이 글에서는 CSS에서 선형 그라데이션()이 무엇을 할 수 있는지 소개합니다. 선형 그라데이션() 사용. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

그라디언트는 한 색상에서 다른 색상으로 부드럽게 변하는 이미지로, 두 개 이상의 지정된 색상 사이의 부드러운 전환을 보여줄 수 있습니다. 이는 배경 이미지, 버튼 및 기타 여러 항목의 미묘한 색상을 지정하는 데 자주 사용됩니다.
Gradient는 그라데이션 선의 시작점과 끝점을 정의한 다음(그라디언트 선은 그라데이션 그라데이션 유형에 따라 기하학적으로 직선, 광선 또는 나선형이 될 수 있음)을 지정하여 그라데이션 정도를 지정합니다. 이 선을 따라 있는 점의 색상입니다. 색상을 부드럽게 블렌딩하여 나머지 선을 채운 후 각 유형의 그라디언트를 사용하여 그라디언트 선의 색상을 정의하여 실제 그라디언트를 생성합니다.
그리고 CSS3 linear-gradient()는 그라데이션 선을 직선으로 지정한 다음 선을 따라 여러 색상을 배치하여 선형 그라데이션을 만들 수 있습니다. 무한 캔버스를 만들고 그라데이션 선에 수직인 선을 사용하여 이미지를 그리면 이미지를 만들 수 있습니다. 그려진 선의 색상은 교차하는 두 그라데이션 선의 색상입니다. 이렇게 하면 지정된 방향으로 진행하면서 각 색상에서 다음 색상으로 부드럽게 페이드됩니다. [관련 영상 추천 : css3 튜토리얼]
이제 그라디언트에서 선형 그라디언트(linear-gradient()) 사용에 대해 자세히 설명하겠습니다.
linear-gradient()
선형 그래디언트의 구문은 다음과 같습니다.
linear-gradient( [ <angle> | to <side-or-corner> ] ,<color-stop-list> );
where,
함수의 첫 번째 매개변수는 그라데이션 방향을 제공하고 색상이 멈추는 위치를 결정하는 그라데이션 선을 지정합니다. 생략할 수 있으며, 생략하면 기본적으로 하단에서 중지됩니다.
그라디언트 선의 방향은 두 가지 방법으로 지정할 수 있습니다.
1.
이 매개변수의 목적에 따라 0deg는 위쪽을 가리키고 양의 각도는 시계 방향 회전을 의미하므로 90deg는 권리.
2. 키워드를 사용하세요(<측면 또는 모서리>)
매개변수가 위쪽, 오른쪽, 아래쪽, 왼쪽이면 각도 그라데이션 선은 각각 0도, 90도, 180도 또는 270도
매개변수가 대신 상자의 모서리(예: 왼쪽 상단 모서리)를 지정하는 경우 그라데이션 선은 지정된 모서리와 동일한 사분면을 가리키고 상자의 인접한 두 모서리와 교차하는 선에 수직이 되도록 각도를 조정해야 합니다. 그라데이션 상자.
그라디언트 상자의 중앙에서 시작하여 양방향으로 지정된 각도로 선을 확장합니다. 끝점은 그라데이션 선에 수직으로 그려진 선이 지정된 방향으로 그라데이션 상자의 모서리와 교차하는 그라데이션 선의 지점입니다. 시작점은 동일하지만 방향이 반대인 것으로 결정됩니다.
예:
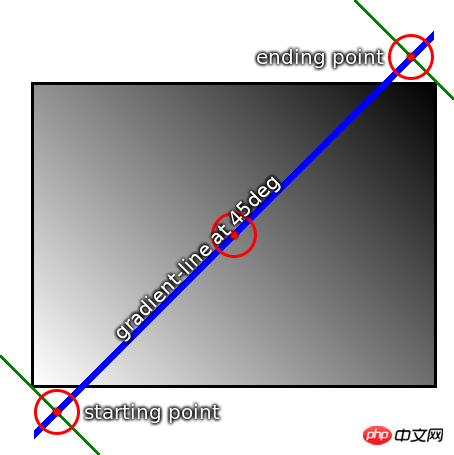
background: linear-gradient(45deg, white, black);

이 예는 위의 규칙에 따라 그라데이션 선을 계산하는 방법을 시각적으로 보여줍니다. 여기에는 그라디언트 선의 시작점과 끝점은 물론 배경이 있는 요소에 의해 생성된 실제 그라디언트도 표시됩니다.
시작점과 끝점은 상자 외부에 있지만 정확하게 위치하므로 그라데이션이 모서리에서는 순수한 흰색이고 반대쪽 모서리에서는 순수한 검정색입니다. 이는 의도적인 것이며 선형 그래디언트의 경우 항상 그렇습니다.
그라디언트 선의 길이(시작점과 끝점 사이) 공식은 다음과 같습니다.
abs(W * sin(A)) + abs(H * cos(A))
지침:
1. 0도가 위쪽을 가리키도록 그라데이션 선 각도의 방향을 정의합니다. 양의 각도는 시계 방향 회전을 의미합니다.
2. W는 그라데이션 상자의 너비를 나타내고, H는
3을 나타냅니다. 그라디언트 상자의 높이,
그라디언트 색상 마커는 일반적으로 시작점과 끝점을 연결하는 그라디언트 선에 배치되지만 필수는 아닙니다. 그라디언트 선은 양방향으로 무한히 확장될 수 있습니다. 시작점과 끝점은 단순히 임의의 위치 마커로, 지정된 색상이 멈출 때 시작점이 0%, 0px 등인 위치를 정의하고, 끝점은 100%를 정의합니다. 색상 중지점은 0% 이전 또는 100% 이후 위치를 가질 수 있습니다.
그라디언트 선에 수직인 점을 통과하는 고유한 선을 찾아 임의의 점에서 선형 그라디언트의 색상을 결정합니다. 점의 색상은 이 선이 교차하는 점의 그라데이션 선 색상입니다.
선형 그라데이션 예
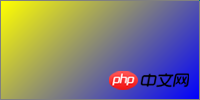
예제 1: 기본 수직 그라데이션을 지정하는 다양한 방법
linear-gradient(yellow, blue); linear-gradient(to bottom, yellow, blue); linear-gradient(180deg, yellow, blue); linear-gradient(to top, blue, yellow); linear-gradient(to bottom, yellow 0%, blue 100%);

예제 2: 그라데이션에서 각도 사용
각도는 모서리와 다르지만 주의하세요 점 각도가 정확히 동일하지는 않지만 그라데이션 선의 크기는 여전히 정확하므로 그라데이션 노란색은 왼쪽 상단 모서리에 있고 파란색은 오른쪽 하단 모서리에 있습니다.
linear-gradient(135deg, yellow, blue); linear-gradient(-45deg, blue, yellow);

示例三:3色渐变,以及如何明确指定停止位置
linear-gradient(yellow, blue 20%, #0f0);
示例四:使用关键字指定的角到角渐变
请注意梯度分别是左下角和右上角的红色和蓝色,与第二个示例完全相同。此外,自动计算渐变的角度,使得50%(在这种情况下为白色)的颜色在左上角和右下角上延伸。
linear-gradient(to top right, red, white, blue)

总结:以上就是本篇文章关于linear-gradient()--线性渐变的全部内容,希望能对大家的学习有所帮助。
위 내용은 CSS에서 선형 그라데이션()은 무엇을 할 수 있나요? 선형 그라데이션() 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



