSS 코드에서 마지막에 나타나는 요소가 사용되는 요소일 것으로 예상됩니다.
2. 절대 위치에 있는 요소에서는 여백이 축소되지 않습니다. 여백이 20px인 단락 앱이 있다고 가정해 보겠습니다. 단락 바로 아래에는 30px 여백이 적용된 상단 이미지가 있습니다. 문단과 이미지 사이의 간격은 50px(20px + 30px)이 아닌 30px(30px>20px)입니다. 이를 여백 축소라고 합니다. 두 개의 여백이 하나의 여백으로 병합(또는 축소)됩니다.
절대적으로 배치된 요소에는 접힌 여백이 없으므로 예상과 다르게 동작할 수 있습니다.
IE의 Z-색인이 약간 잘못되었습니다. IE6에서는 선택 요소가 z-인덱스 및 주변의 다른 요소의 z-인덱스에 관계없이 항상 스택 상단에 나타납니다.
스택 컨텍스트가 있는 IE6 및 IE7의 또 다른 z-index 문제입니다. IE는 각 개별 요소를 보는 대신 스택의 맨 위에 있는 요소 그룹을 결정하기 위해 위치 지정이 적용된 가장 바깥쪽 상위 요소를 살펴봅니다.
<div style = “ z-index :0 ” > <p style = “ z-index :10 ” > </ p> </ DIV> <img style = “ z-index :5 ” / alt="CSS 위치 지정에 대한 심층적인 이해 제공" >
단락의 Z-색인이 가장 높으므로 스택의 맨 위에 있을 것으로 예상할 수 있습니다. 그러나 IE6과 IE7은 두 개의 서로 다른 스택을 보기 때문에 이미지를 단락 위에 배치합니다. 하나는 div용이고 다른 하나는 이미지용입니다. 이미지는 div보다 z-index가 높으므로 div 내부의 모든 항목 위에 표시됩니다.
Summary
위치 속성은 CSS 위치 지정 체계 중 하나를 기반으로 작동할 요소를 설정합니다. 위치가 지정된 요소에 절대, 상대, 고정, 정적(기본값) 및 상속된 값을 설정할 수 있습니다.
위치 지정 방식(CSS 위치 지정 요소 포함)은 레이아웃에서 상자가 배치되는 위치와 위치 지정 요소가 인접한 요소에 영향을 미치는 방식에 대한 규칙을 정의합니다.
z-index는 위치가 지정된 요소에만 적용할 수 있습니다. 페이지에 3차원을 추가하고 요소의 스택 순서를 설정합니다.
위치 속성은 이해하기 쉬운 것처럼 보이지만 작동 방식은 표면에 보이는 것과 약간 다릅니다. 상대 위치 지정이 절대 위치 지정일 가능성이 더 높다고 생각할 수도 있습니다. 레이아웃을 개발할 때 레이아웃에서 벗어나려는 특정 요소에 부동 소수점 및 위치 지정을 사용해야 하는 경우가 많습니다.
위 내용은 CSS 위치 지정에 대한 심층적인 이해 제공의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



