페이지에서 콘텐츠 위치를 지정할 때 소수의 속성을 사용하여 요소 위치를 조작할 수 있습니다. 이 기사에서는 CSS 위치 속성을 사용하여 다양한 위치 지정 요소 유형을 포함하는 몇 가지 예를 보여줍니다.
요소에서 위치 지정을 사용하려면 먼저 요소에 사용되는 위치 지정 방법 유형을 지정하는 위치 속성을 선언해야 합니다. position 속성값을 이용하여 top, lower, left, right 속성을 이용하여 요소의 위치를 지정합니다. 그들의 위치는 또한 위치 가치에 따라 달라집니다. (추천 과정: css 동영상 튜토리얼)
포지셔닝 값에는 5가지 유형이 있습니다: 정적(static), 상대(relative), 고정(fixed), 절대(Absolute) ), 끈적끈적(sticky)
static(정적)
기본적으로 HTML 요소는 정적으로 배치되며 요소는 에 따라 배치됩니다. 문서의 일반적인 흐름; 정적으로 배치된 요소는 위쪽, 아래쪽, 왼쪽 및 오른쪽 속성의 영향을 받지 않습니다. position: static을 사용하여 위치를 지정한 요소에는 다른 특별한 위치 지정 방법이 없습니다.
위치를 정적으로 설정하는 데 사용되는 CSS는 다음과 같습니다.
position: static;
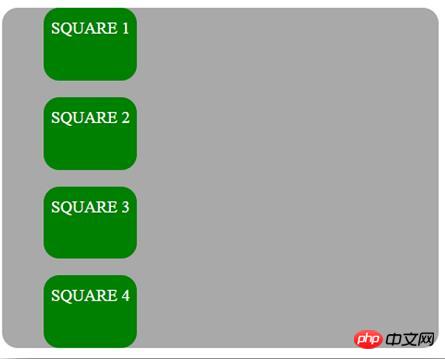
다음은 정적 위치 값을 사용하는 예입니다.
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: WHITE;
font: Helvetica;
width: 420px;
}
.square-set,
.square {
border-radius: 15px;
}
.square-set {
background: darkgrey;
}
.square {
position: static;
background: Green;
height: 70px;
line-height: 40px;
text-align: center;
width: 90px;
}
</style>
</head>
<body>
<div class="square-set">
<figure class="square square-1">SQUARE 1</figure>
<figure class="square square-2">SQUARE 2</figure>
<figure class="square square-3">SQUARE 3</figure>
<figure class="square square-4">SQUARE 4</figure>
</div>
</body>
</html>The 효과는 다음과 같습니다:

relative(상대적)
This 요소는 문서를 기반으로 합니다. 일반 흐름은 일반 위치를 기준으로 배치된 다음 위쪽, 오른쪽, 아래쪽 및 왼쪽 값을 기준으로 자체적으로 오프셋됩니다. 오프셋은 다른 요소의 위치에 영향을 주지 않습니다. 따라서 페이지 레이아웃의 요소에 제공되는 공간은 위치가 정적인 경우와 동일합니다. 상대적으로 위치가 지정된 요소의 위쪽, 오른쪽, 아래쪽 및 왼쪽 속성을 설정하면 해당 요소가 일반 위치에서 더 멀리 조정됩니다. 다른 콘텐츠는 요소가 남긴 공백에 맞게 조정되지 않습니다.
위치를 상대 위치로 설정하는 데 사용된 CSS는 다음과 같습니다.
position: relative;
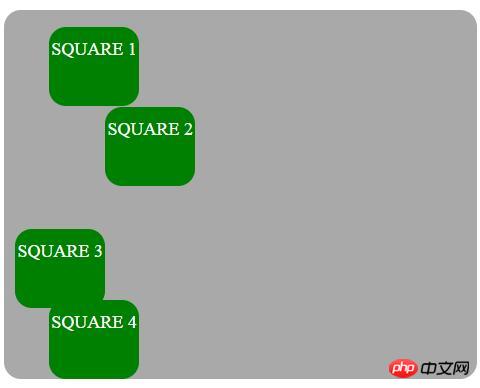
다음 예에서는 상대 위치 값을 사용합니다.
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: white;
font: Helvetica ;
width: 420px;
}
.square-set,
.square {
border-radius: 15px;
}
.square-set {
background: darkgrey;
}
.square {
background: green;
height: 70px;
line-height: 40px;
position: relative;
text-align: center;
width: 80px;
}
.square-1 {
top: 15px;
}
.square-2 {
left: 50px;
}
.square-3 {
bottom: -23px;
right: 30px;
}
</style>
</head>
<body>
<div class="square-set">
<figure class="square square-1">SQUARE 1</figure>
<figure class="square square-2">SQUARE 2</figure>
<figure class="square square-3">SQUARE 3</figure>
<figure class="square square-4">SQUARE 4</figure>
</div>
</body>
</html>효과는 다음과 같습니다. 다음: #🎜🎜 #

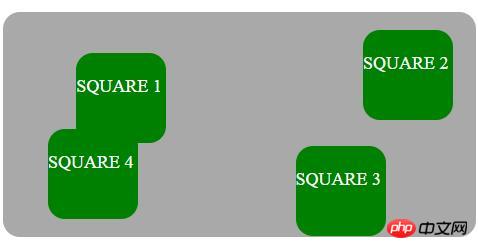
absolute
이 요소는 다음에서 가져옵니다. 일반 문서 흐름 제거되었으며 페이지 레이아웃의 요소에 대한 공간이 생성되지 않습니다. 요소는 가장 최근에 배치된 조상을 기준으로 배치됩니다. 그렇지 않은 경우 초기 포함 블록을 기준으로 배치되며 최종 위치는 위쪽, 오른쪽, 아래쪽 및 왼쪽 값에 따라 결정됩니다. 위치를 절대값으로 설정하는 CSS는 다음과 같습니다.position: absolute;
<!DOCTYPE html>
<html>
<head>
<style>
.square-set {
color: WHITE;
background: darkgrey;
height: 200px;
position: relative;
border-radius: 15px;
font: Helvetica ;
width: 420px;
}
.square {
background: green;
height: 80px;
position: absolute;
width: 80px;
border-radius: 15px;
line-height: 60px;
}
.square-1 {
top: 10%;
left: 6%;
}
.square-2 {
top: 5;
right: -20px;
}
.square-3 {
bottom: -15px;
right: 40px;
}
.square-4 {
bottom: 0;
}
</style>
</head>
<body>
<div class="square-set">
<figure class="square square-1">SQUARE 1</figure>
<figure class="square square-2">SQUARE 2</figure>
<figure class="square square-3">SQUARE 3</figure>
<figure class="square square-4">SQUARE 4</figure>
</div>
</body>
</html>

fixed
일반 문서 흐름에서 요소를 제거하고 페이지에서 요소를 제거합니다. 레이아웃에는 요소를 위한 생성 공간이 없습니다. 요소는 뷰포트에 의해 설정된 초기 포함 블록을 기준으로 배치되며 최종 위치는 위쪽, 오른쪽, 아래쪽 및 왼쪽 값에 의해 결정됩니다. 이 값은 항상 새로운 스택 컨텍스트를 생성합니다. 위치를 고정으로 설정하는 데 사용되는 CSS는 다음과 같습니다.position: fixed;
sticky(sticky)
요소는 문서의 일반적인 흐름에 맞춰 배치된 다음 위쪽, 오른쪽, 아래쪽에 따라 배치됩니다. 왼쪽 측면의 값은 가장 가까운 오름차순 블록 수준(테이블 관련 요소 포함)을 기준으로 오프셋됩니다. 오프셋은 다른 요소의 위치에 영향을 주지 않습니다. 이 값은 항상 새로운 스택 컨텍스트를 생성합니다. 고정 요소는 가장 가까운 조상에 "고정"되며, 해당 조상이 가장 가까운 실제 스크롤 조상이 아니더라도 "스크롤 메커니즘"이 있습니다. 위치를 고정으로 설정하는 CSS는 다음과 같습니다.position: sticky;
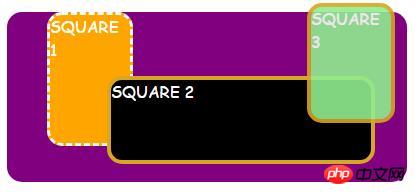
겹치는 요소
网页上的重叠元素非常有用,可以突出显示,推广和关注我们网页上的重要内容。在您的网站上制作元素叠加是非常有用且非常有价值的功能设计实践。当元素被定位时,它们可以与其他元素重叠,因此为了指定顺序(应该在其他元素的前面或后面放置哪个元素),我们应该使用z-index属性。堆栈顺序较大的元素始终位于堆栈顺序较低的元素前面。作为通知,z-index属性仅适用于定位元素(position:absolute,position:relative或position:fixed)。
以下示例显示了z-index属性如何在不同的方块上工作:
<!DOCTYPE html>
<html>
<head>
<style>
.square-set {
color: white;
background: purple;
height: 170px;
position: relative;
border-radius: 15px;
font: Helvetica;
width: 400px;
}
.square {
background: orange;
border: 4px solid goldenrod;
position: absolute;
border-radius: 15px;
height: 80px;
width: 80px;
}
.square-1 {
position: relative;
z-index: 1;
border: dashed;
height: 8em;
margin-bottom: 1em;
margin-top: 2em;
}
.square-2 {
position: absolute;
z-index: 2;
background: black;
width: 65%;
left: 60px;
top: 3em;
}
.square-3 {
position: absolute;
z-index: 3;
background: lightgreen;
width: 20%;
left: 65%;
top: -25px;
height: 7em;
opacity: 0.9;
}
</style>
</head>
<body>
<div class="square-set">
<figure class="square square-1">SQUARE 1</figure>
<figure class="square square-2">SQUARE 2</figure>
<figure class="square square-3">SQUARE 3</figure>
</div>
</body>
</html>效果如下:

在图像上定位文本
下面的示例使用上述CSS定位值在图像上覆盖一些文本:
<!DOCTYPE html>
<html>
<head>
<style>
.module{
background:
linear-gradient{
rgba(0, 4, 5, 0.6),
rgba(2, 0, 3, 0.6)
),
url(http://www.holtz.org/Library/Images/Slideshows/Gallery/Landscapes/43098-DSC_64xx_landscape-keltern-1_wall.jpg);
background-size: cover;
width: 600px;
height: 400px;
margin: 10px 0 0 10px;
position: relative;
float: left;
}
.mid h3 {
font-family: Helvetica;
font-weight: 900;
color: white;
text-transform: uppercase;
margin: 0;
position: absolute;
top: 30%;
left: 50%;
font-size: 3rem;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div class="module mid">
<h3>Wild nature</h3>
</div>
</body>
</html>效果如下:

最后
在本文中,我们已经描述并给出了CSS定位类型的示例,并描述了如何重叠元素并在图像上添加一些文本。
위 내용은 CSS를 사용하여 HTML 요소의 위치를 지정하는 방법은 무엇입니까? (예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!